浅谈positiontable-cellflex-box三种垂直(水平)居中技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈positiontable-cellflex-box三种垂直(水平)居中技巧相关的知识,希望对你有一定的参考价值。
一、首先是喜闻乐见的position方法,经典且万能,用法如下:
1 父元素{ 2 position:relative; 3 } 4 子元素{ 5 position:absolute; 6 top:50%; 7 left:50%; 8 margin-top:/*该元素height*0.5的负值*/; 9 margin-left:/*该元素width*0.5的负值*/; 10 }
不需要水平居中可以去掉left和margin-left。
划重点:需要父元素和子元素都定义宽高,自适应是不可能自适应的,这辈子都不可能自适应的。
二、 display:table-cell能够使大小不固定的元素实现垂直居中布局,先来一发用法:
父元素{
display:table-cell;
vertical-align:middle;
}
子元素{
vertical-align:middle;
}
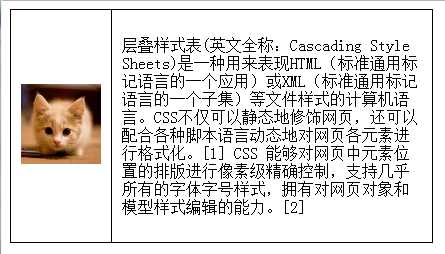
table-cell布局除了常见的实现不同宽高的图片垂直居中,还能做到自适应两栏布局(评论区等):

代码如下:
html部分:
<div class="wrap"> <div class="img"> <img src="http://img5.imgtn.bdimg.com/it/u=416202619,4025660570&fm=26&gp=0.jpg" width="80px" height="80px" alt=""> </div> <div class="text"> <p>文字部分 </p> </div> </div>
CSS部分:
<style type="text/css"> .wrap{ display: table-row; } .img{ display: table-cell; vertical-align: middle; text-align: center; width: 100px; border: 1px solid #000; } .text{ display: table-cell; width: 300px; border: 1px solid #000; padding: 10px; } .wrap div+div{ border-left: none; } </style>
另外table-cell还能自动使多个子元素等宽分布,不需要自己计算宽度:

代码如下:
ul{ list-style-type:none; display: table; width: 250px; padding: 0; } li{ display: table-cell; text-align: center; } li+li{ border-left: 1px solid #000; }
划重点:1、IE6/7不支持; 2、table-cell不支持margin属性(但支持padding),就很僵硬; 3、尽量不要和浮动/定位同时用,会破坏它的css属性。
三、如果你用ie我们就做不成朋友之弹性布局神器flex-box,用法如下:
父元素{ display:flex /* 行内元素用inline-flex */ align-items:center;/*当主轴为水平方向(默认)*/ }
原理是使flex-box的子元素(伸缩项目)沿着侧轴方向(当默认flex-direction:row时,侧轴就是垂直方向)居中对齐。
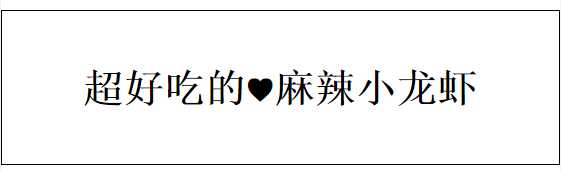
使用flex-wrap,还可以使伸缩容器里的内容折叠显示:

当调整视口宽度缩小到480px时:

代码如下:
<head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{margin: 0;padding: 0;} #box{ display: flex; flex-wrap: wrap; justify-content:center;/* 主轴方向居中对齐*/ align-items: center;/* 侧轴方向居中对齐*/ padding: 50px; font-size: 2.5em; font-weight: bold; text-align: center; border: 1px solid #000; } </style> </head> <body> <div id="box"> <p class="item1">超好吃的</p> <p class="item2">?</p> <p class="item3">麻辣小龙虾</p> </div> </body>
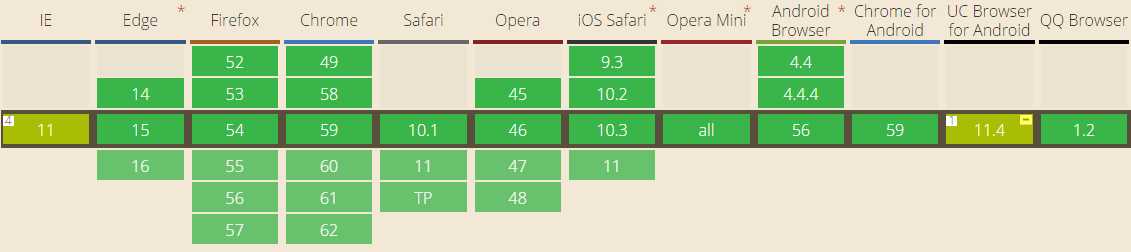
浏览器兼容情况:

IE10-和安卓4.4-是扑街的,低版本浏览器兼容性使用display:box解决:
display:box;
display: -moz-box; /* 低版本firefox */
display:-webkit-box;/* ios 6-,safari 3.1-6 */
------
display: -ms-flexbox; /* IE10 */
display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */
display: -moz-flex; /* 较低版本firefox */
display: flex; /*上图绿的部分 */
兼容部分参考:
https://zhuanlan.zhihu.com/p/21640023
http://www.w3cplus.com/css3/using-flexbox.html
以上是关于浅谈positiontable-cellflex-box三种垂直(水平)居中技巧的主要内容,如果未能解决你的问题,请参考以下文章