checkbox 全选/反选,勾掉一个子节点全选按钮为空的demo
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了checkbox 全选/反选,勾掉一个子节点全选按钮为空的demo相关的知识,希望对你有一定的参考价值。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%> <c:set var="BP" value="${pageContext.request.contextPath}" /> <!DOCTYPE html> <html> <head> <meta charset="utf-8" http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit|ie-comp|ie-stand"> <title>测试页面</title> <link rel="stylesheet" href="${BP}/resources/ued-new/css/rdc.min.css"> <link rel="stylesheet" href="${BP}/resources/ued-new/css/style.css"> <script src="${BP}/resources/ued-new/plugins/jquery-1.10.2.min.js"></script> <style type="text/css"> #numlist a{ margin-right:10px; } .paging{ text-align:center; height:20px; } .paging a { font-size:11px; margin:0 6px; padding:5px; border:1px solid gray; background: #f4f4f4; border-color: #ccc; color: #959595; } .paging span{ text-align:left; margin:0 10px; } * { padding: 0; margin: 0; } .wrap { width: 300px; margin: 100px auto 0; } table { border-collapse: collapse; border-spacing: 0; border: 1px solid #c0c0c0; width: 300px; } th, td { border: 1px solid #d0d0d0; color: #404060; padding: 10px; } th { background-color: #09c; font: bold 16px "微软雅黑"; color: #fff; } td { font: 14px "微软雅黑"; } tbody tr { background-color: #f0f0f0; } tbody tr:hover { cursor: pointer; background-color: #fafafa; } </style> <script type="text/javascript"> function bj1() { setTimeout( function() { window.location.href = "${pageContext.request.contextPath}/event/owner?num=" + 2; }, 1000) } $(function () { $("#j_cbAll").click(function () { //如果全选按钮被选中 则所有按钮军被选中 $("#j_tb :checkbox").prop("checked", $(this).prop("checked")); }); $("#j_tb :checkbox").click(function () { singleClick(); }); $("#fanxuan").click(function () { $("#j_tb :checkbox").each(function () { //反选 $(this).prop("checked", !$(this).prop("checked")); singleClick(); }); }); // 如果有一个子的checkbox没有选中,全选不选中 如果子的checkbox都选中了,全选选中 function singleClick(){ //如果子元素没有被选中 全选不选中 if(!$("#j_tb :checkbox").checked){ $("#j_cbAll").prop("checked",false); } //checkbox的个数 var chsub = $("#j_tb :checkbox").length; //checkbox选中的个数 var checkedsub = $("#j_tb :checkbox:checked").length; if (checkedsub === chsub) { $("#j_cbAll").prop("checked", true); }; } }); </script> </head> <body> <div class="ued-crumbs ued-crumbs-line"> <span class="ued-crumbs-title"><i class="ued-ico ued-ico-home"></i><b>您当前所在位置:</b></span> <a href="javascript:void(0)" onclick="bj1()" >测试页面</a> </div> <br><br><br><br> <div class="wrap"> <table> <thead> <tr> <th> <input type="checkbox" id="j_cbAll" /> </th> <th>天辉</th> <th>夜魇</th> </tr> </thead> <tbody id="j_tb"> <tr> <td> <input type="checkbox" name="checkbox" /> </td> <td>影魔</td> <td>卡尔</td> </tr> <tr> <td> <input type="checkbox" name="checkbox" /> </td> <td>风行者</td> <td>撼地者</td> </tr> <tr> <td> <input type="checkbox" name="checkbox" /> </td> <td>大鱼人</td> <td>敌法师</td> </tr> <tr> <td> <input type="checkbox" name="checkbox" /> </td> <td>司夜刺客</td> <td>火女</td> </tr> <tr> <td id="fanxuan">反选</td> </tr> </tbody> </table> </div> </body> </html>
cope代码调式注意引用jquery的路劲。
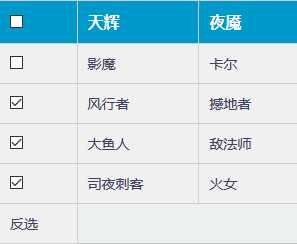
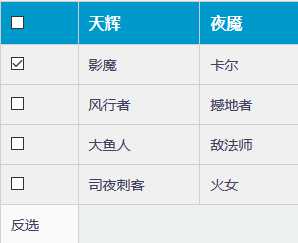
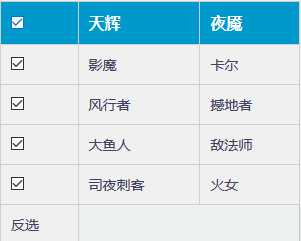
效果如下:



为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊? 为什么需要150个字才能发布啊?
以上是关于checkbox 全选/反选,勾掉一个子节点全选按钮为空的demo的主要内容,如果未能解决你的问题,请参考以下文章