纯css实现3d立方体旋转相册
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯css实现3d立方体旋转相册相关的知识,希望对你有一定的参考价值。
前言
现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能看到一些动画效果,今天我们来做一个有意思的动画效果,通过 css3 实现 3d 效果的立方体相册,下面一起看看吧。
实现思路
- 首先我们要确定好
html的结构以及要使用的标签; - 当我们搭建好
html的结构后,就要想到怎么去实现立体的效果; - 最后就是如何实现旋转以及鼠标触摸时变换的效果。
html 布局
<div class="parentBox">
<div class="contantBox">
<div class="outerBox">
<!--======================= 外部正方体 =======================-->
<!-- 外前图 -->
<div class="frontImgBox"><img src="../assets/tu1.jpg" /></div>
<!-- 外后图 -->
<div class="queenImgBox"><img src="../assets/tu2.jpg" /></div>
<!-- 外左图 -->
<div class="liftImgBox"><img src="../assets/tu3.jpg" /></div>
<!-- 外右图 -->
<div class="rightImgBox"><img src="../assets/tu4.jpg" /></div>
<!-- 外上图 -->
<div class="topImgBox"><img src="../assets/tu5.jpg" /></div>
<!-- 外下图 -->
<div class="bottomImgBox"><img src="../assets/tu6.jpg" /></div>
<!--======================= 内部正方体 =======================-->
<!-- 内前图 -->
<p class="inFrontImgBox"><img src="../assets/tu7.jpg" /></p>
<!-- 内后图 -->
<p class="inqueenImgBox"><img src="../assets/tu8.jpg" /></p>
<!-- 内左图 -->
<p class="inLeftImgBox"><img src="../assets/tu9.jpg" /></p>
<!-- 内右图 -->
<p class="inRightImgBox"><img src="../assets/tu10.jpg" /></p>
<!-- 内上图 -->
<p class="inTopImgBox"><img src="../assets/tu11.jpg" /></p>
<!-- 内下图 -->
<p class="inBottomImgBox"><img src="../assets/tu12.jpg" /></p>
</div>
</div>
</div>
立体的效果
立体效果的核心就是运用 css3 中的 transform-style 属性。
transform-style 属性
transform-style 属性用来指定嵌套元素是怎样在三维空间中呈现。当值为 flat 时,表示所有子元素在 2D 平面呈现;值为 preserve-3d 时,表示所有子元素在 3D 空间中呈现。
| 属性值 | 描述 |
|---|---|
| flat(默认值) | 将设置元素的子元素位于该元素的平面中 |
| preserve-3d | 将指示元素的子元素应位于 3D 空间中 |
注意:
- 该属性必须与
transform属性一同使用,否则没效果; - 该属性不能被子元素继承;
- 该属性的效果作用于子元素,不作用于自身。
旋转和变换的效果
旋转及变换的效果我们则需要通过 animation 属性和 hover 伪类属性的配合来实现。
旋转核心代码
.outerBox
-webkit-animation: rotate 10s infinite;
@-webkit-keyframes rotate
from
transform: rotateX(0deg) rotateY(0deg);
to
transform: rotateX(360deg) rotateY(360deg);
变换核心代码
.outerBox:hover .frontImgBox
transform: rotateY(0deg) translateZ(200px);
.outerBox:hover .queenImgBox
transform: translateZ(-200px) rotateY(180deg);
.outerBox:hover .liftImgBox
transform: rotateY(90deg) translateZ(200px);
.outerBox:hover .rightImgBox
transform: rotateY(-90deg) translateZ(200px);
.outerBox:hover .topImgBox
transform: rotateX(90deg) translateZ(200px);
.outerBox:hover .bottomImgBox
transform: rotateX(-90deg) translateZ(200px);
到这里为止,我们已经将整个功能的核心要点分析完毕,话不多说,下面一起来看完整的源码⤵。
完整源码
<template>
<div class="parentBox">
<div class="contantBox">
<div class="outerBox">
<!--======================= 外部正方体 =======================-->
<!-- 外前图 -->
<div class="frontImgBox"><img src="../assets/tu1.jpg" /></div>
<!-- 外后图 -->
<div class="queenImgBox"><img src="../assets/tu2.jpg" /></div>
<!-- 外左图 -->
<div class="liftImgBox"><img src="../assets/tu3.jpg" /></div>
<!-- 外右图 -->
<div class="rightImgBox"><img src="../assets/tu4.jpg" /></div>
<!-- 外上图 -->
<div class="topImgBox"><img src="../assets/tu5.jpg" /></div>
<!-- 外下图 -->
<div class="bottomImgBox"><img src="../assets/tu6.jpg" /></div>
<!--======================= 内部正方体 =======================-->
<!-- 内前图 -->
<p class="inFrontImgBox"><img src="../assets/tu7.jpg" /></p>
<!-- 内后图 -->
<p class="inqueenImgBox"><img src="../assets/tu8.jpg" /></p>
<!-- 内左图 -->
<p class="inLeftImgBox"><img src="../assets/tu9.jpg" /></p>
<!-- 内右图 -->
<p class="inRightImgBox"><img src="../assets/tu10.jpg" /></p>
<!-- 内上图 -->
<p class="inTopImgBox"><img src="../assets/tu11.jpg" /></p>
<!-- 内下图 -->
<p class="inBottomImgBox"><img src="../assets/tu12.jpg" /></p>
</div>
</div>
</div>
</template>
<style lang="less" scoped>
.parentBox
height: 100%;
background: rgb(31, 31, 31);
padding: 200px;
.contantBox
width: 200px;
height: 200px;
margin: 0px auto;
position: relative;
.outerBox
width: 200px;
height: 200px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
-webkit-animation: rotate 10s infinite;
animation-timing-function: linear; //匀速
// 外部正反体样式
div
position: absolute;
width: 200px;
height: 200px;
opacity: 0.75;
transition: all 0.4s;
img
width: 100%;
height: 100%;
.frontImgBox
transform: rotateY(0deg) translateZ(100px);
.queenImgBox
transform: translateZ(-100px) rotateY(180deg);
.liftImgBox
transform: rotateY(90deg) translateZ(100px);
.rightImgBox
transform: rotateY(-90deg) translateZ(100px);
.topImgBox
transform: rotateX(90deg) translateZ(100px);
.bottomImgBox
transform: rotateX(-90deg) translateZ(100px);
@-webkit-keyframes rotate
from
transform: rotateX(0deg) rotateY(0deg);
to
transform: rotateX(360deg) rotateY(360deg);
// 内部正方体样式
p
display: bloack;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
img
width: 100%;
height: 100%;
.inFrontImgBox
transform: rotateY(0deg) translateZ(50px);
.inqueenImgBox
transform: translateZ(-50px) rotateY(180deg);
.inLeftImgBox
transform: rotateY(90deg) translateZ(50px);
.inRightImgBox
transform: rotateY(-90deg) translateZ(50px);
.inTopImgBox
transform: rotateX(90deg) translateZ(50px);
.inBottomImgBox
transform: rotateX(-90deg) translateZ(50px);
// 鼠标触摸后样式
.outerBox:hover
cursor: pointer;
.outerBox:hover .frontImgBox
transform: rotateY(0deg) translateZ(200px);
.outerBox:hover .queenImgBox
transform: translateZ(-200px) rotateY(180deg);
.outerBox:hover .liftImgBox
transform: rotateY(90deg) translateZ(200px);
.outerBox:hover .rightImgBox
transform: rotateY(-90deg) translateZ(200px);
.outerBox:hover .topImgBox
transform: rotateX(90deg) translateZ(200px);
.outerBox:hover .bottomImgBox
transform: rotateX(-90deg) translateZ(200px);
</style>
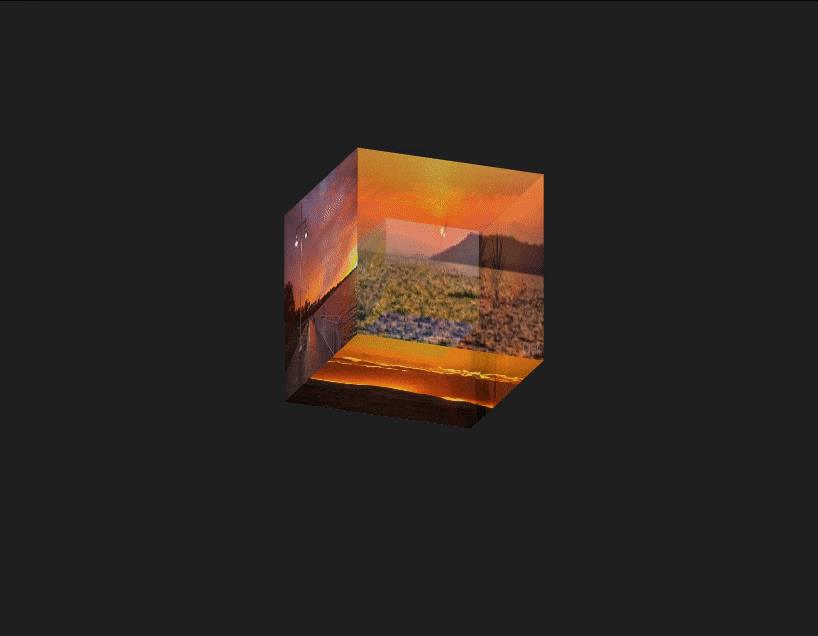
实现效果

以上是关于纯css实现3d立方体旋转相册的主要内容,如果未能解决你的问题,请参考以下文章