Vue 渲染状态标签
Posted qzdd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 渲染状态标签相关的知识,希望对你有一定的参考价值。
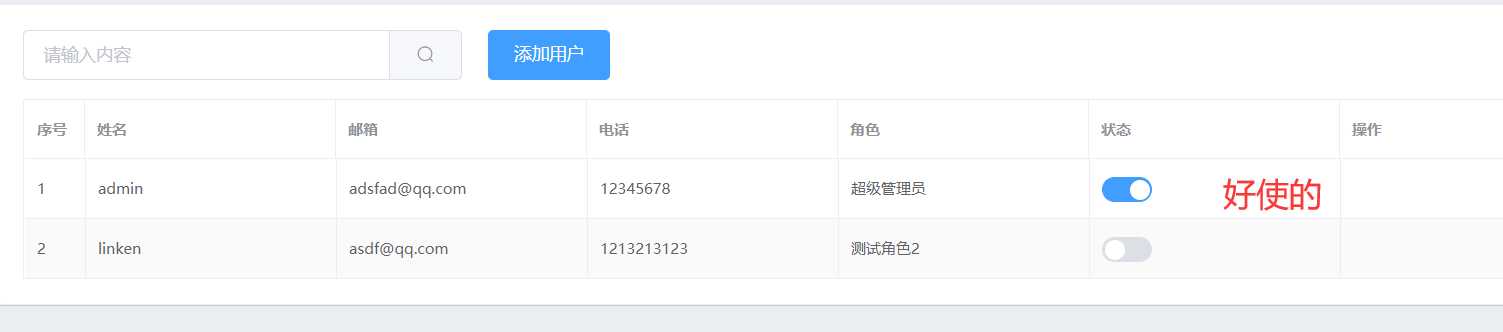
想要做成这样的效果,如图

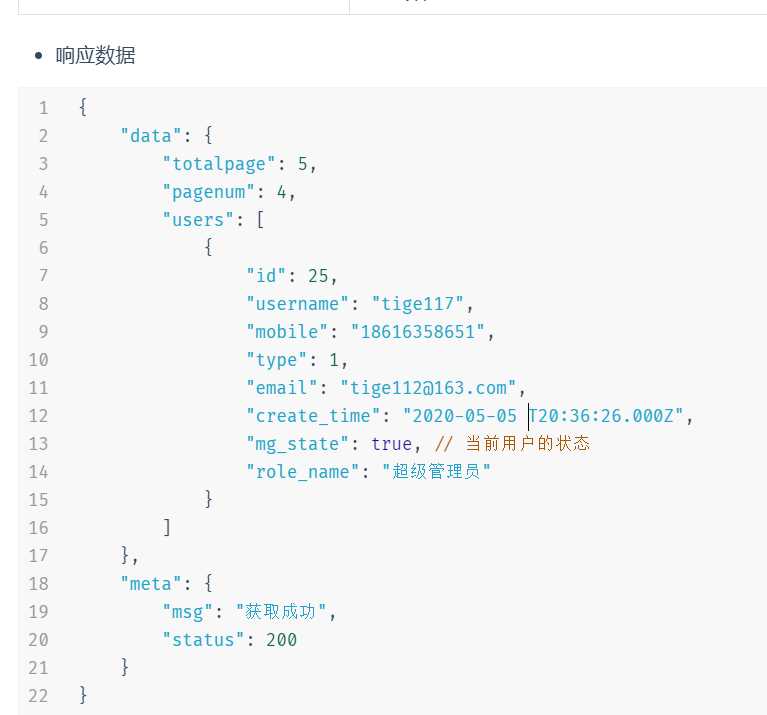
这是接口文档

这是响应结果

我们需要的是mg_state 的状态,根据是 true 还是 false 在前台显示按钮是否打开

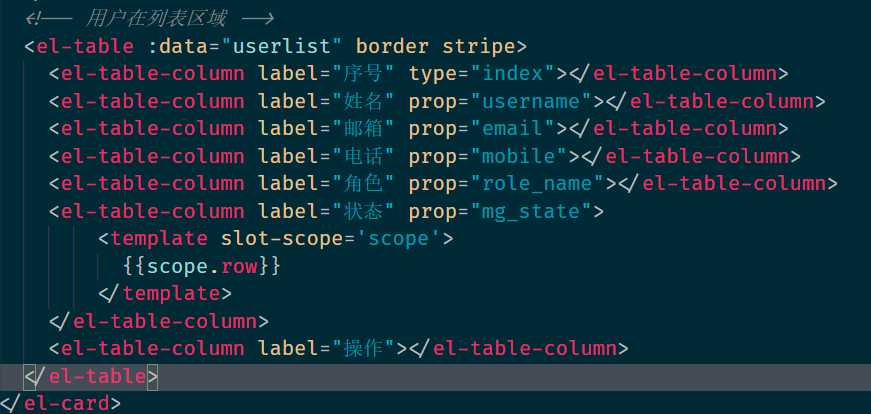
根据 {{scope.row}} 可以拿到所在行的数据,如图

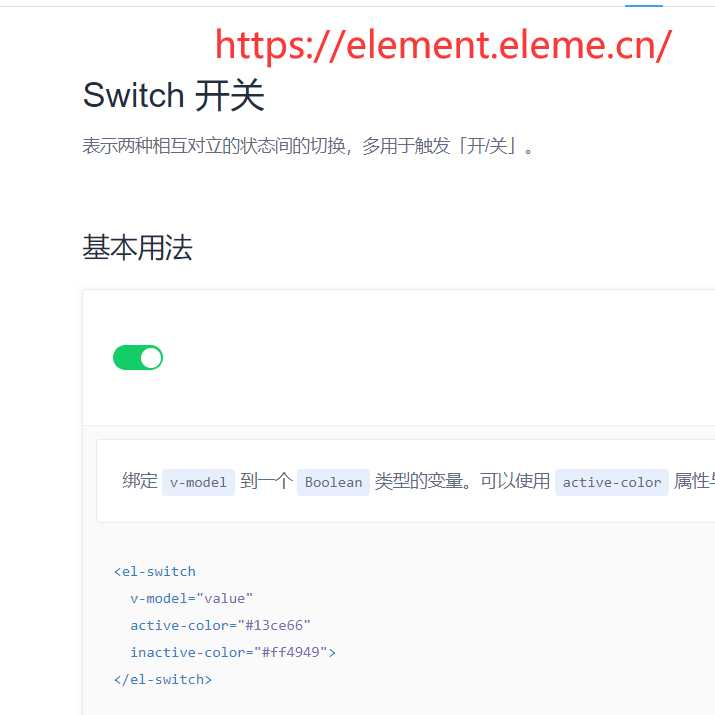
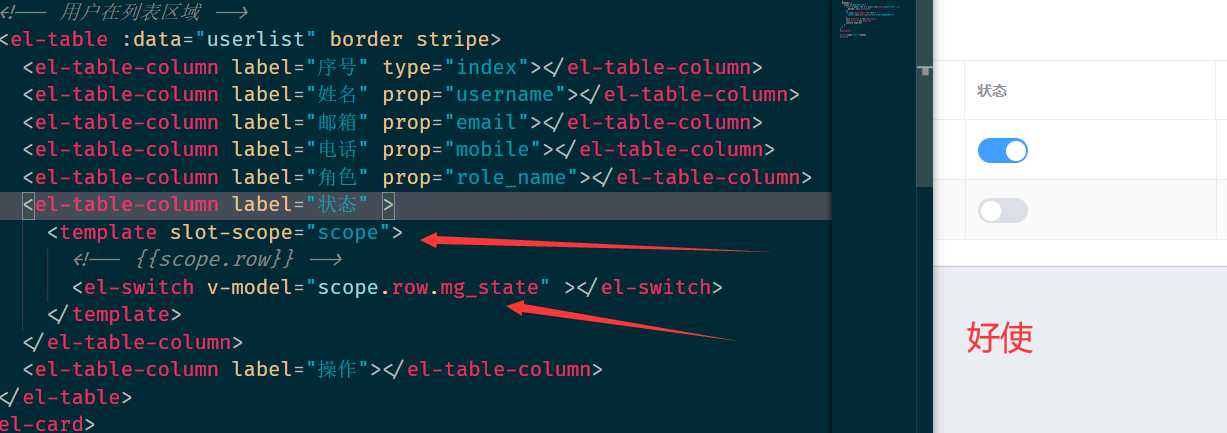
我们使用Element中的switch 组件,如图

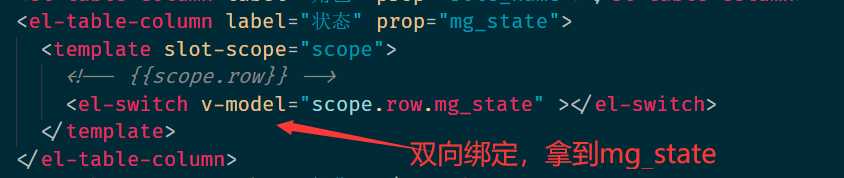
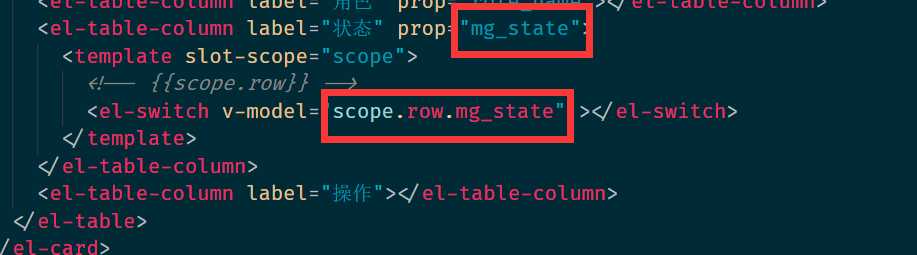
代码如下

效果如下


我们既然在插槽中绑定了mg_state,他会默认覆盖上面的
prop="mg_state"内容,所以我们可以prop删掉

以上是关于Vue 渲染状态标签的主要内容,如果未能解决你的问题,请参考以下文章