使用nodejsejsExcelexpressvuejs编写一个excel转json的工具——第一步:创建一个包含webpack的vuejs项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用nodejsejsExcelexpressvuejs编写一个excel转json的工具——第一步:创建一个包含webpack的vuejs项目相关的知识,希望对你有一定的参考价值。
最近开发一个h5的游戏,需要一个excel转json的工具,网上找了找,没有发现适合的工具。想到自己之前用nodejs、express和vuejs做过一个网站,也用过ejsExcel插件,于是自己动手做了一个。这里简单的记录一下开发过程,给自己留个纪念。
这是本系列的第一篇博客,从新建项目开始吧。
1.需要按照nodejs和vuejs
安装的方法这里不提了,网上找一找,教程很多。
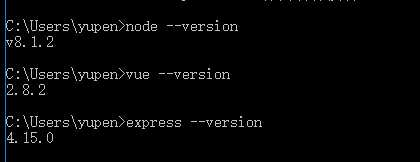
安装好了可以看一下nodejs、vuejs和express的版本号:

2.使用vuejs创建一个带webpack的项目
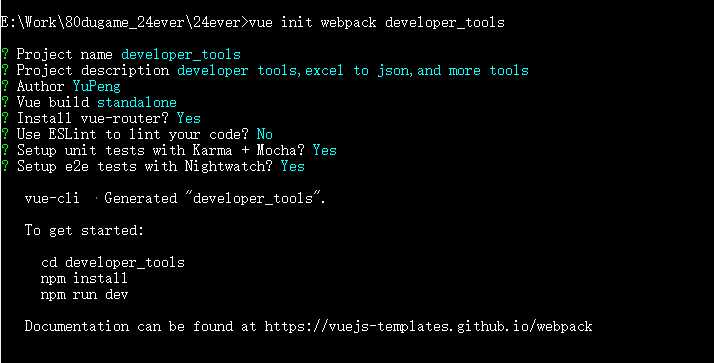
创建命令: vue init webpack developer_tools
新建过程中需要填写作者名称、单元测试和一些配置,按需选择就可以了,这是我创建好的截图:

3.进入项目路径,使用 npm install 安装项目依赖,很重要
我习惯使用简写命令npm i 来安装依赖
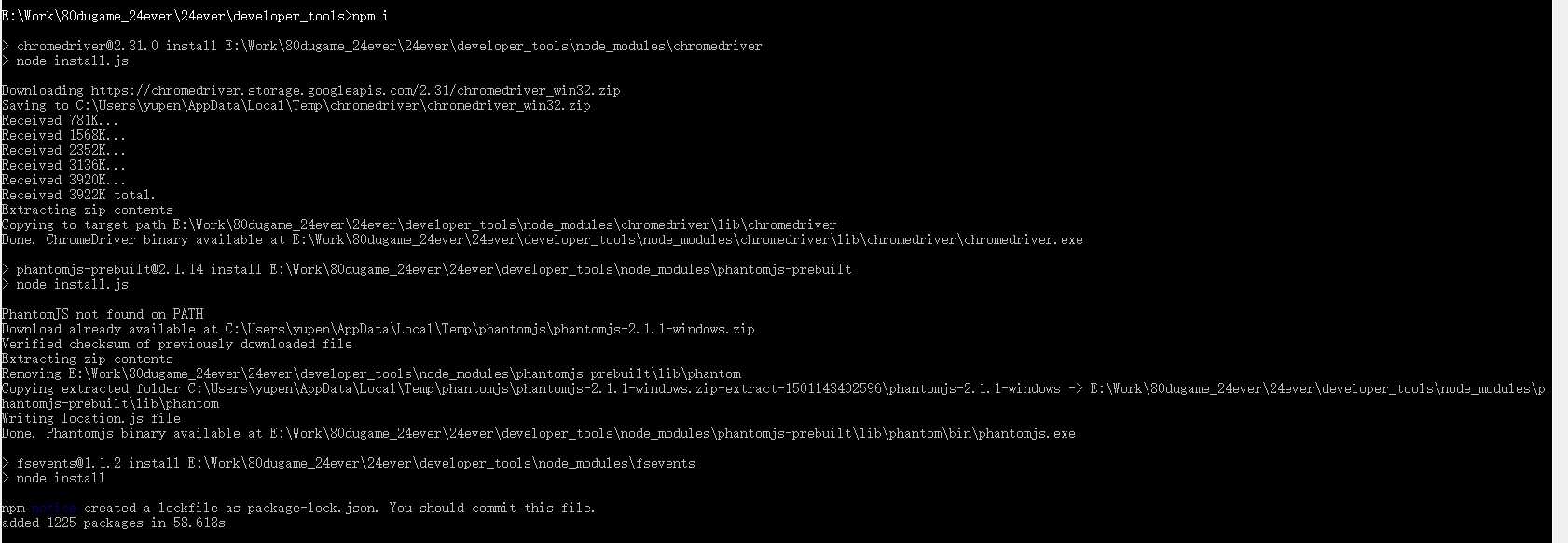
命令:npm i
安装过程需要等几分钟。安装好了的截图如下:

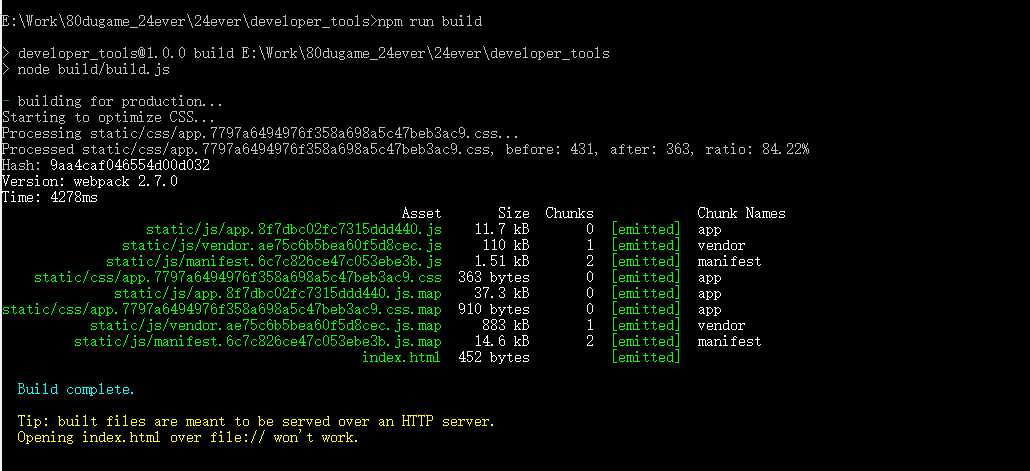
4.使用npm run build 命令编译项目
编译结果如下:

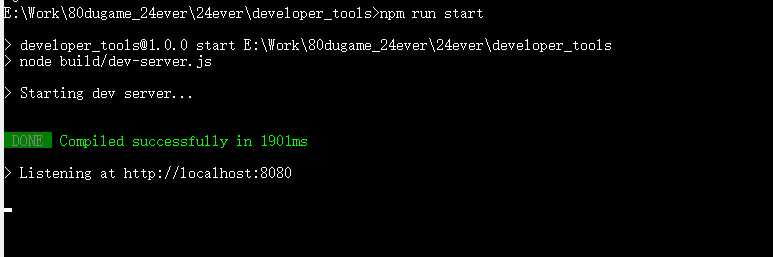
5.使用npm run start 命令运行项目
运行命令截图:

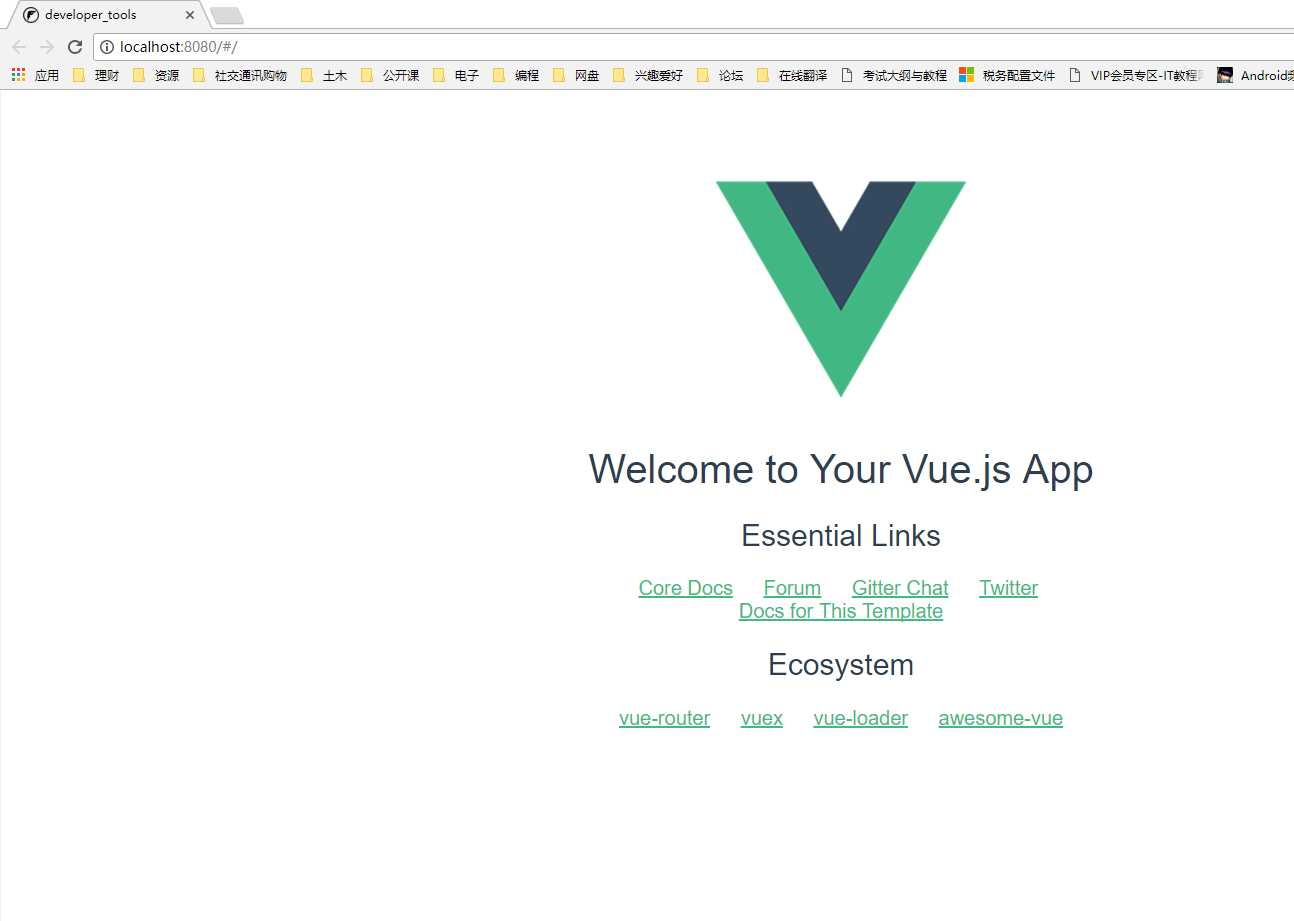
这时候会自动打开运行网页,网页内容如下:

7.使用express generator生成器生成后端服务框架
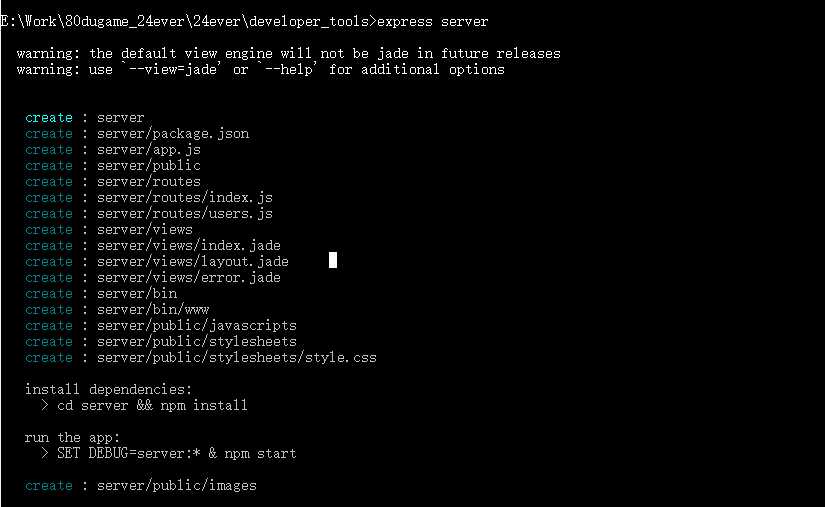
(1)使用命令:express server 引入express
执行后的截图:

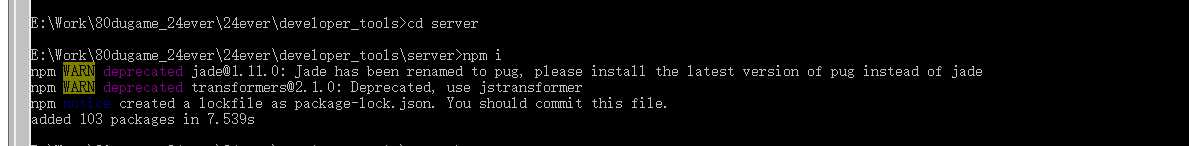
(2)进入生成的server目录,使用npm i 命令安装express的依赖

(3)运行express,然后访问本机的3000端口,就可以看到express页面了:
运行express:

用浏览器访问 http://localhost:3000/#/ ,就可以看到express运行页面了:

8.安装ejsExcel模块
之前用过ejsExcel插件,功能很强大。这是它的hithub地址:https://github.com/sail-sail/ejsExcel
安装到开发目录里面,安装命令: npm i ejsexcel

到这里,整个项目就创建好了
以上是关于使用nodejsejsExcelexpressvuejs编写一个excel转json的工具——第一步:创建一个包含webpack的vuejs项目的主要内容,如果未能解决你的问题,请参考以下文章
在使用加载数据流步骤的猪中,使用(使用 PigStorage)和不使用它有啥区别?
Qt静态编译时使用OpenSSL有三种方式(不使用,动态使用,静态使用,默认是动态使用)