window.onerror用法
Posted ivan5277
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window.onerror用法相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- @crossorigin:支持跨域,使得该window.onerror能捕获到具体异常 --> <!-- @integrity:验证文件完整性 --> <script crossorigin="anonymous" integrity="sha384-OZmxTjkv7EQo5XDMPAmIkkvywVeXw59YyYh6zq8UKfkbor13jS+5p8qMTBSA1q+F" src="https://lib.baomitu.com/vue/2.6.11/vue.min.js"></script> </head> <body> <script> /* * @param msg{String}:错误消息 * @param url{String}:发生错误页面的url * @param line{Number}:发生错误的代码行 */ window.onerror = function(msg, url, line){ console.log("msg", msg); console.log("url:", url); console.log("line:", line); return true // 返回 true 则错误消息不显示在控制台,返回 false,则错误消息将会展示在控制台 } console.log(‘a‘,a); </script> </body> </html>
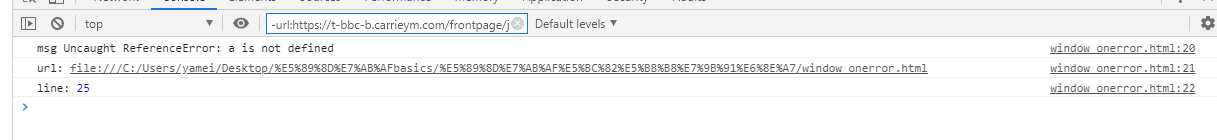
控制台打印:

以上是关于window.onerror用法的主要内容,如果未能解决你的问题,请参考以下文章