vue-layer 弹窗z-index问题
Posted mxubin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-layer 弹窗z-index问题相关的知识,希望对你有一定的参考价值。
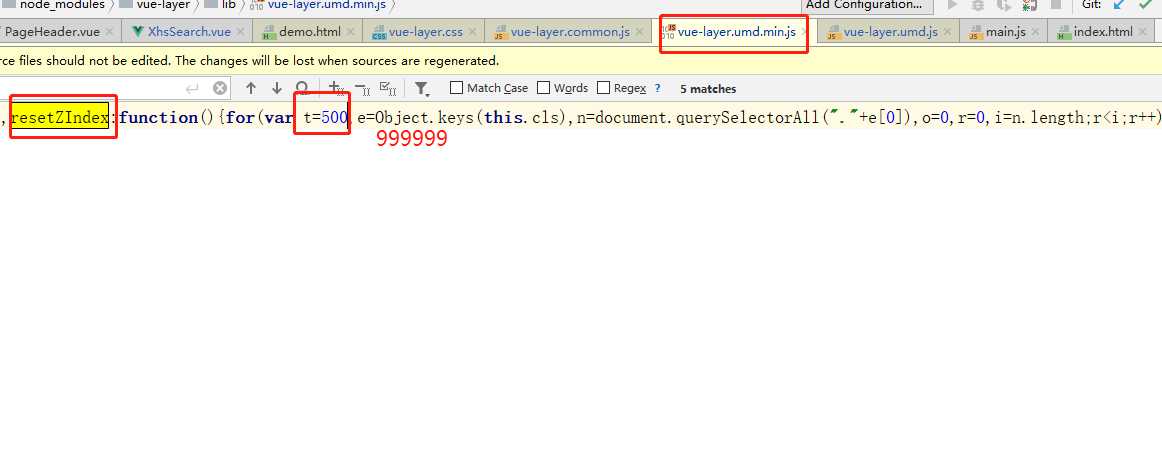
1.找到 vue-layer 目录下的vue-layer.umd.min.js
2.搜索resetZIndex:function() 可以看到var t=500 将500 改为999999

如此便解决 layer弹窗 被其他组件遮盖的问题啦
以上是关于vue-layer 弹窗z-index问题的主要内容,如果未能解决你的问题,请参考以下文章