devServer
Posted shanlu0000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了devServer相关的知识,希望对你有一定的参考价值。
开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器等)
特点:只会在内存中编译打包,不会有任何输出
指令:npx webpack-dev-server
安装 webpack-dev-server
npm install webpack-dev-server -D
const {resolve} = require(‘path‘)
const htmlWebpackPlugin = require(‘html-webpack-plugin‘)
module.exports={
entry:‘./src/index.js‘,
output:{
filename:‘bundle.js‘,
path:resolve(__dirname,‘build‘)
},
module:{
rules:[
{
test:/.css$/,
use:[‘style-loader‘,‘css-loader‘]
},
//打包其他资源(如字体图标)
{
exclude:/.(css|js|html|less)$/,
loader:‘file-loader‘,
options:{
name:‘[hash:10].[ext]‘
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:‘./src/index.html‘
})
],
mode:‘development‘,
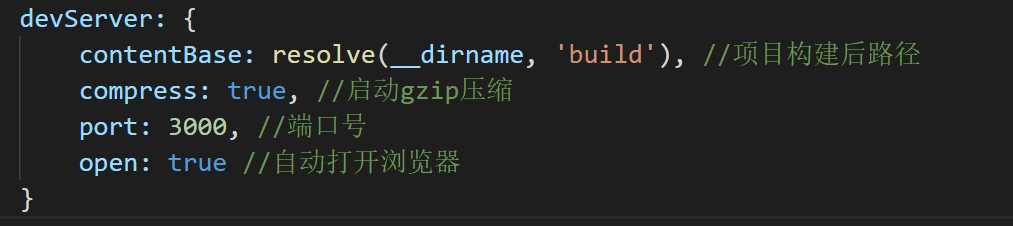
devServer: {
contentBase: resolve(__dirname, ‘build‘), //项目构建后路径
compress: true, //启动gzip压缩
port: 3000, //端口号
open: true //自动打开浏览器
}
}

没有 build 输出

以上是关于devServer的主要内容,如果未能解决你的问题,请参考以下文章