label的使用
Posted zhangjiabing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了label的使用相关的知识,希望对你有一定的参考价值。
label标签
作用:让文本和表单元素绑定在一起
个人理解:根据相同的id绑定,或者包裹成块状元素。

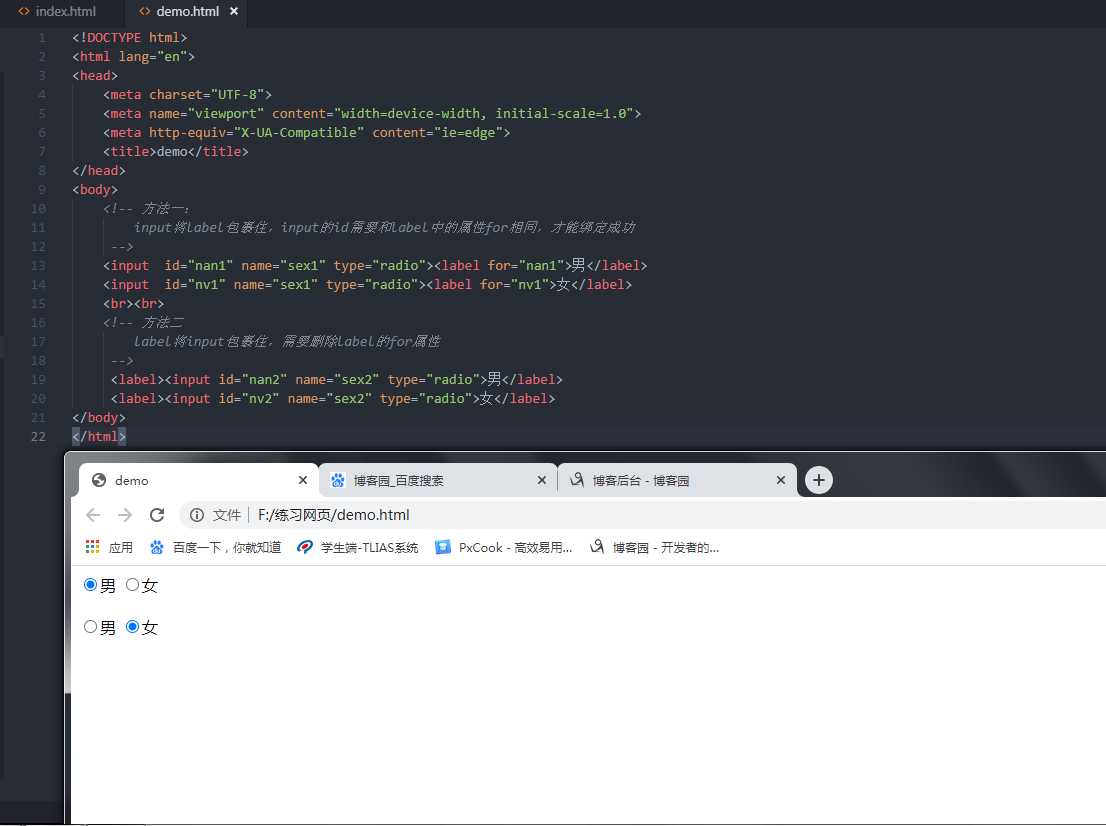
代码:
<!-- 方法一:
input将label包裹住,input的id需要和label中的属性for相同,才能绑定成功
-->
<input id="nan1" name="sex1" type="radio"><label for="nan1">男</label>
<input id="nv1" name="sex1" type="radio"><label for="nv1">女</label>
<br><br>
<!-- 方法二
label将input包裹住,需要删除label的for属性
-->
<label><input id="nan2" name="sex2" type="radio">男</label>
<label><input id="nv2" name="sex2" type="radio">女</label>
以上是关于label的使用的主要内容,如果未能解决你的问题,请参考以下文章