Cesium项目实战-城市行政区划信息展示以及专题信息展示
Posted telwanggs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium项目实战-城市行政区划信息展示以及专题信息展示相关的知识,希望对你有一定的参考价值。
从这篇文章开始,我们正式进入了Cesium项目实战,在接下来的系列文章中,我们以“北京市”作为我们的研究区域,探讨在城市综合运营管理中的一些常见场景,结合具体的业务场景进行三维可视化。
在本篇“城市行政区划信息展示以及专题信息展示”中我们主要包括如下几个可视化内容。
- 展示城市行政区划信息
- 专题信息展示
1. 展示城市行政区划信息
Cesium支持好几种矢量格式的数据加载,比如geojson、kml、czml等,但是不支持shp,但是,我们拿到的城市行政区划数据往往都是shp格式的,对此,我们首先需要做的就是数据格式转换,在这里,我们将shp转换为geojson格式的。
- 方法(注意shp文件的坐标系需要WGS84的经纬度投影)
- 在线转换(个人推荐)
https://mapshaper.org/ - 工具软件转换
QGIS 等专业GIS软件 - 编码实现
使用 geotools 等开发库
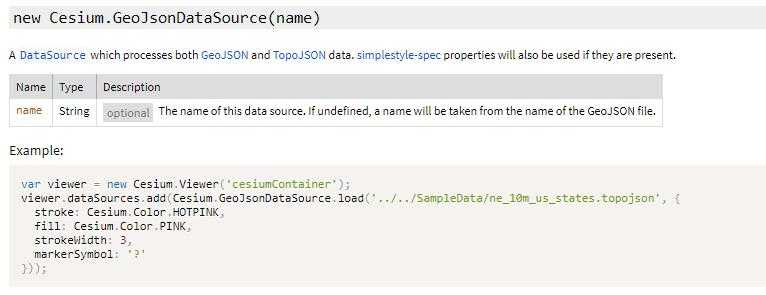
接下来,我们重点说说如何在Cesium中使用geojson格式的数据来做三维可视化。在Cesium中,使用GeoJsonDataSource接口来作为geojson格式数据的加载。我们看看API文档中的定义。
在API实例中,我们可以看到主要是通过GeoJsonDataSource接口的静态load方法来加载,接受一个文件地址参数,以及一些自定义的样式显示参数即可。我们按照API文档中的示例来试一下。
1、默认参数(最精简)
可以看出,默认参数情况下,有一个填充色和边界线。
2、自定义参数(更改边线颜色、边线的粗细程度以及填充色)
2. 专题信息展示
1、注记标签
仅仅显示行政区划未免太单调了,同时不太好进行分辨。我们首先添加一层标签,告诉使用者,每一块区划的地名。
2、分色渲染
根据不同的地块分色渲染,更便于区分
3、标签+分色渲染
4、专题分类
在数据准备的过程中,我们构造了persons这个人口字段专题信息,那么,我们就可以对专题字段进行专题分类。这是我们构造的数据接口信息。
比如:我们要按照人口数量的大小,进行颜色渐变的专题显示。
我们还可以通过拉升多边形的方式,使用高度来可视化专题信息。
详细代码请参考 Cesium项目实战小专栏
总结
关于城市中用面状来表达的数据,均可以通过shp转geojson的方式,然后通过GeoJsonDataSource接口来加载,剩下来的就是按照数据以平面或者立体的方式,分色,渐变,均色来表达专题信息。
以上是关于Cesium项目实战-城市行政区划信息展示以及专题信息展示的主要内容,如果未能解决你的问题,请参考以下文章
#私藏项目实操分享# Spring专题「开发实战」Spring Security与JWT实现权限管控以及登录认证指南