经验分享FineUICore中如何处理文件导出异常?
Posted sanshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了经验分享FineUICore中如何处理文件导出异常?相关的知识,希望对你有一定的参考价值。
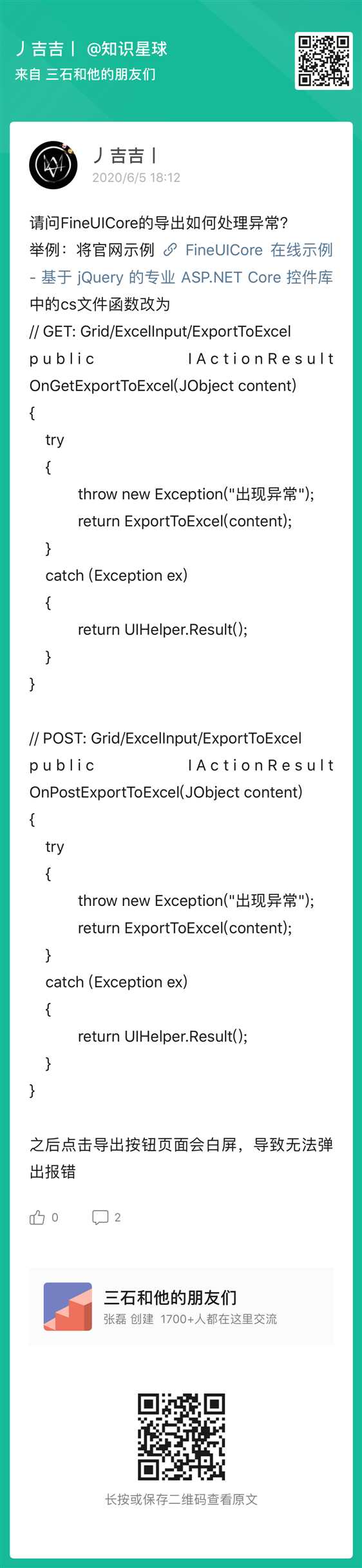
这是一个来自知识星球网友的提问:

答复:
===============
导出时就不能用 UIHelper.Result(); 了,UIHelper.Result()需要配合 F.doPostBack 回发时才可用(AJAX回发)。
我之前有一篇文章详细描述 UIHelper 的用法,可以参考:
===========================
Post导出时,其实是对表单的提交:
<!-- 隐藏表单,用于自定义POST请求 --> <form id="myform" asp-page-handler="ExportToExcel" method="post"> <input type="hidden" id="content" name="content" /> </form>
// HTTP - Post
function onButton2Click(event) {
// 自定义POST请求
$(‘#content‘).val(F.toJSON(getUserInputs()));
$(‘#myform‘)[0].submit();
}
说白了就是页面整体提交(不是AJAX)。
===============
有两种解决办法:
1. 直接返回当前页面:
Alert.Show("上传出错了!");
return Page();
这有个弊端,如果是POST提交后,URL地址改变了,此时按F5刷新页面时,浏览器会弹出提示框【是否重复提交数据】
2. 推荐的做法:跳转到一个出错的页面
return RedirectToPage("/Grid/FileUploadError");
重定向时可以带URL参数,类似如下代码:
return RedirectToPage("/Grid/FileUploadError", new { message = "上传出错了!" });
会跳转到如下URL:/Grid/FileUploadError?message=上传出错了!
以上是关于经验分享FineUICore中如何处理文件导出异常?的主要内容,如果未能解决你的问题,请参考以下文章