Sublime TEXT3安装及常用插件
Posted uklele
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sublime TEXT3安装及常用插件相关的知识,希望对你有一定的参考价值。
三个步骤:
1.打开官网 下载软件
2.安装好后 下载package control
3.装插件
一。 打开官网 下载软件
百度搜索下载 sublime text3 后点击官网 点击download 推荐使用英文版 不过舒服最好
二。安装好后 下载package control
以下代码 请全部选择 复制
import urllib.request,os; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), ‘wb‘).write(urllib.request.urlopen( ‘http://sublime.wbond.net/‘ + pf.replace(‘ ‘,‘%20‘)).read())
按Ctrl+ `(此符号为tab按键上面的按键) 调出console(注:避免热键冲突)
把以上代码 粘贴 回车 等待安装就好
如何知道是否 安装好 请点击 Perferences->中看见 package control 代表你成功了 。
三。装插件
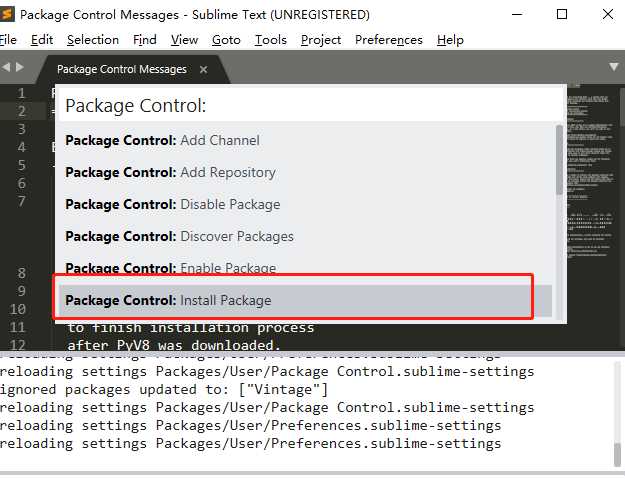
1.点击 Perferences 选择package control 或者 按下Ctrl+Shift+P调出命令面板
选择 Package Control :Install Package

然后输入以下 插件 选择 就可以安装了 。
1. Emmet(原名 Zen Coding)
一种快速编写html/css的方法
注意:安装Emmet的同时,也会自动安装其依赖PyV8 binary库,安装PyV8库会用较长时间,可以在Sublime左下角看到安装进程状态
2. html5
支持hmtl5规范的插件包
注意:与Emmet插件配合使用,效果更好
使用方法:新建html文档>输入html5>敲击Tab键>自动补全html5规范文档
3. jQuery
支持JQuery规范的插件包
4. javascript-API-Completions
支持Javascript、JQuery、Twitter Bootstrap框架、HTML5标签属性提示的插件,是少数支持sublime text 3的后缀提示的插件,HTML5标签提示sublime text 3自带,不过JQuery提示还是很有用处的,也可设置要提示的语言。
安装方法(请阅读链接详情):http://www.ithao123.cn/content-10545789.html
5. JSFormat
JS代码格式化插件。
使用方法:使用快捷键ctrl+alt+f
6. SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。(IntelliJ IDEA的TODO功能很赞,这个插件虽然比不上,但是也够用了吧)
##### 7. BracketHighlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
使用方法:系统默认为白色高亮,可以使用链接所述方法进行自定义配置
http://www.360doc.com/content/14/1111/15/15077656_424301780.shtml
8. Alignment
代码对齐,如写几个变量,选中这几行,Ctrl+Alt+A,哇,齐了。
9. Ctags
函数跳转,我的电脑上是Alt+点击 函数名称,会跳转到相应的函数
10. Doc?Blockr
注释插件,生成幽美的注释。标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写。
使用方法见:http://www.cnblogs.com/huangtailang/p/4499988.html
11. SideBarEnhancements
侧栏右键功能增强,非常实用
————————————————
原文链接:https://blog.csdn.net/wxl1555/java/article/details/69941451
以上是关于Sublime TEXT3安装及常用插件的主要内容,如果未能解决你的问题,请参考以下文章