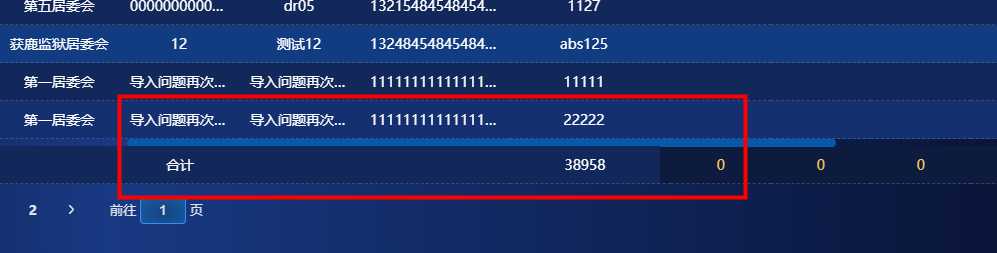
ElementUI表格合计项固定列 滚动条不可滑动
Posted hanhanours
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ElementUI表格合计项固定列 滚动条不可滑动相关的知识,希望对你有一定的参考价值。
//之前写elementUI表格 没太关注这个问题 //直到前段时间由于固定合计列太宽 而合计列滚动条无法拖动 //所以在网上查了很多相关知识 在此做下记录
//本项目测试可用 原因:是因为el-table在列添加fixed时,实际上是在这个table上方添加一个类名为el-table__fixed的相对定位的div, 她会根据下方拖动的表格实时进行重绘,因为盖住了所以无法拖动。
解决方法:
/*滚动条覆盖*/
.el-table--scrollable-x .el-table__body-wrapper {
z-index: 2;
}

参考链接:https://segmentfault.com/q/1010000016572074?utm_source=tag-newest
以上是关于ElementUI表格合计项固定列 滚动条不可滑动的主要内容,如果未能解决你的问题,请参考以下文章
elementUI的el-table在用fixed且有滚动条时出现的样式问题总结