selenium 自动化测试个人总结
Posted zhaohongxiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium 自动化测试个人总结相关的知识,希望对你有一定的参考价值。
UI 自动化常用的就是selenium,官网定义,Selenium 是用于Web应用程序的自动化测试工具,主要功能暂时分三大类:元素识别(也称元素定位),元素操作,分布式并行操作,再与TESTNG 测试框架(java语言)或者UnitTest(python语言)组成测试用例管理框架,进行自动化测试
今天先总结自动化识别方面:
自动化识别可以分为两类
一:录制 selenium IDE 特点:简单方便,记录用于操作行为,上手快,缺点,不稳定,回放的时候出现问题不好查,同时,支持selenium 的只有Firefox 浏览器,对于一些网站未做浏览器兼容的无法开展录制工作
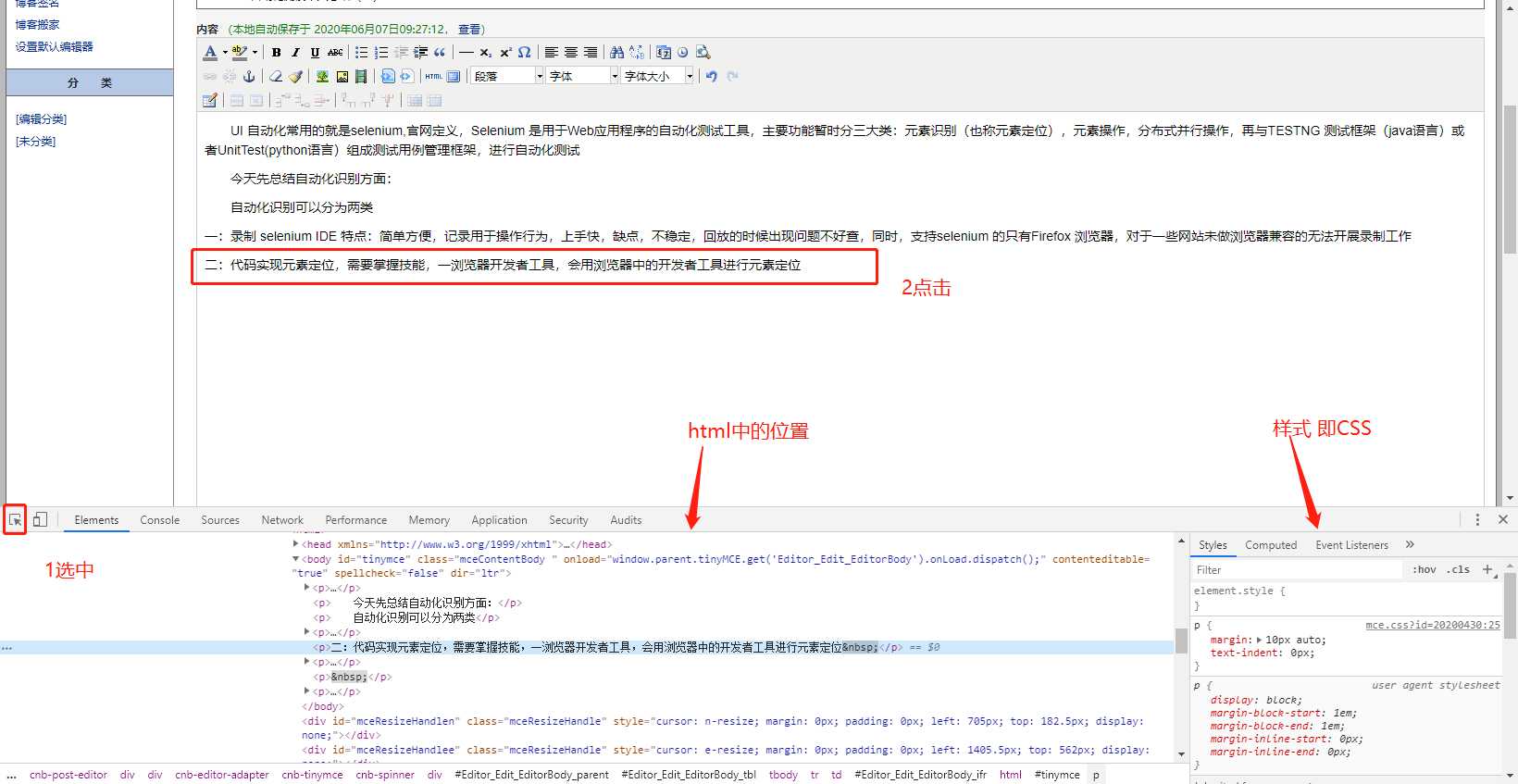
二:代码实现元素定位,需要掌握技能,一浏览器开发者工具,会用浏览器中的开发者工具进行元素定位 ,一般情况是打开浏览器按F12

元素定位通用方法,网上总结的是8类,官网给出的是9类,我分析总结可以分三大类
一:通过html中的标签定位,tagname 标签名定位,缺点,标签名有重复的时候只能定位到第一个 写法 find_element(By.TAG_NAME,"input")
通过HTML中的超链接标签中的文字定位,两种 find_element_by_linktext() 超链接文本全部,find_element_by_partial_linktext()链接文本的部分
二 css样式定位:ID name classname css_selector 这些底层检查,都是通过样式的一些标签来定位
find_element(By.ID,"kw")
find_element(By.NAME,"wd")
find_element(By.CLASS_NAME,"s_ipt")
find_element(By.CSS_SELECTOR,"span.bg s_btn_wr>input#su")
三:路径定位 xpath 定位,通过位置来定位,
find_element(By.XPATH,"//*[@class=‘bg s_btn‘]")
补充的定位方式
JS的5种定位方式总结
其实看到这里,上面的定位方式应该就基本够用了,但是有的时候就是会出现一些诡异的定位失效或者定位到了点击失效的问题,这个时候如果用js进行直接执行该事件,往往就可以解决那些诡异的事情~
id定位:document.getElementById()
name定位:document.getElementsByName()
tag定位:document.getElementsByTagName()
class定位:document.getElementsByClassName()
css定位:document.querySelectorAll()
其中只有id对象用的是Element返回是单个对象,其他都是Elements返回的是一个list这点千万要注意,具体用法和上面的webdriver基础定位一样。先写好对应的js语句,可以先赋值给一个变量,然后后调用execute_script进行执行一下js就好了,下面还是结合那个百度搜索的栗子,我写的脚本,可以对应学习实验一下:
search_js = "document.getElementsByName(‘wd‘)[0].value=‘selenium‘;"
search_js2 = "document.querySelectorAll(‘.s_ipt‘)[0].value=‘selenium‘;"
button_js = "document.getElementById(‘su‘).click();"
button_js2 = "document.getElementsByClassName(‘s_btn‘)[0].click()"
driver.execute_script(search_js2)
driver.execute_script(button_js2)
以上分别结合常用的四种js定位方式写了四条js语句,然后要执行的就execute_script一下就好啦~
超神的jQuery定位
据说会jQuery定位的在定位的路上就是披襟斩棘,所向披靡~如此超神的定位,还是可以了解一下的~
jQuery语法是为HTML元素的选取编制的,可以对元素执行一些具体的操作
基础语法是$(selector).action()
$符号定义jQuery,selector选择器用来查询具体的HTML元素,通过action()来执行对元素的具体操作。
其中我们经常用到的action()在jq中有这么几种:
$(selector).val(‘input_value‘) 其中input_value表示要输入的文本的值
$(selector).val(‘‘) 如果为空,则执行后是清空的意思
$(selector).click() 行为也是肯定有的
让我们结合百度的栗子看一下,用jQuery的写法和js有一点点的类似,但明显简洁多了:
search_jq = "$(‘#kw‘).val(‘selenium‘)"
button_jq = "$(‘.s_btn‘).click()"
driver.execute_script(search_jq)
driver.execute_script(button_jq)
以上就是对webdriver的一些基本定位方式总结,我们再来回顾一下:
分别是……
8种webdriver的基本地位方式,还有对应的8种复数定位,js有5中定位方式,还有超神的jQuery定位,当然,不要忘了快要失传的那8种定位,一共是30种,在实际应用中,总有一种适合你(●ˇ∀ˇ●)
部分出自链接:https://blog.csdn.net/qq_32897143/java/article/details/80383502,感谢作者
以上是关于selenium 自动化测试个人总结的主要内容,如果未能解决你的问题,请参考以下文章
软件测试总结web自动化测试-selenium+python
软件测试总结web自动化测试-selenium+python