JQuery
Posted musecho
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery相关的知识,希望对你有一定的参考价值。
JQuery
参考视频:https://www.bilibili.com/video/BV1JJ41177di?p=26
一、JQuery是什么
-
JQuery库,里面存在大量的javascript函数
二、引入JQuery
-
方一:
-
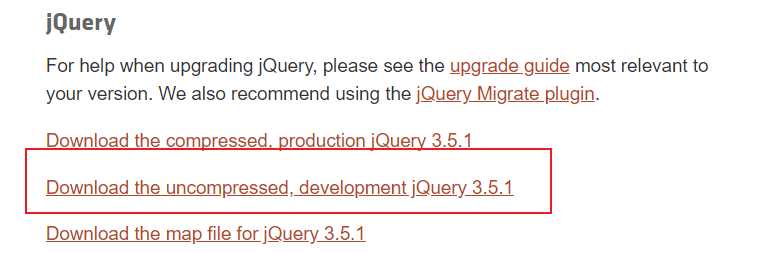
官网下载第二个

-
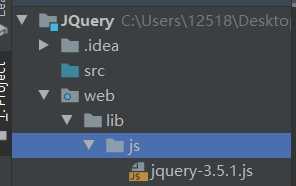
导入项目

-
jsp页面
<head> <meta charset="GBK"> <title>$Title$</title> <%-- 导入js--%> <script src="lib/js/jquery-3.5.1.js"></script> </head> -
-
方二:
-
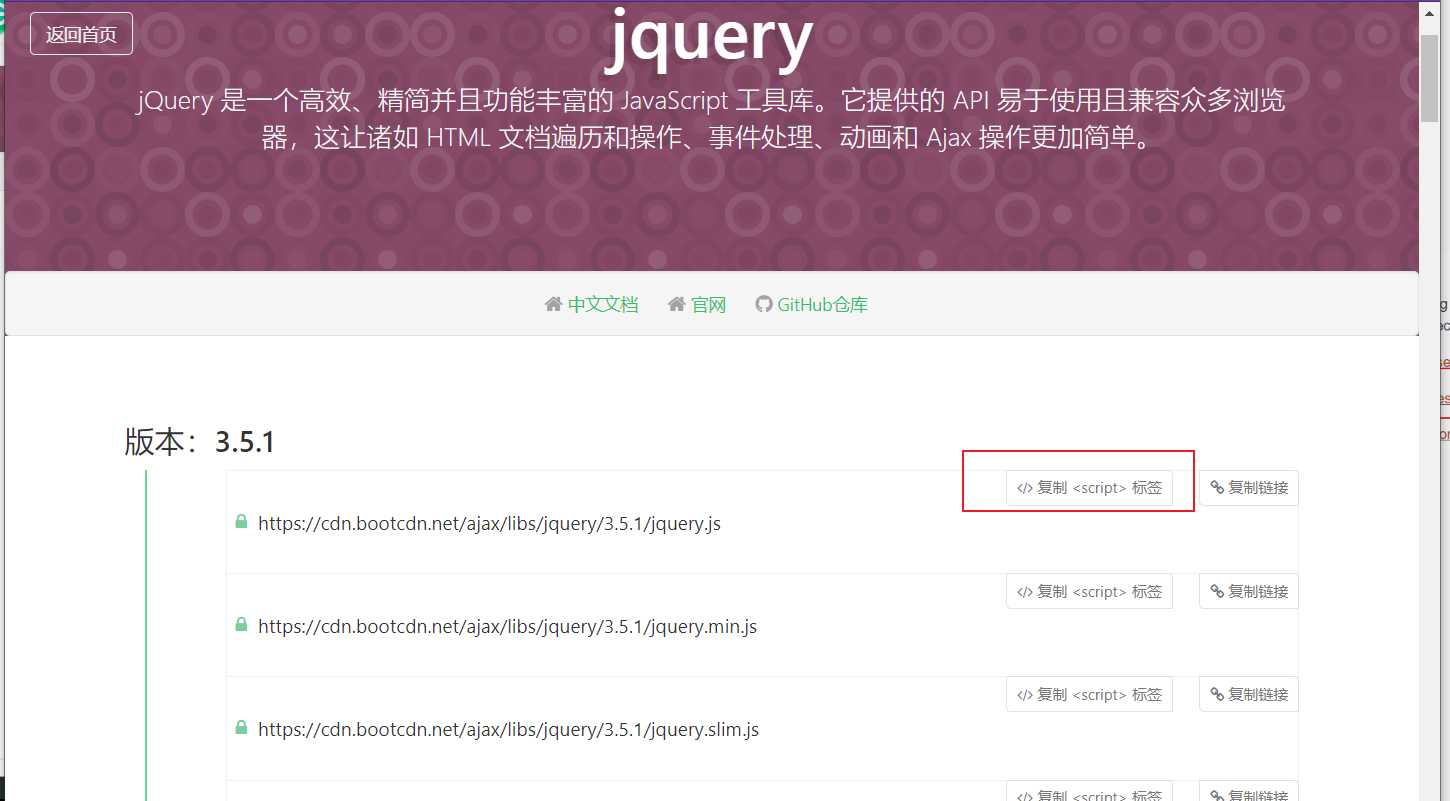
百度CDN JQuery
随便选个,复制
<script>标签,放到<head>标签内
<head> <title>$Title$</title> <%-- CDN引入--%> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> </head> -
三、公式
-
$(‘选择器‘).action()选择器就是css的选择器
用单引号
-
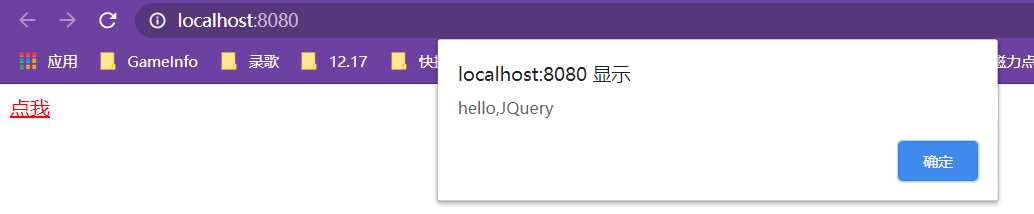
例子
<%@ page contentType="text/html;charset=GBK" language="java" %> <html> <head> <meta charset="GBK"> <title>$Title$</title> <%-- CDN引入--%> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> </head> <body> <a href="" id="test">点我</a> <script> $(‘#test‘).click(function () { alert(‘hello,JQuery‘); }) </script> </body> </html>
四、选择器
-
可查看工具网站
-
基本
<script> //原生js //标签 document.getElementsByTagName(); //id document.getElementById(); //类 document.getElementsByClassName(); //jQuery css 中的选择器它全部都能用 $(‘p‘).click();//标签选择器 $(‘#id1‘).click();//id选择器 $(‘.class1‘).click();//class选择器 </script>
五、事件
-
鼠标事件

- 例子
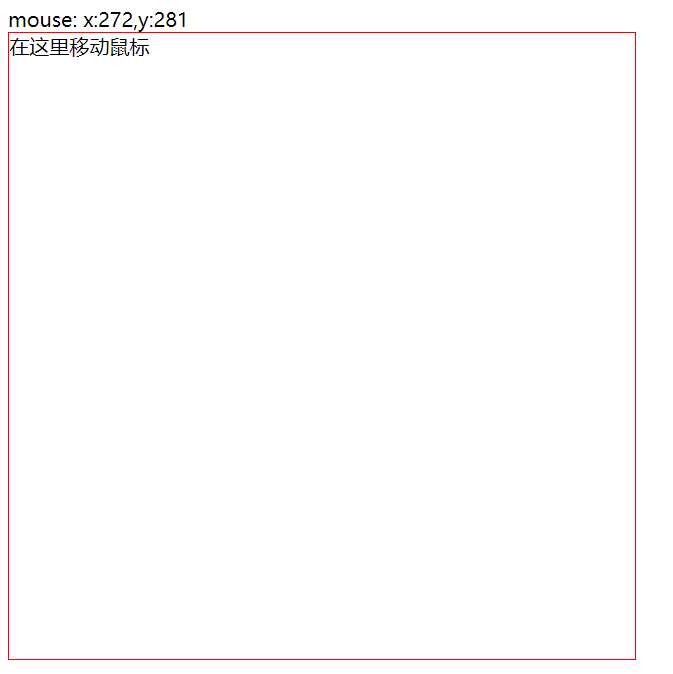
<% @page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> <style> #mouseMove { width: 500px; height: 500px; border: 1px solid red; } </style> </head> <body> mouse: <span id="mouseXY"></span> <div id="mouseMove"> 在这里移动鼠标 </div> <script> //当网页元素加载完毕之后,响应操作 // $(‘document‘).ready(function () { // }); // 简写 $(function () { $(‘#mouseMove‘).mousemove(function(e){ $(‘#mouseXY‘).text(‘x:‘+e.pageX+‘,y:‘+e.pageY) }) }); </script> </body> </html>
六、操作文本
-
节点文本操作
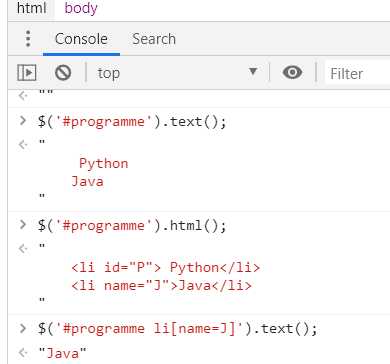
<div id="programme"> <li id="P"> Python</li> <li name="J">Java</li> </div><script> $(‘#programme‘).text();//获取值 $(‘#programme‘).text(‘设置值‘);//设置值 $(‘#programme‘).html();//获取值 $(‘#programme‘).html(‘<strong>123</strong>‘);//设置值 </script>



-
css操作
$(‘#programme li[name=J]‘).css({"color":"red","background-color":"yellow"});
-
元素的显示和隐藏
- 本质
display:none
$(‘#programme li[name=J]‘).hide();//隐藏 $(‘#programme li[name=J]‘).show();//显示 - 本质
七、未来ajax
$(‘#xxx‘).ajax()
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});
以上是关于JQuery的主要内容,如果未能解决你的问题,请参考以下文章