react hook+antd实现点击发送验证码功能
Posted steamed-twisted-roll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react hook+antd实现点击发送验证码功能相关的知识,希望对你有一定的参考价值。
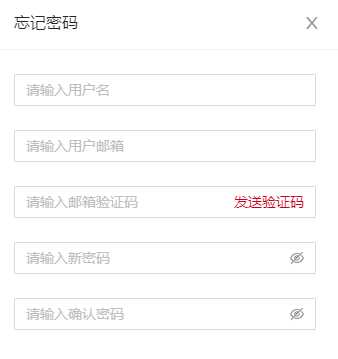
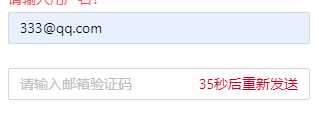
要实现的效果如图,点击发送验证码,文字变为60秒后重新发送,并且开始倒计时


这是写成一个组件格式component -> eidtPass.tsx
import React, { useState } from ‘react‘
import { Modal, Form, Input, notification } from ‘antd‘
import { sendEmailCode } from ‘@/services/login‘
import { TableListItem } from ‘@/services/data.d‘
import { passwordValid, validEmail } from ‘@/utils/validate‘
export interface FormValueType extends Partial<TableListItem> {
time?: string;
[propName: string]: any
}
const FormItem = Form.Item
interface CreateFormProps {
modalVisible: boolean;
onCancel: () => void;
onConfirm: (values: FormValueType) => void;
values: Partial<TableListItem>;
}
const formLayout = {
// labelCol: { span: 7 },
wrapperCol: { span: 24 },
}
const CreateForm: React.FC<CreateFormProps> = (props) => {
const { modalVisible, onCancel, onConfirm } = props
const [time, setTime] = useState(60)
const [isShowCode, setIsShowCode] = useState<boolean>(false)
const [form] = Form.useForm()
// 发送邮箱验证码
const sendEmail = async() => {
const fileds = await form.validateFields([‘account‘, ‘email‘])
// console.log(11, fileds)
if (isShowCode) { // 倒计时未结束,不能重复点击
return
}
setIsShowCode(true)
// 倒计时
const active = setInterval(() => {
setTime((preSecond) => {
if (preSecond <= 1) {
setIsShowCode(false)
clearInterval(active)
// 重置秒数
return 60
}
return preSecond - 1
})
}, 1000)
const res = await sendEmailCode({ ...fileds })
if (res.responseCode === ‘000000‘) {
notification.success({
message: ‘发送成功,请填写收到的验证码‘,
})
}
}
const renderContent = () => {
return (
<>
{isForget && <>
<FormItem
name=‘account‘
rules={[{ required: true, message: ‘请输入用户名!‘ }]}
>
<Input placeholder=‘请输入用户名‘ maxLength={50} />
</FormItem>
<FormItem
name=‘email‘
rules={[
{ required: true, message: ‘请输入用户邮箱!‘ },
{
validator: (rule, value, callback) => {
if (!value) {
callback()
} else if (validEmail(value)) {
callback()
} else callback(‘邮箱格式不正确‘)
},
},
]}
>
<Input placeholder=‘请输入用户邮箱‘ maxLength={50} />
</FormItem>
<FormItem
name=‘emailCode‘
rules={[
{ required: true, message: ‘请输入邮箱验证码!‘ },
]}
>
<Input
placeholder=‘请输入邮箱验证码‘
maxLength={6}
suffix={<a onClick={() => sendEmail()}>
{isShowCode ? `${time}秒后重新发送` : ‘发送验证码‘}
</a>}
/>
</FormItem>
</>}
<FormItem
name=‘newPwd‘
rules={[
{ required: true, message: ‘请输入新密码!‘ },
{
validator: (rule, value, callback) => {
if (!value) {
callback()
} else if (form.getFieldValue(‘oldPwd‘) === value) {
callback(‘新旧密码不能一致‘)
} else if (passwordValid(value)) {
callback()
} else callback(‘密码长度为8-20位,必须包含数字、大小写字母‘)
},
},
]}
>
<Input.Password placeholder=‘请输入新密码‘ maxLength={20} autoComplete=‘new-password‘ />
</FormItem>
<FormItem
name=‘confrmPwd‘
rules={[
{ required: true, message: ‘请输入确认密码!‘ },
{
validator: (rule, value, callback) => {
if (!value) {
callback()
} else if (form.getFieldValue(‘newPwd‘) === value) {
callback()
} else {
callback(‘确认密码与新密码不一致‘)
}
},
},
]}
>
<Input.Password placeholder=‘请输入确认密码‘ maxLength={20} autoComplete=‘new-password‘ />
</FormItem>
</>
)
}
const handleConfirm = async() => {
const fieldsValue = await form.validateFields()
onConfirm(fieldsValue)
}
const handleCancel = () => {
form.resetFields()
onCancel()
}
return (
<Modal
destroyOnClose
title=‘忘记密码‘
visible={modalVisible}
onCancel={() => handleCancel()}
onOk={() => handleConfirm()}
maskClosable={false}
width={350}
>
<Form
{...formLayout}
form={form}
initialValues={{}}
>
{renderContent()}
</Form>
</Modal>
)
}
export default CreateForm
以上是关于react hook+antd实现点击发送验证码功能的主要内容,如果未能解决你的问题,请参考以下文章