Cypress系列(16)- 查找页面元素的基本方法
Posted poloyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cypress系列(16)- 查找页面元素的基本方法相关的知识,希望对你有一定的参考价值。
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
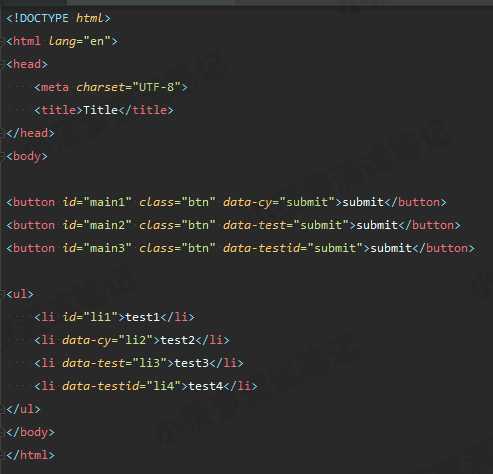
前端页面代码
后面写的 Cypress 代码,都会基于这个 html 页面来定位元素哦,文件位置随意放,代码需要手动自己敲一遍

.get(selector)
该用法用来在 DOM 树中查找 selector 对应的 DOM 元素
两种语法格式
// 以选择器定位 cy.get(selector) // 以别名定位,后续会讲到 cy.get(alias)
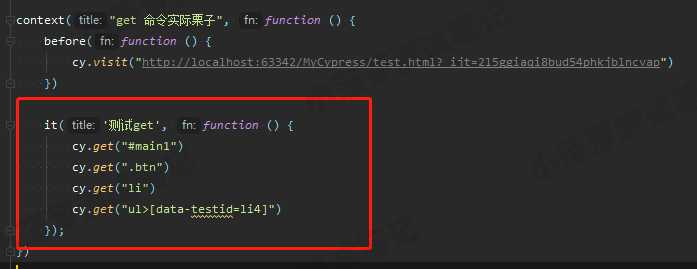
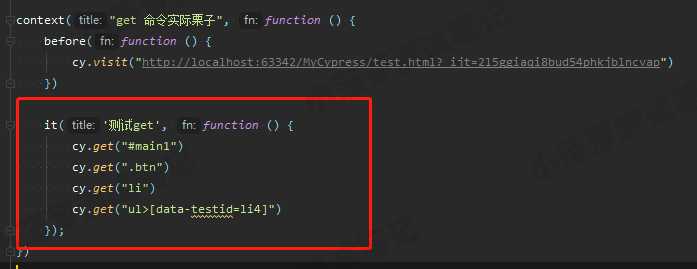
简单的栗子

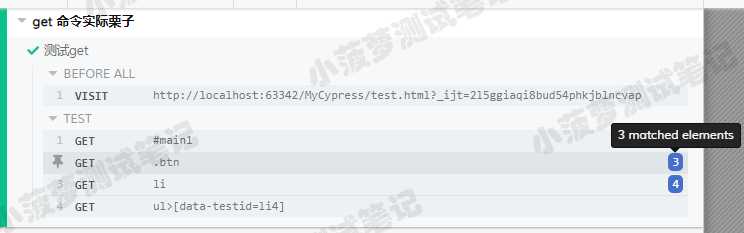
测试结果

如果可以匹配多个元素,则返回多个元素
.find(selector)
该定位方法用来在 DOM 树中搜索已被定位到的元素的后代,并将匹配到的元素返回为一个新的 jQuery 对象【注意,不是返回元素对象】
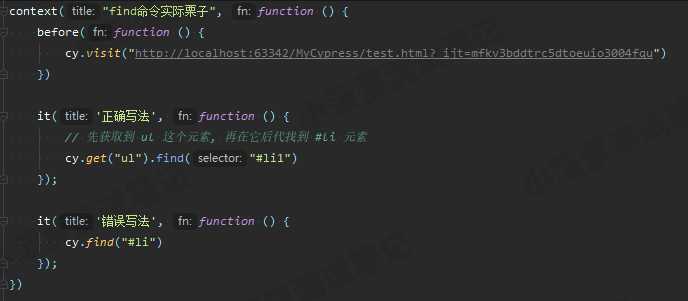
实际栗子-测试文件代码

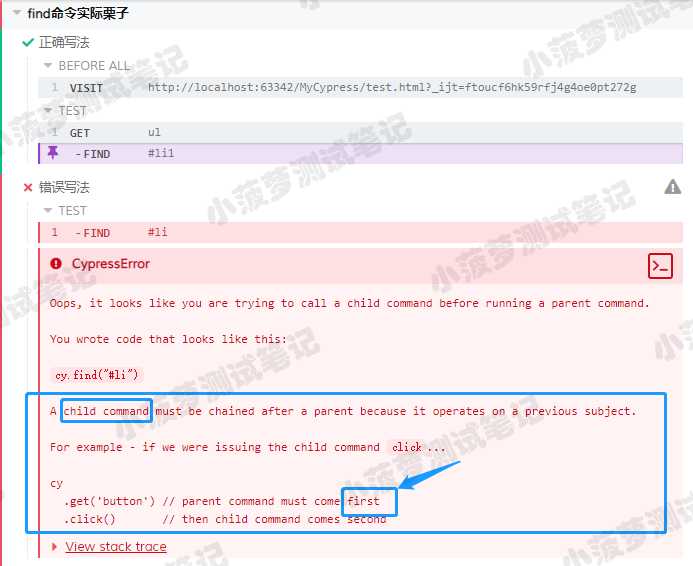
测试结果

解析错误信息(重点,懂了这个就不会再犯同样的错误了)
- 英文:A child command must be chained after a parent because it operates on a previous subject
- 中文:子命令需要链接到父命令之后,因为他需要作用于上一个对象
- 通俗理解:需要找到元素才能对元素执行某些命令【针对元素的操作】
- 重点:很多命令都需要通过元素去调用的,所以需要先定位到元素,才能调用那些命令,否则元素都没有,怎么操作元素呢
.contains()
该方法可用来获取包含指定文本的 DOM 元素
两种语法格式
.contains(content)
.contains(selector, content)
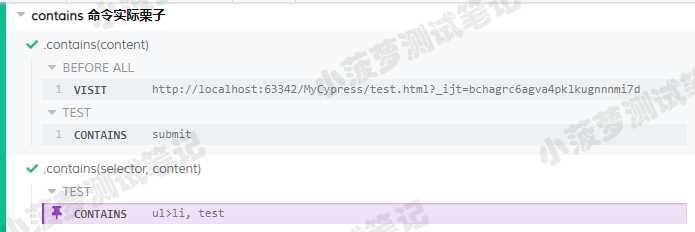
实际栗子-测试文件代码

测试代码

重点:只会返回第一个匹配到的元素
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
以上是关于Cypress系列(16)- 查找页面元素的基本方法的主要内容,如果未能解决你的问题,请参考以下文章