DButils工具类和连接池的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DButils工具类和连接池的使用相关的知识,希望对你有一定的参考价值。
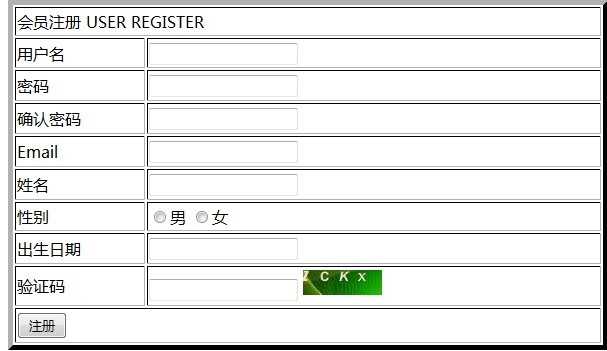
一、使用JS完成注册表单数据校验
1.需求分析
用户在进行注册的时候会输入一些内容,但是有些用户会输入一些不合法的内容,这样会导致服务器的压力过大,此时我们需要对用户输入 的内容进行一个校验(前端校验和后台校验),前端校验防君子不防小人。

2.技术分析
2.1 javasscript的介绍

Java与javascript有什么区别?
它们没有关系,雷锋和雷峰塔的关系。
2.2 javascript的作用?
html:它是整个网站的骨架。
CSS:它是对整个网站骨架的内容进行美化(修饰) Javascript:它能够让整个页面具有动态效果。
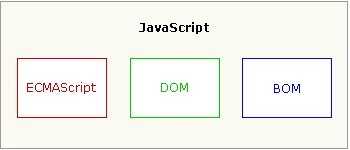
2.3 javascript的组成部分

ECMAScript:它是整个javascript的核心,包含(基本语法、变量、关键字、保留字、数据类型、语句、函数等等)
DOM:文档对象模型,包含(整个html页面的内容)、
BOM:浏览器对象模型,包含(整个浏览器相关内容)
2.4 javascript语法
区分大小写
变量是弱类型的(String str=”aaa” ,var str=”123”;) 每行结尾的分号可有可无(建议大家写上) 注释与java、php等语言相同。
2.5javascript的变量
变量可以不用声明,变量是弱类型。统一使用var来定义!定义变量的时候不要使用关键字和保留字。
2.6 javascript数据类型
Javascript数据类型分为原始数据类型和引用数据类型原始数据类型:
string、number、boolean、null、undefined 引用数据类型:
2.7 javascript运算符
其它运算符与java大体一致,需要注意其等性运算符。
== 它在做比较的时候会进行自动转换。
=== 它在做比较的时候不会进行自动转换。
2.8 javascript语句
所有语句与java大体一致。
2.9 获取元素内容
获取元素
document.getElementById(“id名称”); 获取元素里面的值
document.getElementById(“id名称”).value;
2.10 javascript事件
表单提交事件:onsubmit
2.11 javascripte的输出
警告框:alert();
向页面指定位置写入内容:innerHTML(属性) 向页面写入内容:document.write(“”);
3.步骤分析
第一步:确定事件(onsubmit)并为其绑定一个函数
第二步:书写这个函数(获取用户输入的数据<获取数据时需要在指定位置定义一个id>)
第三步:对用户输入的数据进行判断第四步:数据合法(让表单提交)
第四步:数据合法(让表单提交)
第五步:数据非法(给出错误提示信息,不让表单提交)
问题:如何控制表单提交?
关于事件onsubmit:一般用于表单提交的位置,那么需要在定义函数的时候给出一个返回值。 onsubmit = return checkForm()
4.代码实现
JS代码:
1 <script type="text/javascript"> 2 function checkForm() { 3 //校验用户名 4 //1.获取用户的输入 5 var uValue = document.getElementById("user").value; 6 //2. 对用户输入的数据进行判断 7 if(uValue=="") { 8 //3. 给出错误提示信息 9 alert("用户名不能为空!"); 10 return false; 11 } 12 //校验密码 13 var pValue = document.getElementById("password").value; 14 if(pValue=="") { 15 alert("密码不能为空"); 16 return false; 17 } 18 //校验确认密码 19 var repValue = document.getElementById("repassword").value; 20 if(pValue!=repValue) { 21 alert("两次输入密码不一致!"); 22 return false; 23 } 24 //校验邮箱 25 var eValue = document.getElementById("email").value; 26 if(!/^([a-zA-Z0-9_-])[email protected]([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)) { 27 alert("邮箱输入有误!"); 28 return false; 29 } 30 } 31 </script>
Html部分:
<form action="#" method="get" name="regist" onsubmit="return checkForm()">
需要在指定位置添加id
二、使用JS完成首页轮播图效果案例
1.需求分析
我们希望在首页完成对轮播图的效果实现:

2.技术分析
获取元素
document.getElementById(“id名称”)
事件(onload) 定时操作:setInterval(“changeImg()”,3000);
3.步骤分析
第一步:确定事件(onload)并为其绑定一个函数
第二步:书写绑定的这个函数
第三步:书写定时任务(setInterval)
第四步:书写定时任务里面的函数
4.代码实现
JS代码:
1 <script> 2 function init() { 3 //轮换图的定时任务 4 setInterval("changeImg()", 3000); 5 } 6 var i = 0; 7 //更换图片的方法 8 function changeImg() { 9 //获取轮换图片img元素 10 var imgEle = document.getElementById("changeImg"); 11 i++; 12 //设置路径属性 13 imgEle.src = "../img/" + i + ".jpg"; 14 if(i==3) { 15 i=0; 16 } 17 } 18 </script>
HTML代码:
<body onload="init()">
<img src="../img/1.jpg" width="100%" id="changeImg" />
在指定位置添加id
三、使用JS完成页面定时弹出广告
1.需求分析
我们希望在首页中的顶部做一个定时弹出广告图片。其实现效果如下:

2.技术分析
获取图片的位置(document.getElementById(“”))
隐藏图片:display:none 定时操作:setInterval(“显示图片的函数”,3000);
3.步骤分析
第一步:在页面指定位置隐藏一个广告图片(使用display属性的none值)
第二步:确定事件(onload)并为其绑定一个函数
第三步:书写这个函数(设置一个显示图片的定时操作)
第四步: 书写定时器中的函数(获取广告图片的位置并设置属性style的display值block)
第五步:清除显示图片的定时操作()
第六步:书写隐藏图片的定时操作
第七步:书写定时器中的函数(获取广告图片的位置并设置属性style的display值none) 第八步:清除隐藏图片的定时操作()
4.代码实现
js代码:
1 function init() { 2 //轮换图的定时任务 3 setInterval("changeImg()", 3000); 4 5 //1. 设置显示广告的定时操作 6 time = setInterval("showAd()", 3000); 7 } 8 var i = 0; 9 //更换图片的方法 10 function changeImg() { 11 //获取轮换图片img元素 12 var imgEle = document.getElementById("changeImg"); 13 i++; 14 //设置路径属性 15 imgEle.src = "../img/" + i + ".jpg"; 16 if(i==3) { 17 i=0; 18 } 19 } 20 21 //2. 显示广告的方法 22 function showAd() { 23 //获取广告图片位置的元素 24 var imgAd = document.getElementById("imgAd") 25 //设置该元素的属性style的display值为block 26 imgAd.style.display = "block"; 27 //3. 清除显示图片的操作 28 clearInterval(time); 29 //4. 隐藏图片的定时操作 30 time = setInterval("clearAd()", 3000); 31 } 32 33 //5. 隐藏图片的方法 34 function clearAd() { 35 //获取广告图片位置的元素 36 var imgAd = document.getElementById("imgAd"); 37 //设置该元素的属性style的display值为none 38 imgAd.style.display = "none"; 39 40 //6. 清楚隐藏图片的定时操作 41 clearInterval(time); 42 }
Html代码:
<body onload="init()">
广告图片部分
<img src="../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg" width="100%" style="display: none;" id="imgAd" />
5.总结
5.1 javascript的引入方式
- 内部引入方式
直接将javascript代码写到<script type=”text/javascript”></script>
- 外部引入方式
需要创建一个.js文件,在里面书写javascript代码,然后在html文件中通过script 标签的src属性引入该外部的js文件
5.2 BOM对象
BOM对象:浏览器对象模型(操作与浏览器相关的内容)
- Window对象Window 对象表示浏览器中打开的窗口。
setInterval():它有一个返回值,主要是提供给clearInterval使用。
setTimeout():它有一个返回值,主要是提供给clearTimeout使用。
clearInterval():该方法只能清除由setInterval设置的定时操作 clearTimeout():该方法只能清除由setTimeout设置的定时操作
弹出框的几个方法:
<script>
//警告框
//alert("aaa");
//确认按钮
//confirm("您确认删除吗?");
//提示输入框
prompt("请输入价格:");
</script>
- Location对象
Location 对象包含有关当前 URL 的信息。
href:该属性可以完成通过JS代码控制页面的跳转。
<html> <head> <meta charset="UTF-8"> <title>location对象</title> <script> function tiao(){ window.location.href="http://www.itcast.cn"; } </script> </head> <body> <a href="#" onclick="tiao()">跳转到传智播客首页</a> </body> </html>
- History对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
历史页面:使用location页面(把href属性值改为当前的history)
History页面代码:
<input type="button" value=" 返 回 上 一 个 页 面 onclick="javascript:history.back()"/>
go(参数)
参数:-1 返回上一个历史记录页面;-2返回上上一个历史记录页面,1进入下一个历史记录页面。
让按钮点击失效:
onclick=”javascript:volid(0)”
- Navigator对象
Navigator 对象包含有关浏览器的信息。(该对象开发中不怎么常用)
- Screen对象
Screen 对象包含有关客户端显示屏幕的信息。(该对象开发中不怎么常用)
四、使用JS完成注册页面表单校验
1.需求分析
之前我们已经使用弹出框的方式实现了表单校验的功能,但是此种方式用户体验效果极差!我们希望做成如下这种效果:
2.技术分析
3.步骤分析
第一步:确定事件(onfocus聚焦事件)并为其绑定一个函数
第二步:书写绑定函数(在输入框的后面给出提示信息)
第三步:确定事件(onblur离焦事件)并为其绑定一个函数
第四步:书写函数(对数据进行校验,分别给出提示)
4.代码实现
Html代码:
<input type="text" name="user" size="34px" id="user" onfocus="showTip(‘user‘, ‘用户名必填!‘)" onblur="check(‘user‘, ‘用户名不能为空!‘)" />
JS代码:
1 <script> 2 //聚焦显示提示信息 3 function showTip(id, info) { 4 document.getElementById(id +"Span").innerHTML = "<font color=‘grey‘>" + info +"</font>"; 5 } 6 //数据校验 7 function check(id, info) { 8 var Value = document.getElementById(id).value; 9 if(Value=="") { 10 document.getElementById(id + "Span").innerHTML = "<font color=‘red‘>"+ info +"</font>"; 11 } else { 12 document.getElementById(id + "Span").innerHTML = ""; 13 } 14 } 15 //确认密码的数据校验 16 function checkRePassword() { 17 var repassword = document.getElementById("repassword").value; 18 var password = document.getElementById("password").value; 19 if(repassword!= password) { 20 document.getElementById("repasswordSpan").innerHTML = "<font color=‘red‘>两次输入的密码不一致!</font>"; 21 } else { 22 document.getElementById("repasswordSpan").innerHTML = ""; 23 } 24 } 25 //邮箱的数据校验 26 function checkEmail() { 27 var email = document.getElementById("email").value; 28 if(!/^([a-zA-Z0-9_-])[email protected]([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(email)) { 29 document.getElementById("emailSpan").innerHTML = "<font color=‘red‘>请输入正确的邮箱</font>"; 30 } else { 31 document.getElementById("emailSpan").innerHTML = ""; 32 } 33 } 34 </script>