jQuery通过地址获取经纬度demo
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery通过地址获取经纬度demo相关的知识,希望对你有一定的参考价值。
在开始之前,首先需要登录百度地图API控制台申请密钥ak。
1、登录百度地图开放平台http://lbsyun.baidu.com
注册账号,完善信息,点击网站右上角的“API控制台”,点击,创建应用。
应用类型选择:“服务器端”,IP白名单:0.0.0.0/0
点击提交。会生成一个访问应用(AK)。
2、编写界面。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!-- 引入jquery--> <script src="./js/jquery-1.7.2.min.js"></script> </head> <body> address:<input type="text" name="address" id="address" style="width:30%">
<br> point:<input type="text" name="point" id="point" style="width:30%" readonly> <button type="button" id="open">getPoint</button> </body> </html>
3.核心方法
<script type="text/javascript"> document.getElementById(‘open‘).onclick = function () { var addressStr = $("#address").val(); if(addressStr!=""){ $.ajax({ url: "http://api.map.baidu.com/geocoder/v2/", data: {"address": addressStr, "output":"json", "ak":"刚才你申请的ak"}, type: "post", dataType:‘JSONP‘, success :function(data){ var lng = data.result.location.lng; var lat = data.result.location.lat; $("#point").val(lng+","+lat); } }); }else{ alert("addres is not null!"); } } </script>
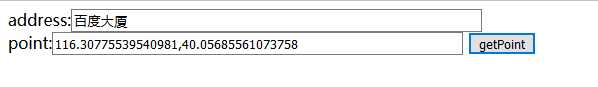
4.效果展示:

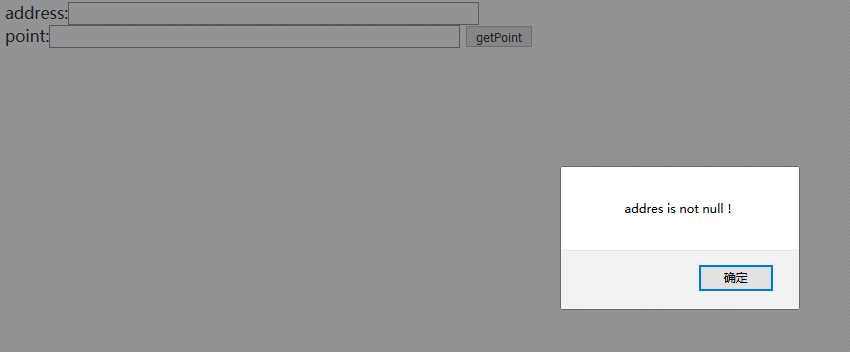
当没有输入地址,提示:

以上是关于jQuery通过地址获取经纬度demo的主要内容,如果未能解决你的问题,请参考以下文章
MapBox GL JS:从通过代码设置的字符串地址获取经纬度坐标
猫猫学iOS 之CoreLocation反地理编码小Demo输入经纬度得到城市
Android开发:LocationManager获取经纬度及定位过程(附demo)