不借助工具在浏览器中通过Web API执行Dynamics 365操作(Action)实例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不借助工具在浏览器中通过Web API执行Dynamics 365操作(Action)实例相关的知识,希望对你有一定的参考价值。
摘要: 本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复262或者20170727可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me 。
我的上一篇文章 利用Fiddler修改请求信息通过Web API执行Dynamics 365操作(Action)实例 借助了Fiddler工具,你可能会问,如果不借助工具,我只有浏览器可行吗?这就是本文要讲述的。
我们知道一般浏览器按F12会出来开发者工具,我们以Chrome为例来讲解,还是和前面博文一样,执行一样的操作。
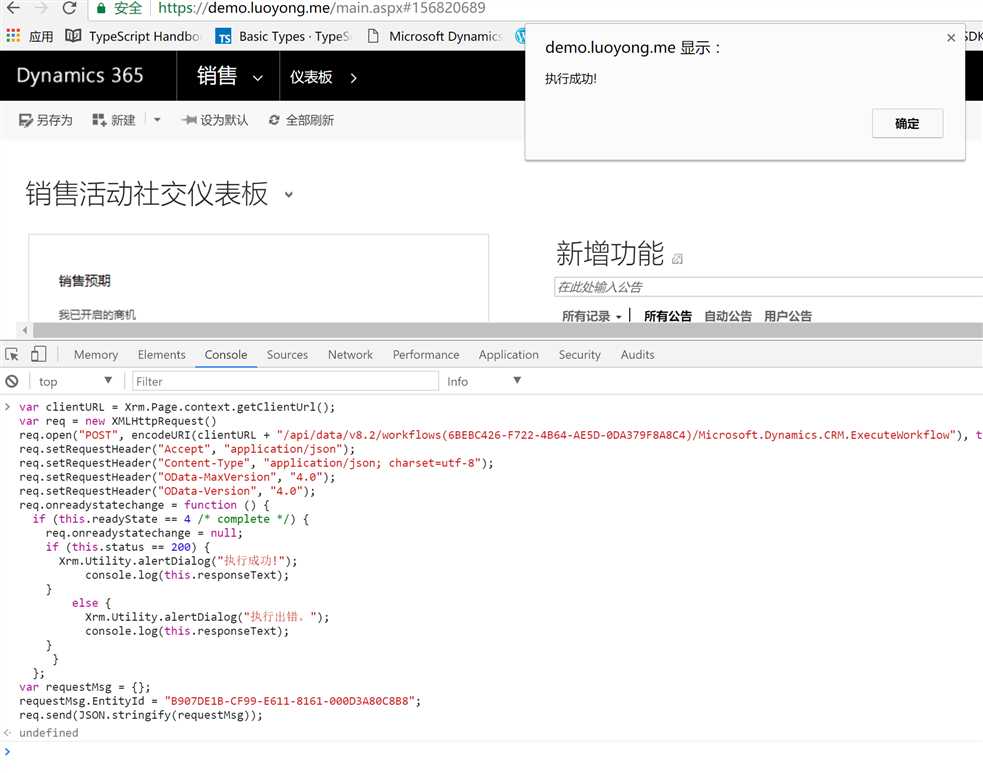
请选择开发者工具的 Console 这个页签,为了方便输入代码,请清空这个页签中的东西,然后我输入下面的javascript代码:
var clientURL = Xrm.Page.context.getClientUrl(); var req = new XMLHttpRequest() req.open("POST", encodeURI(clientURL + "/api/data/v8.2/workflows(6BEBC426-F722-4B64-AE5D-0DA379F8A8C4)/Microsoft.Dynamics.CRM.ExecuteWorkflow"), true); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.setRequestHeader("OData-MaxVersion", "4.0"); req.setRequestHeader("OData-Version", "4.0"); req.onreadystatechange = function () { if (this.readyState == 4 /* complete */) { req.onreadystatechange = null; if (this.status == 200) { Xrm.Utility.alertDialog("执行成功!"); console.log(this.responseText); } else { Xrm.Utility.alertDialog("执行出错。"); console.log(this.responseText); } } }; var requestMsg = {}; requestMsg.EntityId = "B907DE1B-CF99-E611-8161-000D3A80C8B8"; req.send(JSON.stringify(requestMsg));
输完后按回车键,很快代码执行完毕提示我成功了:

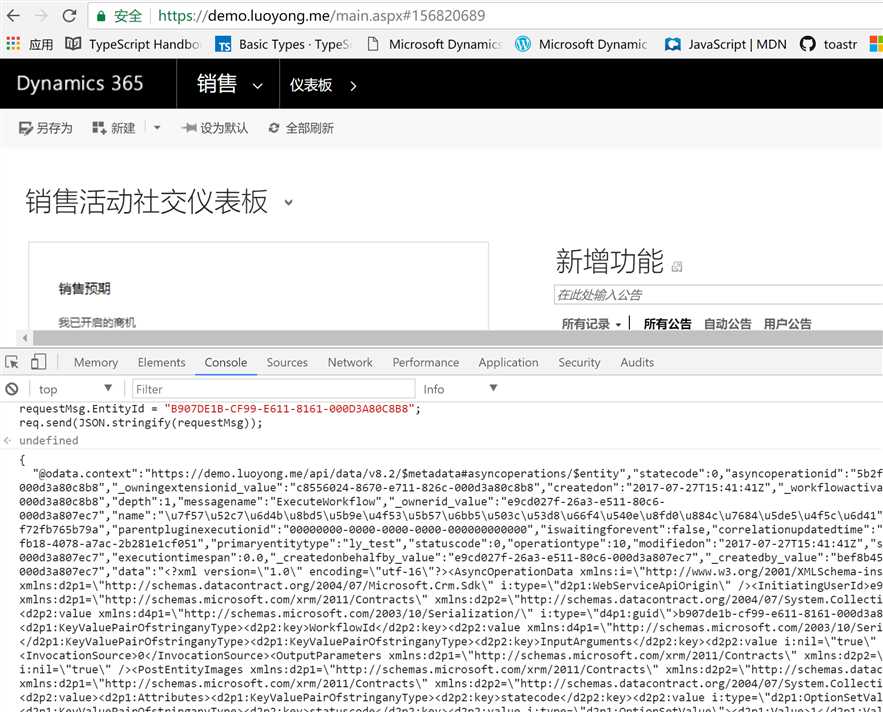
我点击确定后代码将获取到的返回内容写入了控制台(console),如下:

这个是不是更加需要点技术活,需要你会写JavaScript代码,其中带来的好处我就不说啦,相信聪明的朋友可以猜到。
以上是关于不借助工具在浏览器中通过Web API执行Dynamics 365操作(Action)实例的主要内容,如果未能解决你的问题,请参考以下文章
vue中通过history api拦截浏览器的前进后退按钮事件
如何在android中通过api发布数据并在python web界面中显示数据[重复]
在 Vue.js 3 中通过 Axios 调用 API 登录时如何隐藏凭据?
在自托管 Web 服务器环境中通过 POST REST API 上传 C# 文件
如何在 Windows Store App 中通过 Web API(在线服务)与 xaml UI 绑定 JSON 数据?