VueX详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueX详解相关的知识,希望对你有一定的参考价值。
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式
什么是状态管理模式:
听着云里雾里,在实际的单页面应用开发中,我们经常会遇到组件之间通信的问题,在我看来vuex完美的解决了这个问题(个人理解)
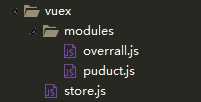
首先我们来看看它的结构

这块呢我们也采用了模块化的写法:
首先store.js
它的主要作用是将定义的子模块引入到store对象中,代码如下:
import Vue from ‘vue‘
import Vuex from ‘vuex‘
import overRall from "./modules/overrall"
import puduct from "./modules/puduct.js"
Vue.use(Vuex);
export default new Vuex.Store({
modules:{
overRall: overRall,
puduct: puduct
}
})
重点来了,来看看我们的子模块,首先上代码:(puduct.js)
export default{
state:{
modal:{
name:"6666",
sid:"1",
groupid:"10",
orderid:"12",
lasttime:"1497919736"
},
isshow: false
},
mutations: {
setModal (state, modal){
state.modal.name = modal.name;
state.modal.sid = modal.sid;
state.modal.groupid = modal.groupid;
state.modal.orderid = modal.orderid;
state.modal.lasttime = modal.lasttime;
},
setShow (state, isShow){
state.isshow = isShow;
}
},
getters: {
getModal: state => {
return state.modal;
},
getIsShow: state => {
return state.isshow;
}
}
}
state:为自定义的状态,可以是对象,也可以是变量,视情况而定;
mutations: 为自定义外部设置state的接口;(相当于set)
getters:为子模块中获取现在状态的接口;(相当于get)
好,现在我们的状态管理的js已经准备好了,我们看看怎么用它,
首先在vue单页面项目的主js中引入我们的store.js,如下;
import Vue from ‘vue‘
import App from ‘./App‘
import router from ‘./router‘
import store from ‘./vuex/store.js‘
Vue.config.productionTip = false
Vue.http.options.xhr = { withCredentials: true }
Vue.http.options.emulateJSON = true;
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
store,
router,
template: ‘<App/>‘,
components: { App }
})
在创建vue对象的时候把我们的store.js穿进去,到此所有的准备工作已经就绪,我们一起来见证它如何使用。
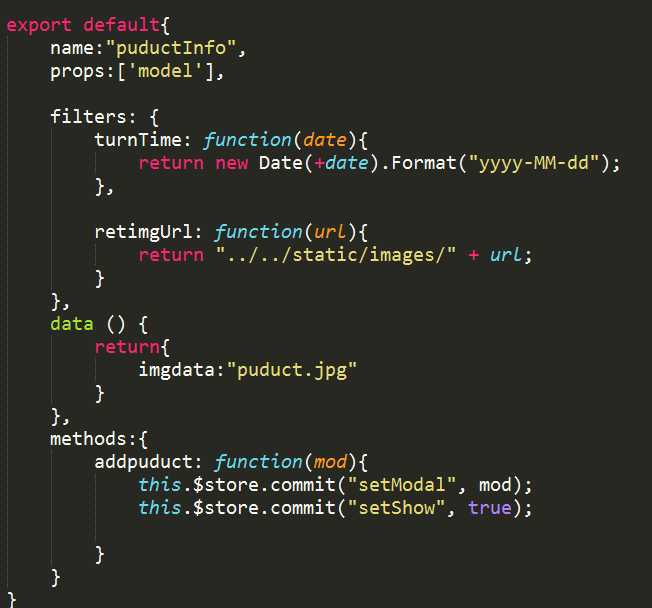
在vue的子模块中,我们不需要再去引入store.js了
直接可以使用vue的$store对象,

我们可以直接使用this.$store就可以获取到我们定义的store对象,这里要注意在需要设置状态的时候也就是之前说的mutations中的方法,是需要以固定格式this.$store.commit(方法名, 设置的值)
去进行操作的
对应的getters ;this.$store.getters.getAccount
到此关于vuex的一些经验就说道这里,但我总觉的vuex不止如此,希望大家多多指正
以上是关于VueX详解的主要内容,如果未能解决你的问题,请参考以下文章