Markdown的使用
Posted rockpine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Markdown的使用相关的知识,希望对你有一定的参考价值。
一、简介
Markdown是一种标记语言,通过简单的标记语法让人们能够使用纯文本格式编写文档。相对应,大家可能了解WYSIWYG,编辑器里进行排版就会有大量的操作,像我们常用的word之类编辑器。Markdown编写好文档后,可以导出word、pdf等格式。Markdown编写的文档后缀.md或者.markdown.
关于编辑器
现在有很多编辑器、在线编辑器供选择,各有长处吧,可以慢慢去试用。我这里使用Typora编辑器(官网:https://typora.io/)
参考资料
网络上有太多Markdown的学习资料了,我这里主要是参照https://www.runoob.com/markdown/md-tutorial.html的教程。
二、语法
(一)标题
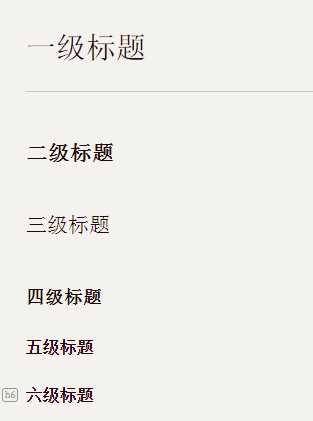
使用#号标记,可表示1-6级标题,几级标题前面对应几个 # 号
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
显示效果如下:

(二)段落
1.字体
斜体:要倾斜的文字左右分别用一个*号包起来
加粗:要加粗的文字左右分别用两个*号包起来
斜体加粗:要倾斜和加粗的文字左右分别用三个*号包起来
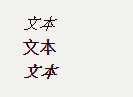
效果如下:
*文本*
**文本**
***文本***

2.分隔线
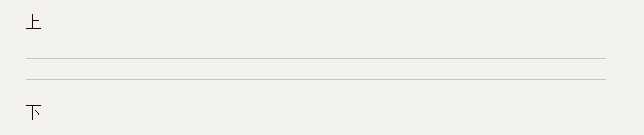
三个或者三个以上的 - 或者 * 都可以,效果如下:
上
***
---
下

3.删除线
在文字的两端加上两个波浪线 ~~ 即可,效果如下:
这是~~删除线~~

4.下划线
下划线可以通过 html 的 <u> 标签来实现,效果如下:
<u>下划线</u>

5.脚注
对文本进行补充说明的,效果如下:
Markdown的使用[^RockPine]

(二)列表
1.有序列表使用数字并加上 . 号来表示,看不出源码与实际的差别,效果如下:
1. 列表1
2. 列表2
3. 列表3

2.无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,效果如下:
* 列表1
* 列表2
* 列表3
+ 列表1
+ 列表2
+ 列表3
- 列表1
- 列表2
- 列表3

3.列表嵌套,在子列表前加4个空格即可,效果如下:
1. 列表1
* 列表1的元素1
* 列表2的元素2
2. 列表2
* 列表2的元素1
* 列表2的元素2

(三)区块
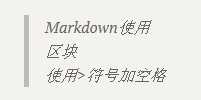
1.区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号,效果如下:
> Markdown使用
> 区块
> 使用>符号加空格

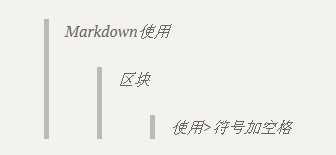
2.区块嵌套是一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推,效果如下:
> Markdown使用
>> 区块
>>> 使用>符号加空格

3.区块与列表
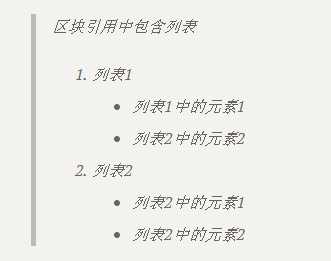
(1)区块中使用列表,如下:
> 区块引用中包含列表
> 1. 列表1
> + 列表1中的元素1
> + 列表2中的元素2
> 2. 列表2
> + 列表2中的元素1
> + 列表2中的元素2

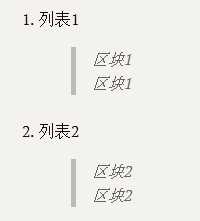
(2)列表中使用区块
在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进,效果如下:
1. 列表1
> 区块1
> 区块1
2. 列表2
> 区块2
> 区块2

(四)代码
其实代码也是区块的一种,如果只是在段落中着重标记某个代码或者函数,可以使用反引号“`”括起来,效果如下:
使用`init()`函数初始化

如果是大段的代码区块,使用 4 个空格或者一个制表符(Tab 键),效果如下:
def out(str):
print(str)
return 0

当然,你也可以使用三个反引号```将代码段引起来,并注明语言,效果如下:
```python
def out(str):
print(str)
return 0
```

(五)链接
使用[]将要链接的文字括起来,使用()将链接地址括起来,使用和效果如下:
这是我的[博客](https://www.cnblogs.com/rockpine)

或者使用尖括号<>括起直接使用的地址,使用和效果如下:
<https://www.cnblogs.com/rockpine>

超链接也可以集中维护,文中给链接的位置做好变量,文末对变量值赋值即可,使用和效果如下:
这是变量1的超链接 我的[博客][1]
这是变量2的超链接 搜索引擎 [谷歌][2]
[1]:https://www.cnblogs.com/rockpine
[2]:https://www.google.com

(六)图片
图片格式语法如下:
开头是一个!,紧接着是[],方括号里面是图片的文本属性,再紧跟着(),圆括号里是图片的地址,可以使网络图床地址,也可以使本地地址,视情况而定,圆括号最后还可以用“”引起文字说明,如title属性值。
1.插入网络图片


2.插入本地图片
语法同样,只是()里的地址可以使相对地址,也可以使绝对地址,以绝对路径在D盘为例


这种本地图片,分享是个问题
(七)表格
基本语法,就是使用 | 来分割单元格,用 - 来分割表头与各行,使用如下:
| 标题1 | 标题2|
| ---- | ---- |
| 行1列1 | 行1列2 |
| 行2列1 | 行2列2 |

当然,我们可以对单元格设置对齐方式,使用语法如下:
使用 :- 实现左对齐,
使用 -: 实现右对齐,
使用 :-:实现居中对齐
| 标题1 | 标题2 | 标题3 |
| :---- | ----: | :---: |
| 行1列1 | 行1列2 | 行1列3 |
| 行2列1 | 行2列2 | 行2列3 |

三、结束语
关于Markdown的基本使用语法记录到这,还有更多高级的使用方法,有空继续学习,像流程图使用等。
以上是关于Markdown的使用的主要内容,如果未能解决你的问题,请参考以下文章