vue(3.0)版本的安装和使用
Posted xps-03
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue(3.0)版本的安装和使用相关的知识,希望对你有一定的参考价值。
一、vue(3.0)版本的安装
1.先要安装node.js(在这里就不演示怎么安装nodejs,前面的博客有教程)
官网:https://nodejs.org/zh-cn/download/
2、nodejs安装后:
a.如果之前安装过vue的2.0版本,你需要把2.0相关的删除
npm uni -g vue-cli或者cnpm uni -g vue-cli
b.如果没有安装或vue的2.0版本的话,直接在全局的命令窗口,输入
cnpm i -g @vue/cli
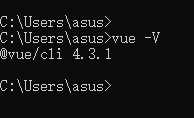
c.检查版本号
vue -V

执行上面的指令,那么vue的3.0版本就安装好了。
二、vue的3.0版本的使用
1、新建一个文件夹(在这里,我是在D盘上新建的一个文件夹)

2、打开cmd(命令窗口)


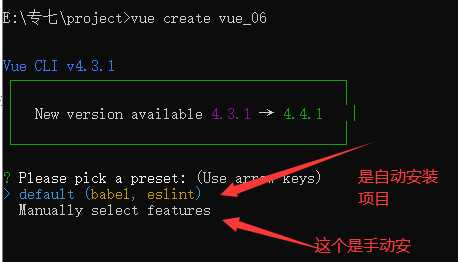
3、在命令窗口输入指令
vue create 项目名称
4、安装步骤:
第一步:(在这里我选择手动安装)

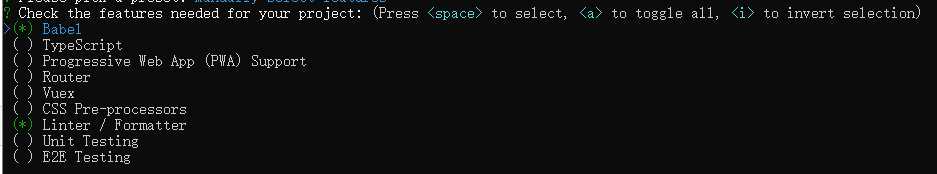
第二步:(根据自己所需,来下载所需的东西,使用空格键来操作)

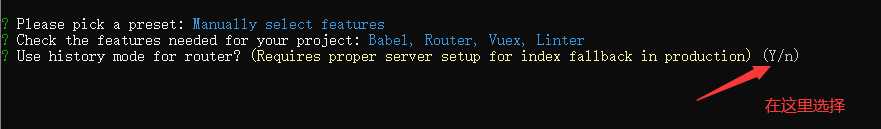
第三步:

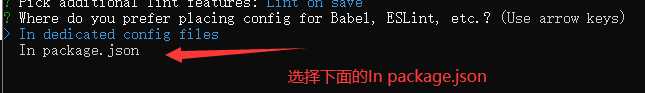
第四步:(使用上下键来操作)

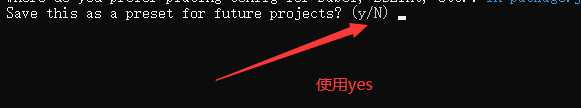
第五步:

第六步:

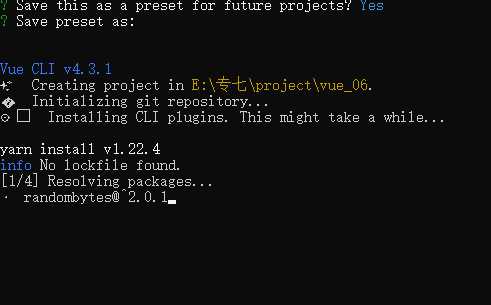
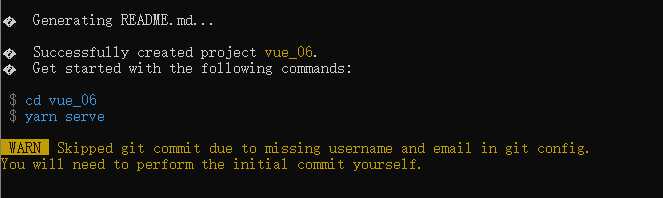
第七步:(这样就安装成功了一个项目)

第八步:(进入这个项目:cd vue_06)

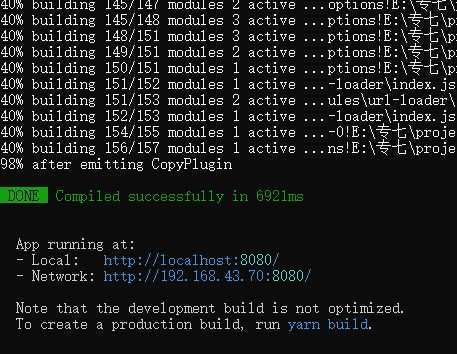
第九步:项目启动(npm run serve)

5、效果:(在浏览器上输入:http://localhost:8080/)

以上是关于vue(3.0)版本的安装和使用的主要内容,如果未能解决你的问题,请参考以下文章