Vue----创建脚手架项目
Posted humiao-0626
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue----创建脚手架项目相关的知识,希望对你有一定的参考价值。
自己准备做一个个人的网站,在这里从头开始记录一下。
一、安装node.js
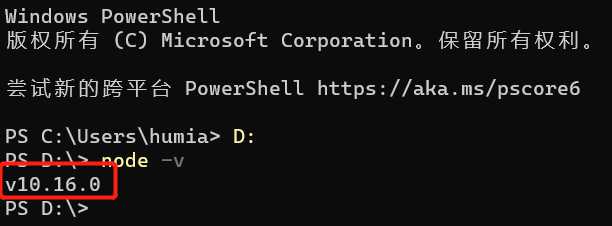
先用node -v命令查看自己是否已经安装过。

没有安装的,直接点击右边的连接去下载安装===>http://nodejs.cn/download/
注意:安装脚手架需要node版本在4.0以上
二、更换镜像(可做可不做)
如果不安装更换镜像的话,可能会导致npm install 包的时候速度慢。这个问题可以通过镜像来解决。
执行命令:npm install -g cnpm --registry=https://registry.npm.taobao.org (了解更多)
更换之后以后用到用到npm命令的都变成使用cnpm
如果不更换也可以直接进行第三步,之后再项目中真的遇到安装包比较慢的情况,再切换镜像也是可以的。
三、全局安装Vue-cli
执行命令:npm install -g vue-cli // 加-g是安装到全局
之后如需更新npm: 可以使用 npm install -g npm 来更新版本
四、初始化项目
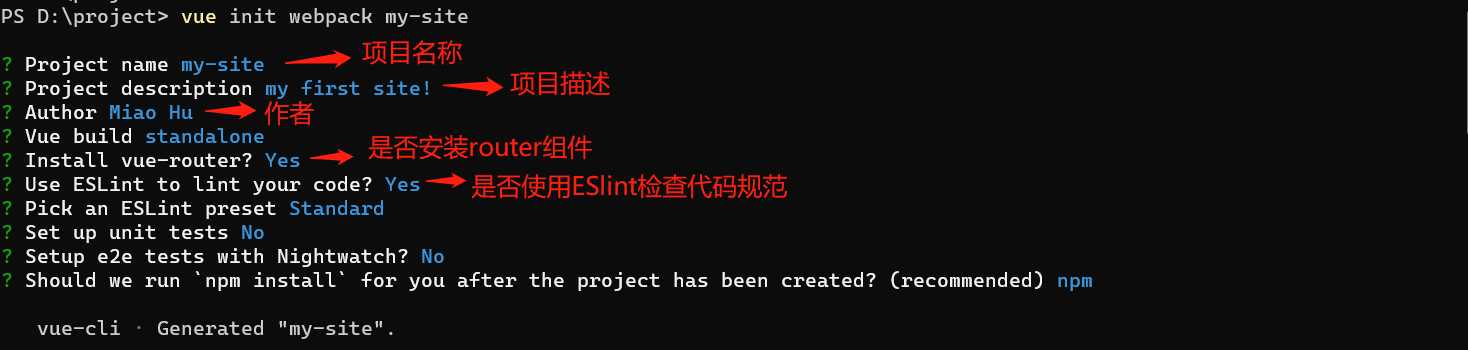
进入到想到初始的文件夹,执行命令:vue init webpack my-site(my-site是项目名称)

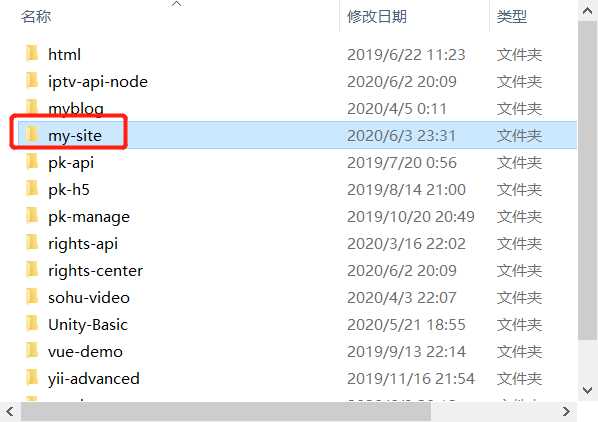
完成之后我的D:的project文件夹下面就多了一个my-site项目

四、启动项目
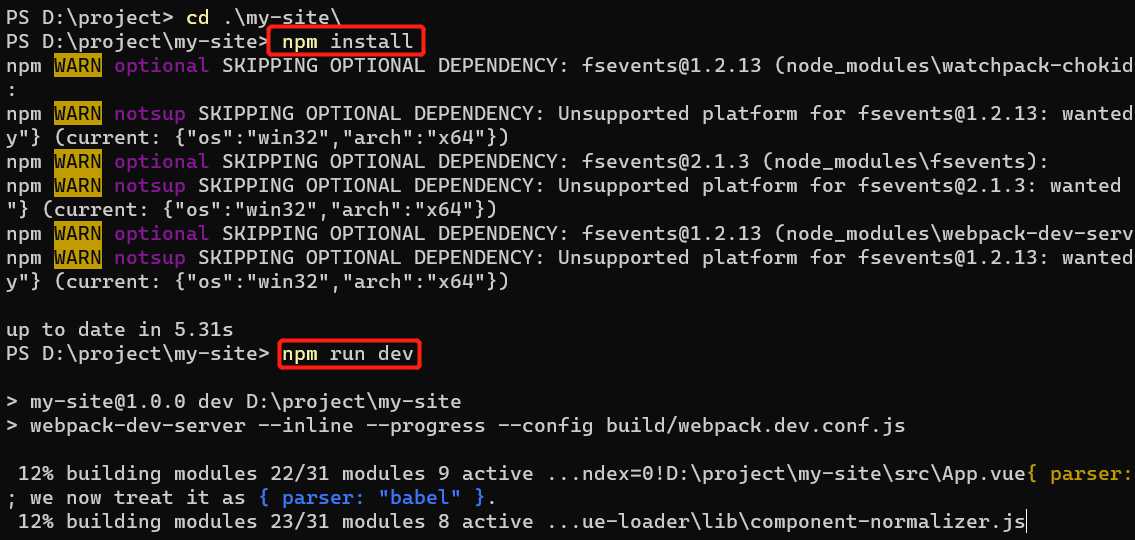
第一次启动项目之前先执行:npm install,在执行:npm run dev

运行起来之后,他会给我们默认的访问地址:http://localhost:8080/#/

五、项目文件配置介绍
build 和 config 是关于webpack的配置,里面包括一些server,和端口;
node_modules: 安装依赖代码库;
src : 存放源码;
static:存放第三方静态资源的,static里面的.gitkeep,如果为空,也可以提交到gitHub上面,正常情况下,是不可以提交的。
.babelrc:把es6文件编译成es5
.babelrc文件 { "presets": ["es2015", "stage-2"],//表示预设,表示babelrc转换预先需要安装的插件 "plugins": ["transform-runtime"],//把es6的方法做转换 "comments": false //false表示转换后代码不生成注释 }
.editorconfig:编辑器的配置
.editorconfig charset = utf-8 //编码 indent_style = space //缩进风格,基于空格做缩进 indent_size = 2 //缩进大小是2格 end_of_line = lf //换行符的风格 insert_final_newline = true //当你创建一个文件,会自动在文件末尾插入新行 trim_trailing_whitespace = true //自动移除行尾多余空格
.eslintignore 忽略语法检查的目录文件
就是忽略对build/*.js和 config/*.js
package.json :
{ "name": "demo", "version": "1.0.0", "description": "demoApp", "author": "", "private": true, "scripts": { /*表示可以执行一些命令,例如:npm run dev会执行node build/dev-server.js,npm run build会执行node build/build.js,因此可以通过scripts配置脚本*/ "dev": "node build/dev-server.js", "build": "node build/build.js", "lint": "eslint --ext .js,.vue src" }, "dependencies": { /*项目的依赖*/ "vue": "^2.2.2", "vue-router": "^2.2.0" }, "devDependencies": { //编译需要的依赖 ....................... }, "engines": { "node": ">= 4.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }
以上是关于Vue----创建脚手架项目的主要内容,如果未能解决你的问题,请参考以下文章