行内元素的困扰
Posted webpon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了行内元素的困扰相关的知识,希望对你有一定的参考价值。
我们在平常中在行内元素中编写内容,总会遇到一下不可思议的问题,比如:
问题一:
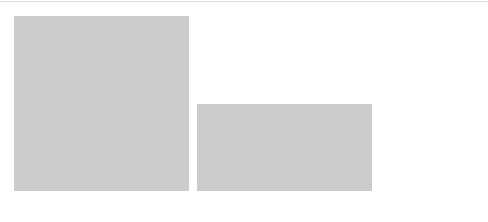
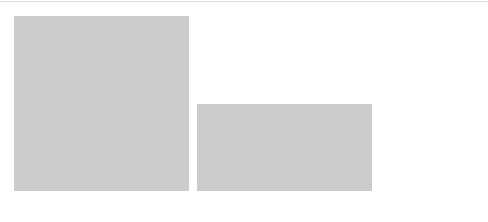
两个高度不一样的内联元素为什么是底部对齐?

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div1 { width: 100px; height: 100px; background-color: #cccccc; display: inline-block; } div2 { width: 100px; height: 50px; background-color: #cccccc; display: inline-block; } </style> </head> <body> <body> <div1></div1> <div2></div2> </body> </body> </html>
问题二:
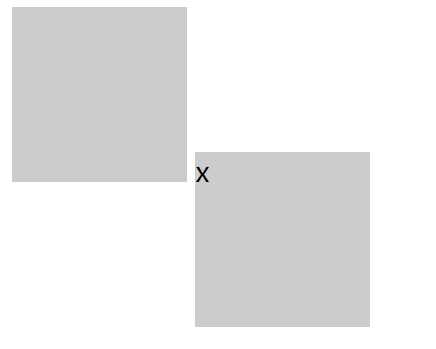
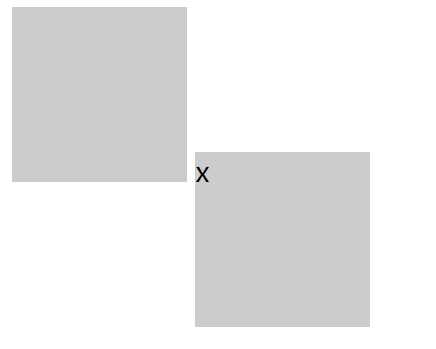
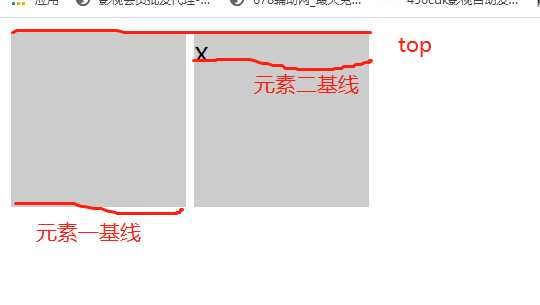
为什么两个行内块元素,第二个元素加一个X就会这样对齐?

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 100px; height: 100px; background-color: #cccccc; display: inline-block; } </style> </head> <body> <body> <div></div> <div>x</div> </body> </body> </html>
问题三:
字体大小不同的两个span为什么会以底部对齐?

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { height: 100px; background-color: #cccccc; } .one { font-size: 50px; } .two { font-size: 16px; } </style> </head> <body> <body> <div><span class="one">one</span> <span class="two">two</span></div> </body> </body> </html>
下面我来解答一下其中原理和解决方法:
解决上面问题首先得明确一些基本知识:
1、行内元素(包括行内块元素)对齐默认是以基线对齐(最重要)
2、如果inline-block元素内没有内联元素或者overflow不是visible(这个不理解可以忽略),其基线就是其底部。
如果inline-block元素中有内联元素和文字,基线就是最后一行内联元素或文字的基线。
3、img元素中基线就是下边缘
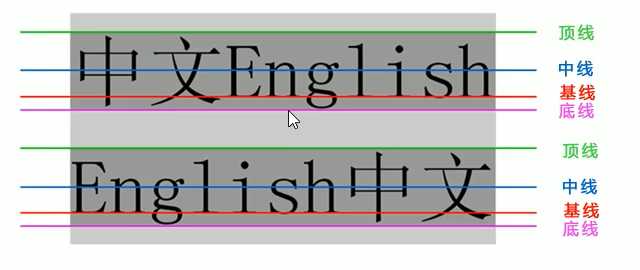
4、在文本之类内联元素中,基线是字符x的下边缘位置
了解以上基础知识后:
下面开始解答(基于个人知识理解,不一定完全正确,仅供参考)
问题一:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div1 { width: 100px; height: 100px; background-color: #cccccc; display: inline-block; } div2 { width: 100px; height: 50px; background-color: #cccccc; display: inline-block; } </style> </head> <body> <body> <div1></div1> <div2></div2> </body> </body> </html>
根据基本知识:
1、行内元素(包括行内块元素)和文字对齐默认是以基线对齐(最重要)
2、如果inline-block元素内没有内联元素或者overflow不是visible,其基线就是其底部。
如果inline-block元素中有内联元素,基线就是最后一行内联元素的基线。
得出:
两个都属于行内块元素,所以默认以基线对齐,两个元素内部并没有任何元素和文字,所以其基线默认为底部,
所以两个元素以底部对齐。
问题二:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 100px; height: 100px; background-color: #cccccc; display: inline-block; } </style> </head> <body> <body> <div></div> <div>x</div> </body> </body> </html>
根据基础知识:
1、行内元素(包括行内块元素)和文字对齐默认是以基线对齐(最重要)
2、如果inline-block元素内没有内联元素或者overflow不是visible(这个不理解可以忽略),其基线就是其底部。
如果inline-block元素中有内联元素和文字,基线就是最后一行内联元素或文字的基线。
得出:
第一个盒子的基线是其底部,因为其中并没有任何元素或者文字,第二个元素其中含有文字,且是最后一行,所以
其这个元素的基线是文字的基线,最后两个元素的基线对齐就出现了上面的问题。
解决方法:
解决方法有很多,我讲一种最容易理解的:
内联和行内块元素默认是以基线对齐,那么我们通过一个属性改变其对齐方式不就行了吗?
因为其top并没有变化,都是元素顶部
那么我们在第二个盒子加上vertical-align=top就行了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 100px; height: 100px; background-color: #cccccc; display: inline-block; } </style> </head> <body> <body> <div></div> <div style="vertical-align: top;">x</div> </body> </body> <html>

上面问题还有非常多解决方法,主要是根据其基本知识来思考
问题三:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { height: 100px; background-color: #cccccc; } .one { font-size: 50px; } .two { font-size: 16px; } </style> </head> <body> <body> <div><span class="one">one</span> <span class="two">two</span></div> </body> </body> </html>
根据基本知识:
1、行内元素(包括行内块元素)和文字对齐默认是以基线对齐(最重要)

得出:
由于其字体大小不一样,所以如果还是默认基线对齐,那么就会导致上面的现象,看起来不对齐
解决方法:
文字中线是以中部为准,所以不管其字体大小多大,只要以中线对齐,那么文字必定对齐
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { height: 100px; background-color: #cccccc; } .one { font-size: 50px; } .two { font-size: 16px; } </style> </head> <body> <body> <div><span class="one" style="vertical-align: middle;">one</span> <span class="two" style="vertical-align: middle;">two</span></div> </body> </body> </html>
以上是关于行内元素的困扰的主要内容,如果未能解决你的问题,请参考以下文章