HTTP协议浅析
Posted emptykongcheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议浅析相关的知识,希望对你有一定的参考价值。
先来看看百度百科对HTTP的解释
http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
下面我会以逐步化简和细分流程图的形式告诉你HTTP的原理
当你访问这篇博客时,浏览器向服务器发出请求,服务器收到请求后,返回一个响应内容,浏览器渲染响应的内容后再展现给你。
精简一下
深入一下请求和响应的过程
看到这里,你肯定会疑惑“请求头和响应头是什么?”
我们先来看看请求头的内容是什么
你可以用以下两种方式查看自己的请求头:
- (以chrome为例)打开开发者模式,前往任意一个网站,选择network,筛选为Doc, 点击一个html,在右侧栏中你会看到request headers。
- 前往http://httpbin.org/headers,它会返回你的请求头。
这里我们采用第2种,下面是返回的信息(为了方便理解,我添加了注释)
我们可以看到请求头采用了键值对的格式:
键:就是存的值的编号
值:就是要存放的数据
冒号前的就是键(编号),冒号后的就是值(数据)
ps:第1种和第2种方法查看的请求头格式可能不太一样,但是内容应该是一样的
{
"headers": {
//接受的文件格式
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9",
"Accept-Encoding": "gzip, deflate", //接受的编码方式
"Accept-Language": "zh-CN,zh;q=0.9", //接受的语言
"Cache-Control": "no-cache", // 缓存控制,告诉服务器不要使用缓存
"Host": "httpbin.org", //请求的域名
"Pragma": "no-cache", //这是为了兼容http/1.1之前的版本,现用Cache-Control
"Upgrade-Insecure-Requests": "1", //未知
//用户代理,也就是告诉服务器用户使用什么工具发起的请求,如果你用浏览器访问,得到的一般是浏览器内核
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.97 Safari/537.36",
"X-Amzn-Trace-Id": "************************" //这是一个跟踪ID,暂时不知道有什么用,好像是负载均衡用的
}
}
观察上面的键值对和我写的注释,可以发现请求头告诉了服务器一些基本信息
那么响应头是什么呢?我们还是先看看它的内容。
响应头查看方式:
- (以chrome为例)打开开发者模式,前往任意一个网站,选择network,筛选为Doc, 点击一个html,在右侧栏中你会看到response headers。
HTTP/1.1 200 OK
Date: Sat, 06 Jun 2020 02:53:40 GMT
Content-Type: application/json
Content-Length: 580
Connection: keep-alive
Server: gunicorn/19.9.0
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
我们来分析一下响应头
第1行:HTTP协议版本 状态码 状态码描述
第2到最后一行:键:值
你有没有发现什么相似之处?对了!请求头和响应头都是键值对格式。
在http中,这种键值对叫作字段,键就是字段名称,值就是字段值。
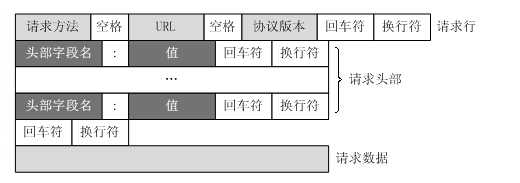
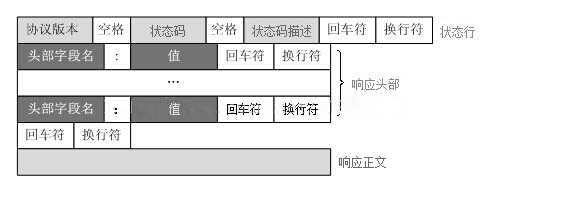
到这,我们可以整合出两张图(图源网络)
HTTP请求格式
HTTP响应格式

以上是关于HTTP协议浅析的主要内容,如果未能解决你的问题,请参考以下文章