1.5_视图容器_cover-view
Posted luwei0915
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.5_视图容器_cover-view相关的知识,希望对你有一定的参考价值。
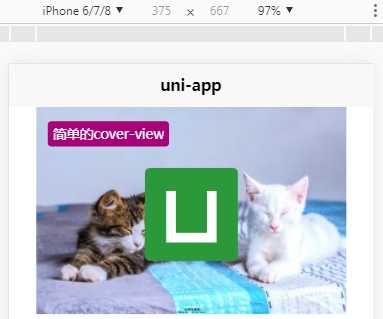
图:

代码:
<template>
<view>
<view class="v1">
<image src="../../static/shuijiao.jpg" mode="widthFix"></image>
<cover-view class="v2">简单的cover-view</cover-view>
<cover-image class="v3" src="../../static/app-plus/uni@2x.png"></cover-image>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.v1{
text-align: center;
position: relative;
}
.v2{
position: absolute;
top: 30rpx;
left: 80rpx;
background-color: #A80077;
border-radius: 8rpx;
padding: 10rpx;
color: #FFFFFF;
}
.v3{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
width: 96px;
height: 96px;
}
</style>
以上是关于1.5_视图容器_cover-view的主要内容,如果未能解决你的问题,请参考以下文章