宏任务和微任务
Posted li--gm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了宏任务和微任务相关的知识,希望对你有一定的参考价值。
.宏任务(macrotask )和微任务(microtask )表示异步任务的两种分类。
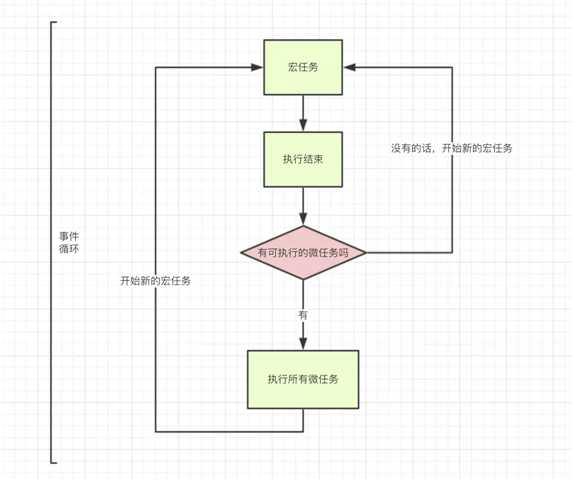
在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首先在 macrotask 的队列(这个队列也被叫做 task queue)中取出第一个任务,执行完毕后取出 microtask 队列中的所有任务顺序执行;之后再取 macrotask 任务,周而复始,直至两个队列的任务都取完。
宏任务一般是:包括整体代码script,setTimeout,setInterval。
微任务:new promise().then(回调) ,process.nextTick(在node运行环境中优先级高于promise())。
示例:
1 console.log(‘开始‘);
2 setTimeout(function() {
3 console.log(‘setTimeout‘);
4 })
5 new Promise(function(resolve) {
6 console.log(‘promise‘);
7 }).then(function() {
8 console.log(‘then‘);
9 })
10 console.log(‘console‘);
输出顺序:开始,promise,console,then,setTimeout
分析:
- 整体script作为第一个宏任务进入主线程,遇到console.log,输出开始
- 遇到setTimeout,将其分配到宏任务Event Queue中
- 遇到
Promise,new Promise直接执行,输出promise。then被分发到微任务Event Queue中 - 主线程,遇到console.log,输出console
- 第一轮事件循环中,存在微任务,执行微任务,输出then
- 第一轮事件循环正式结束,第二轮时间循环从setTimeout宏任务开始,直接输出setTimeout

以上是关于宏任务和微任务的主要内容,如果未能解决你的问题,请参考以下文章