Jmeter请求元件之用户自定义变量
Posted wxcx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jmeter请求元件之用户自定义变量相关的知识,希望对你有一定的参考价值。
由于没有找到合适的接口来做练习,所以自己写了个简单的登录接口来做练习
代码如下:
import flask
from flask import request
import json
server=flask.Flask(__name__)
server.config[‘JSON_AS_ASCII‘]=False
USERNAME=‘admin‘
PASSWD=‘123‘
@server.route(‘/login‘,methods=[‘get‘,‘post‘])
def login():
u=request.values.get(‘username‘)
p=request.values.get(‘passwd‘)
if u and p:
if u==USERNAME and p==PASSWD:
res={‘errCode‘:0,‘msg‘:‘OK‘}
else:
res={‘errCode‘:10001,‘msg‘:‘账号或密码错误‘}
else:
res={‘errCode‘:10000,‘msg‘:‘必填参数未填‘}
return json.dumps(res)
server.run(port=8888,debug=True)
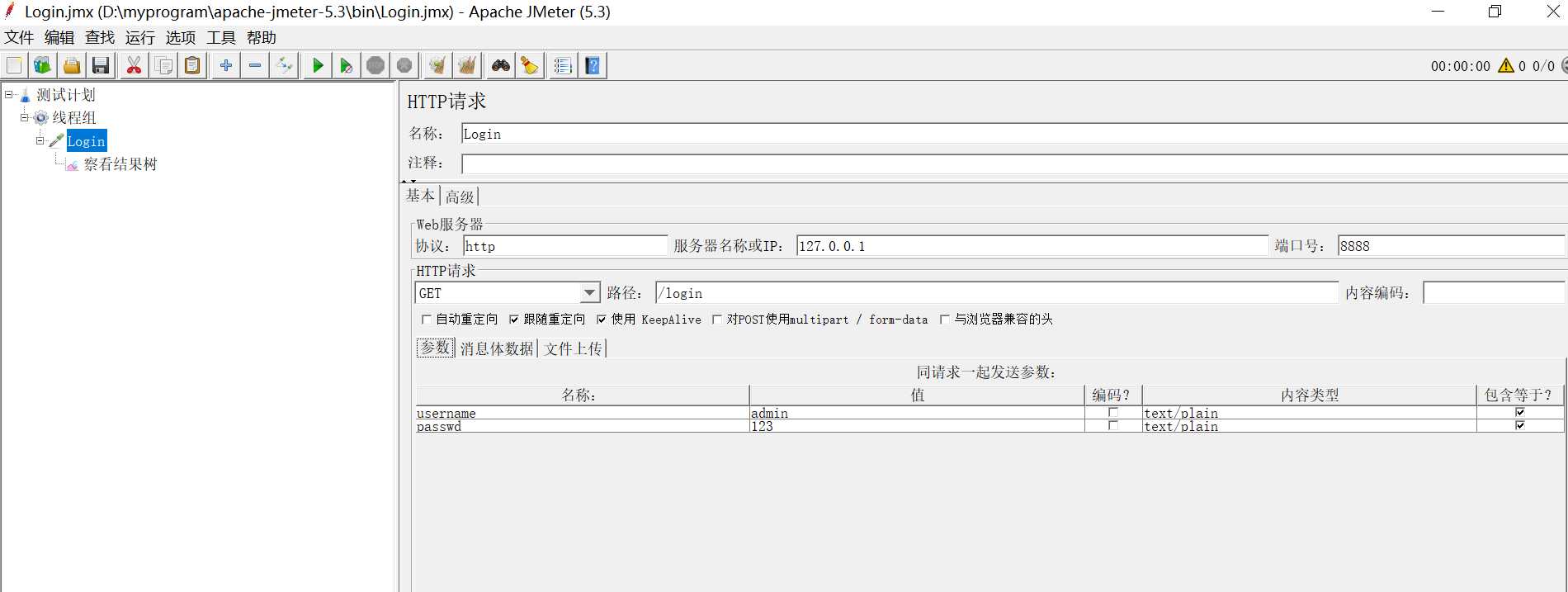
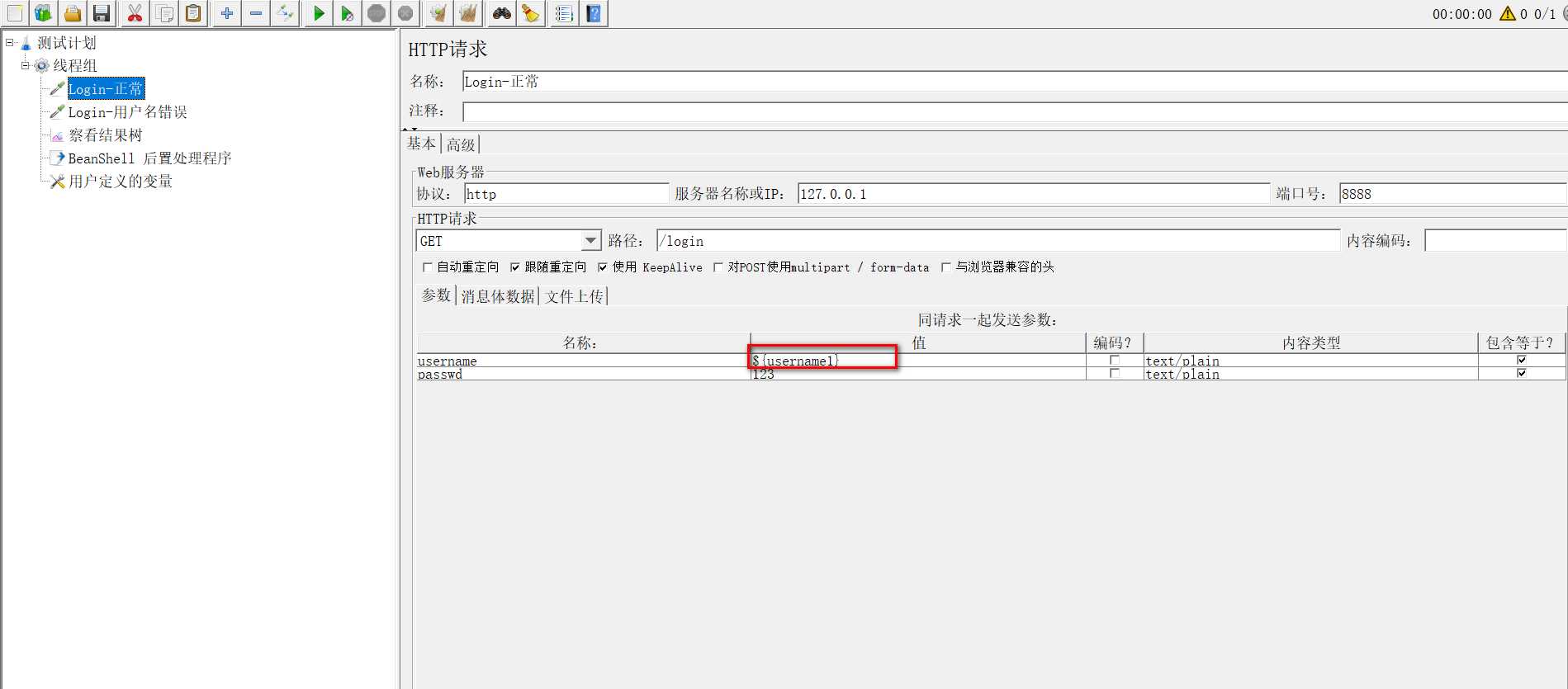
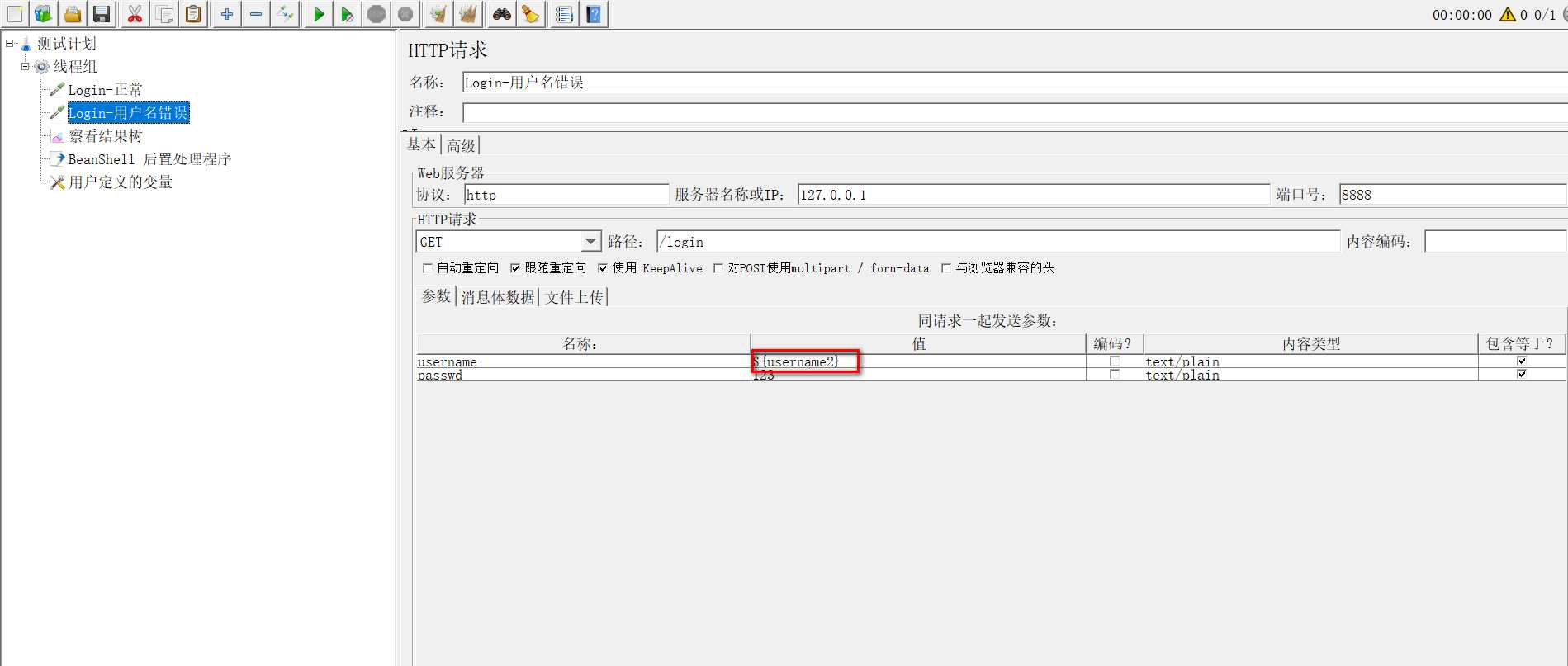
Jmeter里添加http请求:

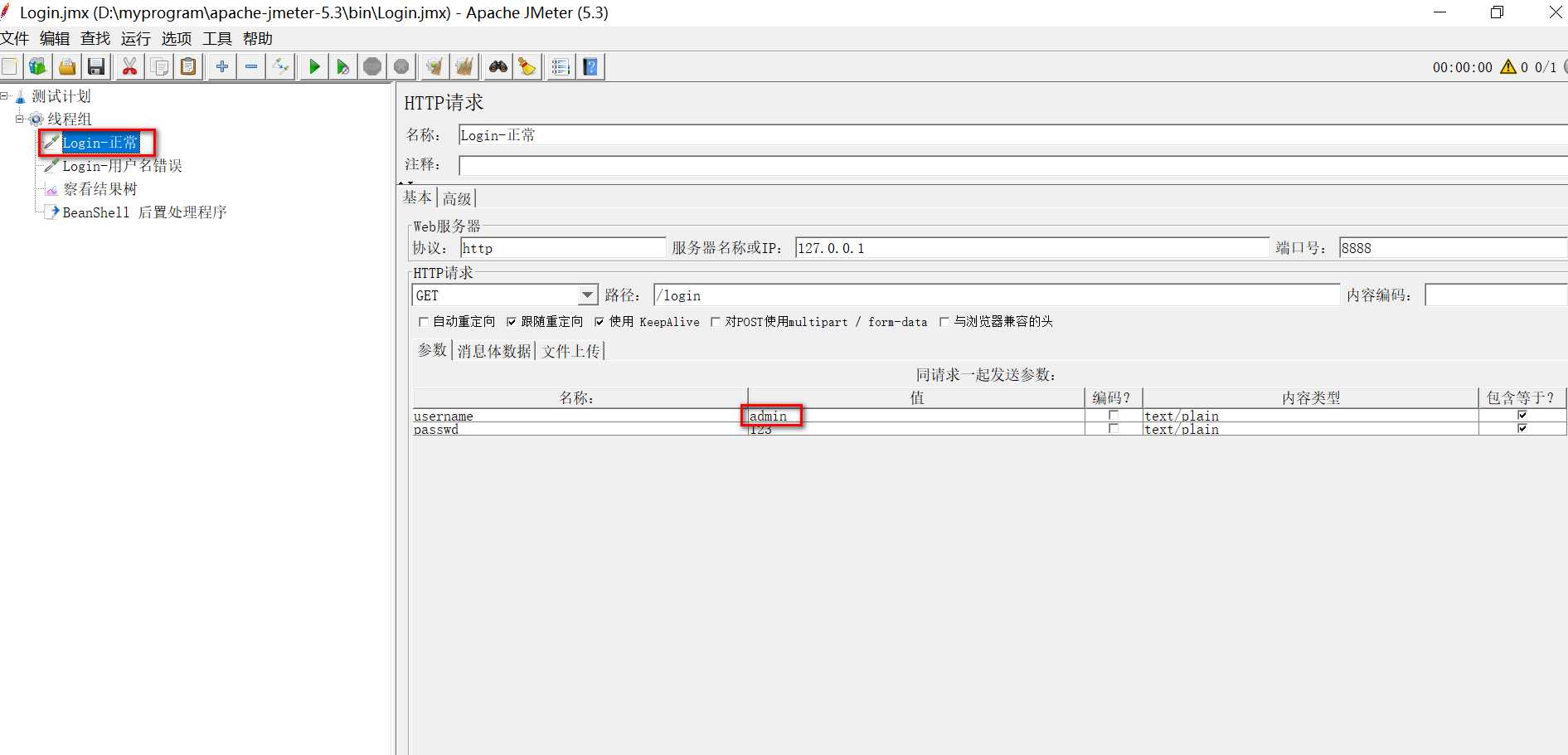
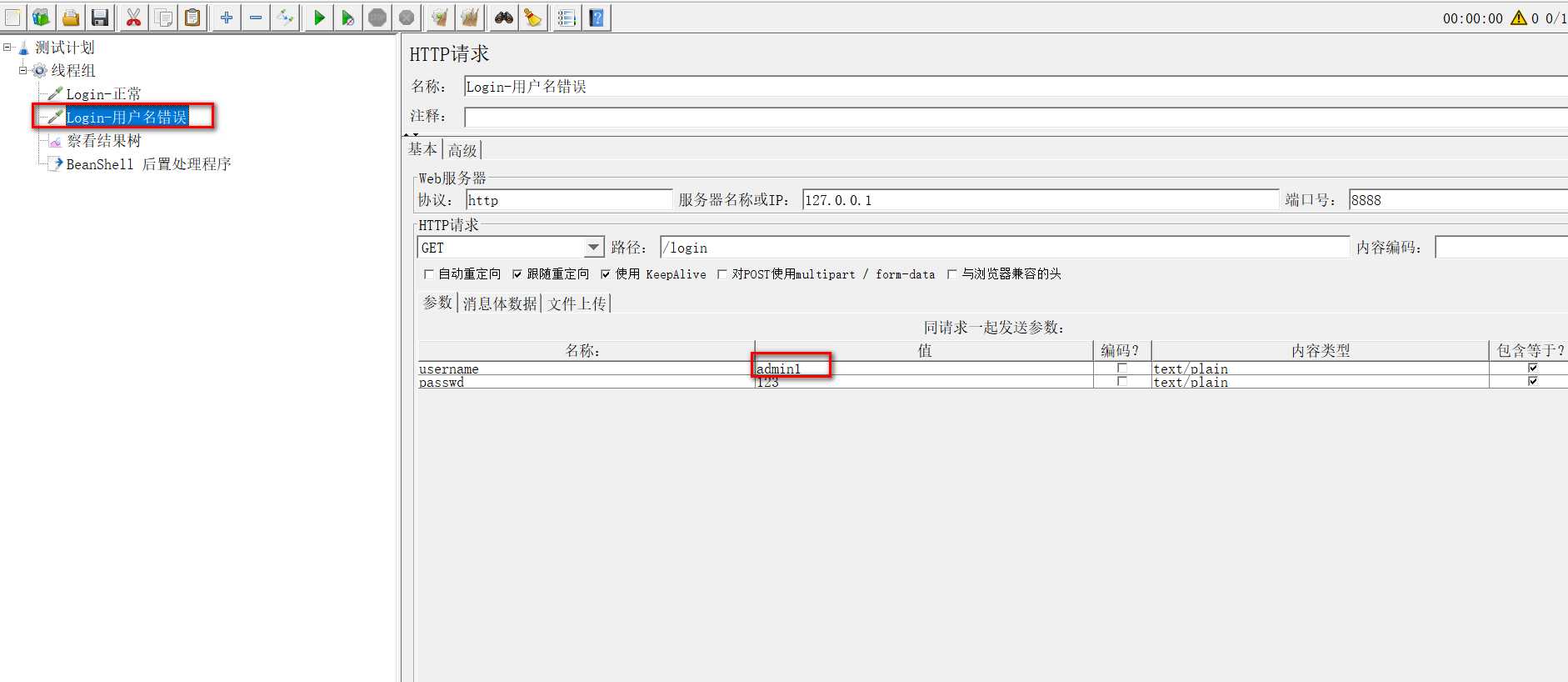
两个接口,一个用户名正确,一个用户名错误:


补充一个点:
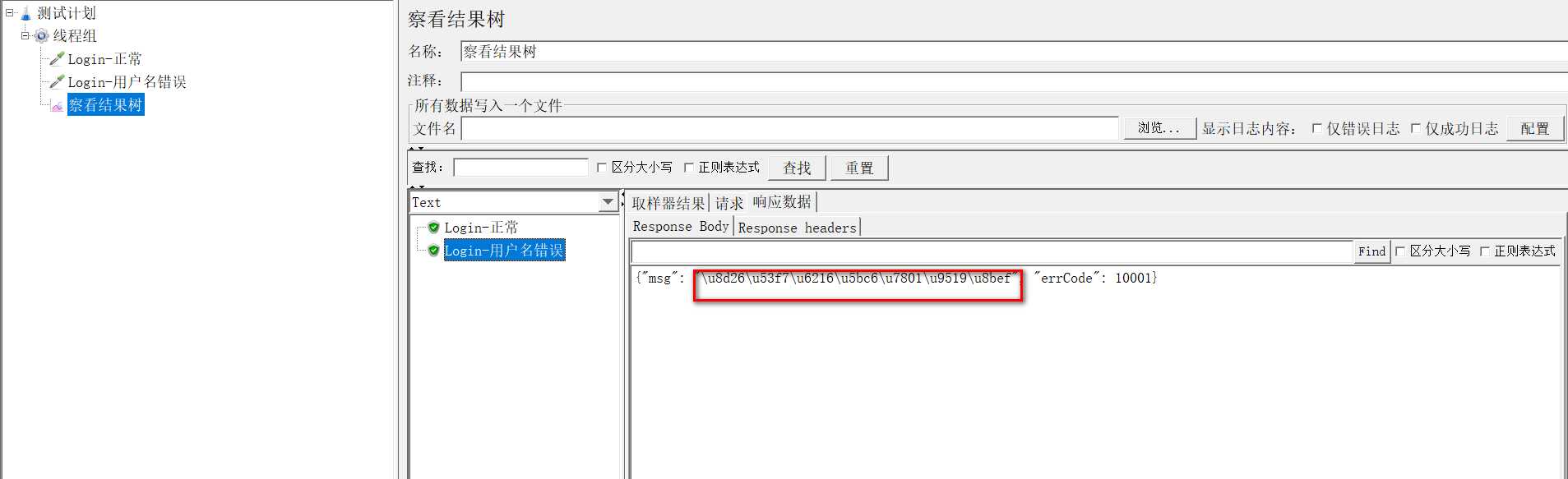
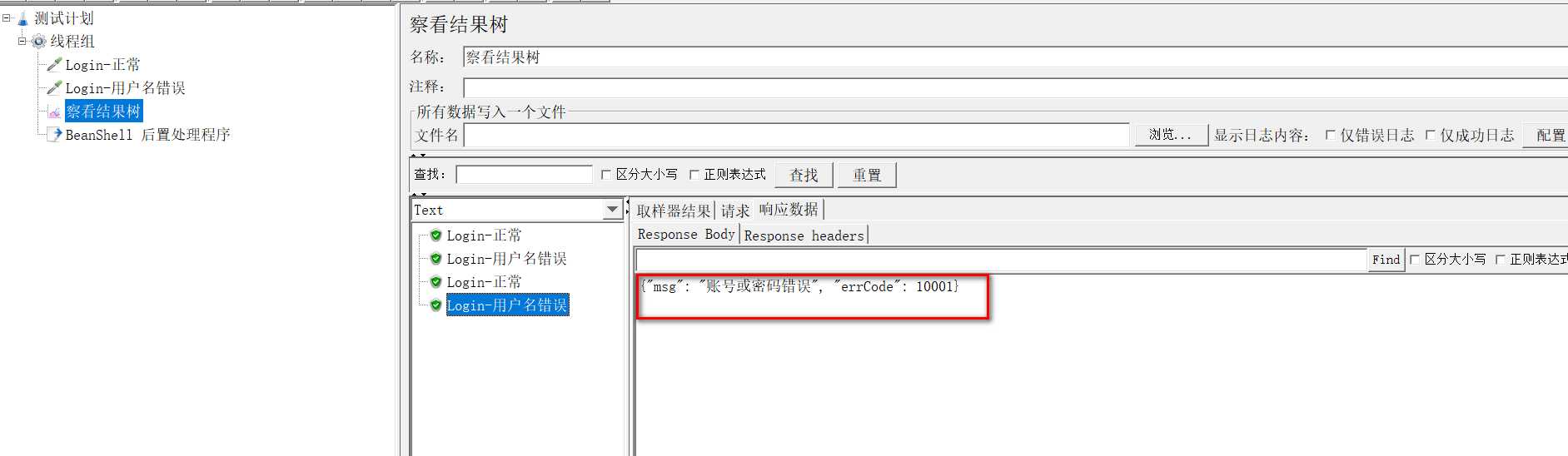
先看结果树中返回结果:响应结果没有显示汉字,显示的是unicode编码

解决办法:
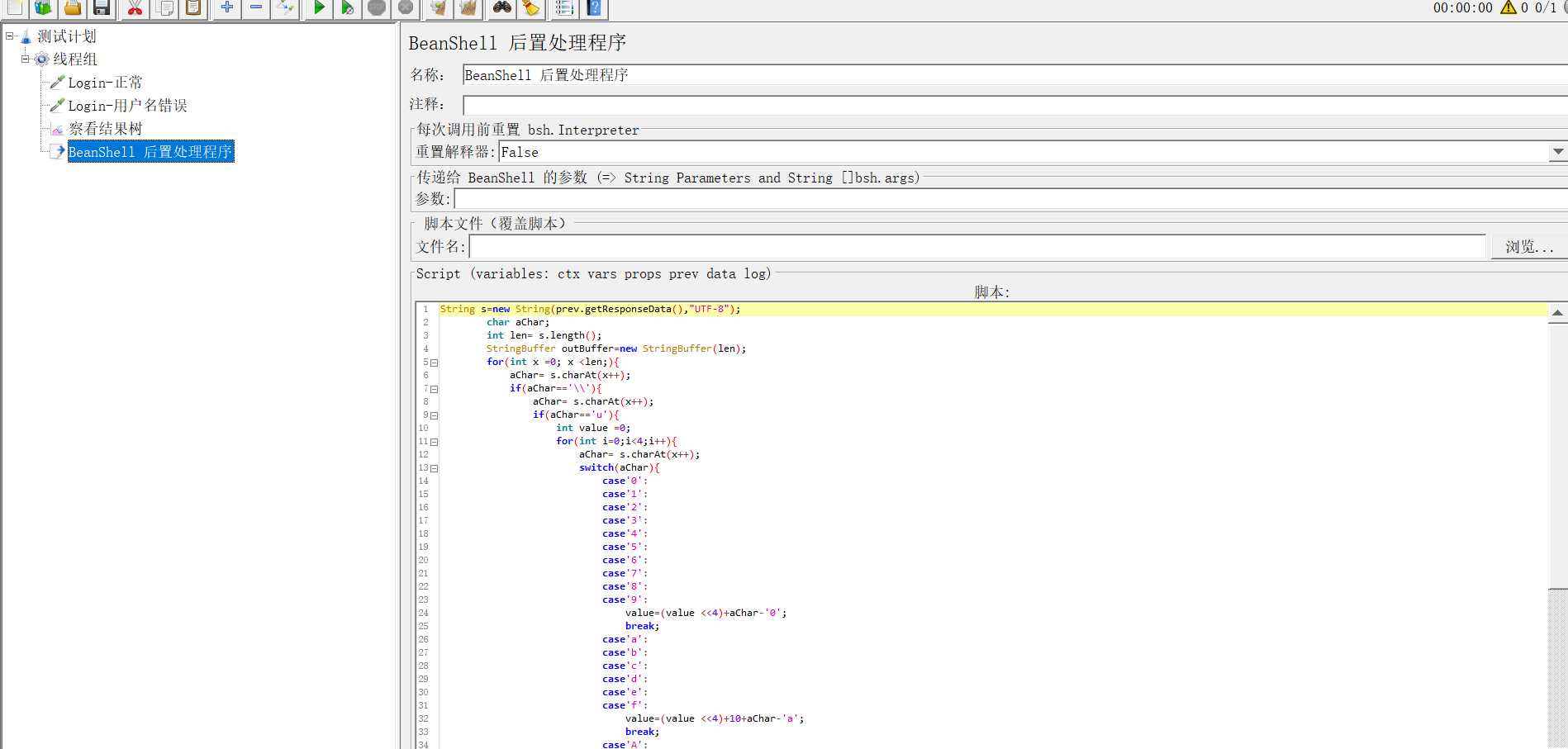
使用beanshell后置处理程序
右键添加-后置处理器-beanshell PostProcessor,复制一下代码即可。

效果:显示正常

String s=new String(prev.getResponseData(),"UTF-8");
char aChar;
int len= s.length();
StringBuffer outBuffer=new StringBuffer(len);
for(int x =0; x <len;){
aChar= s.charAt(x++);
if(aChar==‘\\‘){
aChar= s.charAt(x++);
if(aChar==‘u‘){
int value =0;
for(int i=0;i<4;i++){
aChar= s.charAt(x++);
switch(aChar){
case‘0‘:
case‘1‘:
case‘2‘:
case‘3‘:
case‘4‘:
case‘5‘:
case‘6‘:
case‘7‘:
case‘8‘:
case‘9‘:
value=(value <<4)+aChar-‘0‘;
break;
case‘a‘:
case‘b‘:
case‘c‘:
case‘d‘:
case‘e‘:
case‘f‘:
value=(value <<4)+10+aChar-‘a‘;
break;
case‘A‘:
case‘B‘:
case‘C‘:
case‘D‘:
case‘E‘:
case‘F‘:
value=(value <<4)+10+aChar-‘A‘;
break;
default:
throw new IllegalArgumentException(
"Malformed \\uxxxx encoding.");}}
outBuffer.append((char) value);}else{
if(aChar==‘t‘)
aChar=‘ ‘;
else if(aChar==‘r‘)
aChar=‘
‘;
else if(aChar==‘n‘)
aChar=‘
‘;
else if(aChar==‘f‘)
aChar=‘f‘;
outBuffer.append(aChar);}}else
outBuffer.append(aChar);}
prev.setResponseData(outBuffer.toString());
用户自定义的变量:适用于多个HTTP请求,有相同的传入参数。比如一个用户的一系列操作(http请求),都是同一个用户做的。如果想换一个用户,就要把各个http请求参数的用户信息换掉。这样就比较麻烦,如果我们采用变量,就可以直接改变变量值就好了。
所以,前面两个接口,只是用户名的值不一样,所以可以使用用户自定义的变量
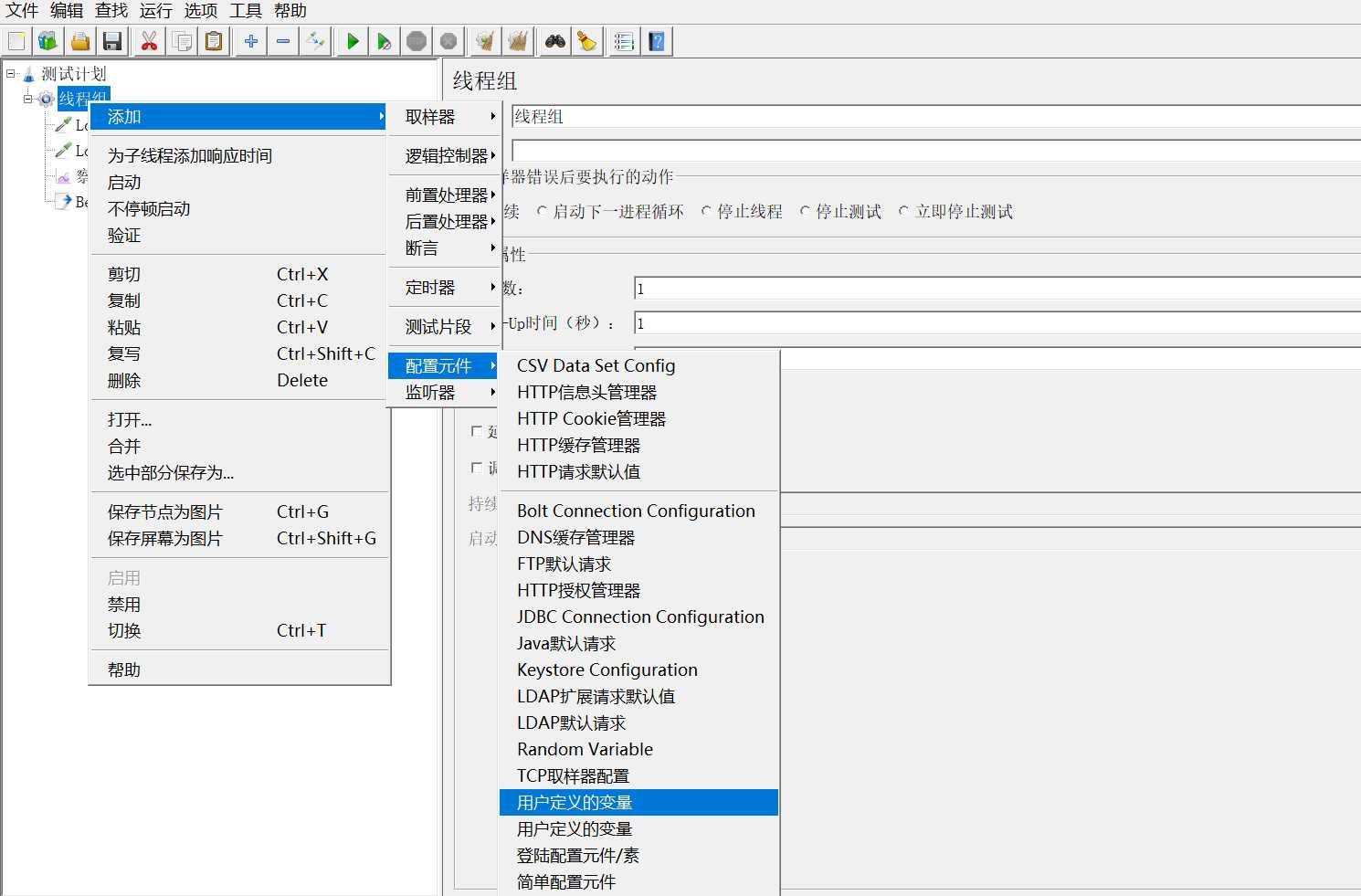
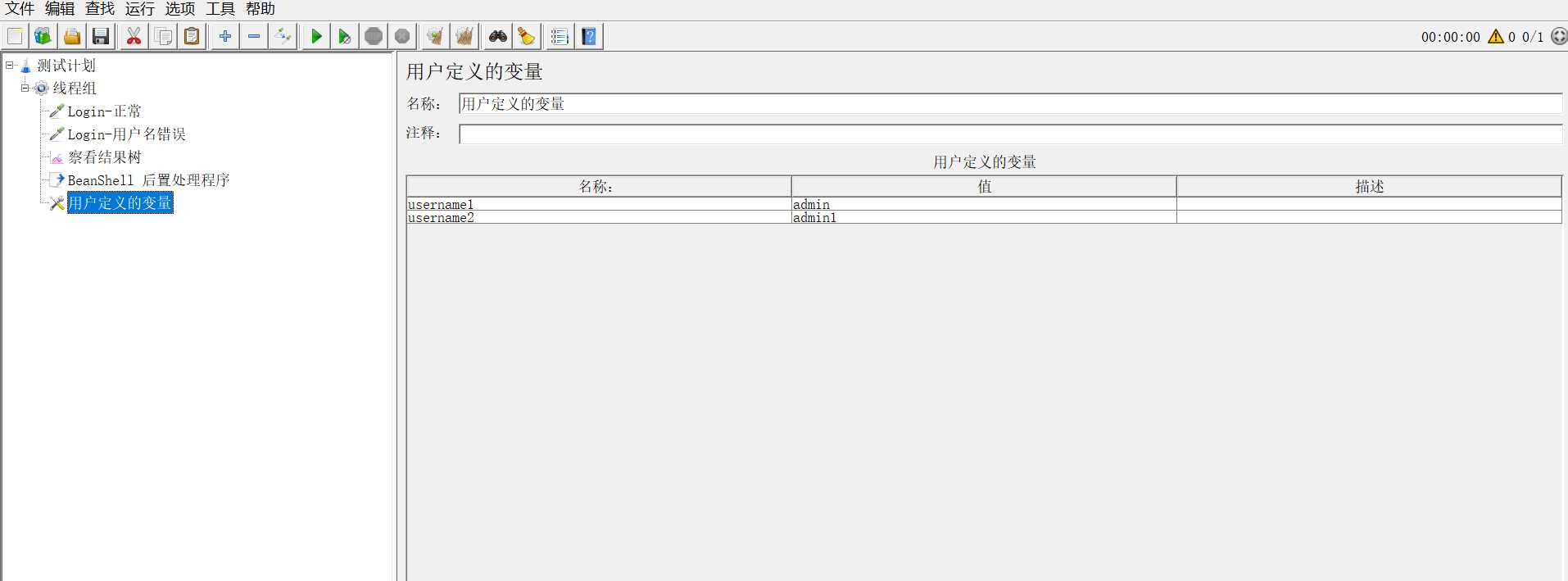
添加:

把用户名和值提取出来,分别对应好:
两个接口分别引用这两个参数:引用格式:${参数}:


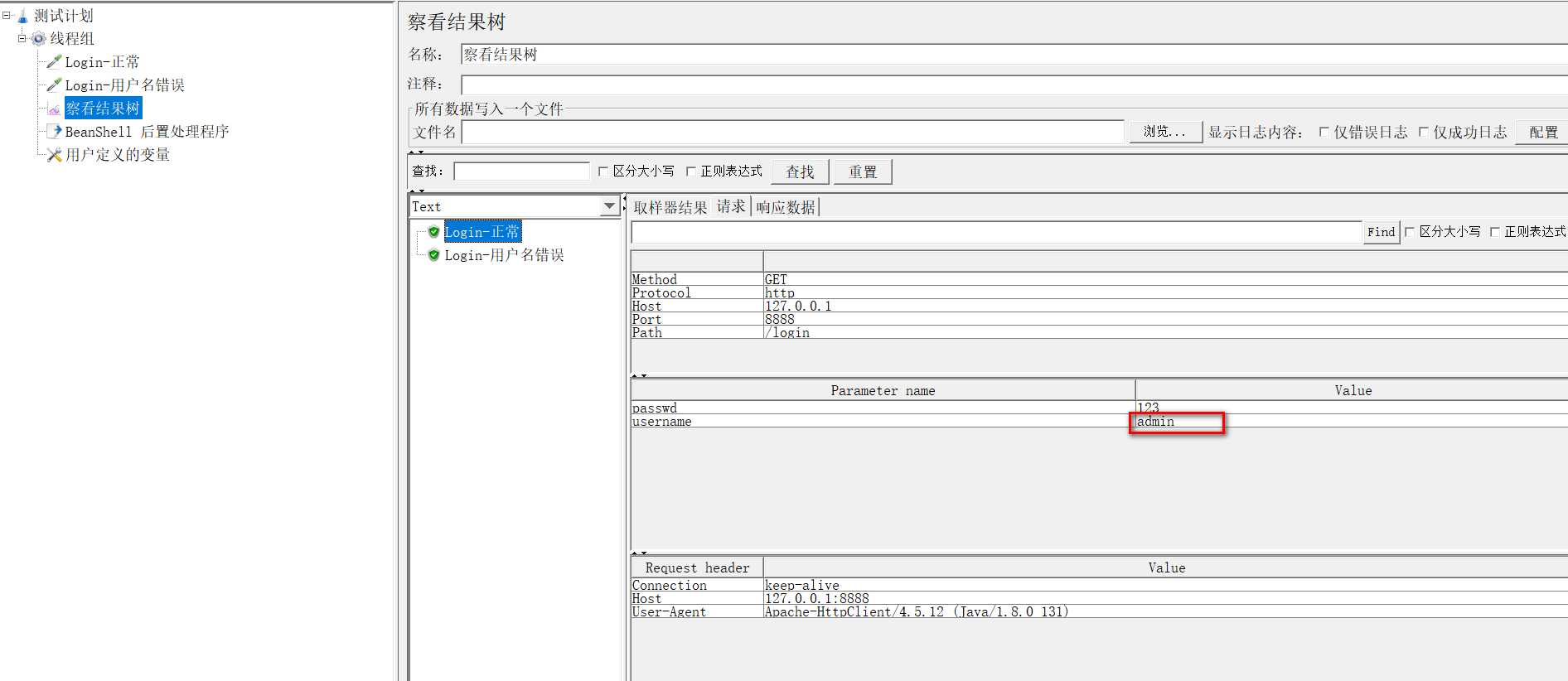
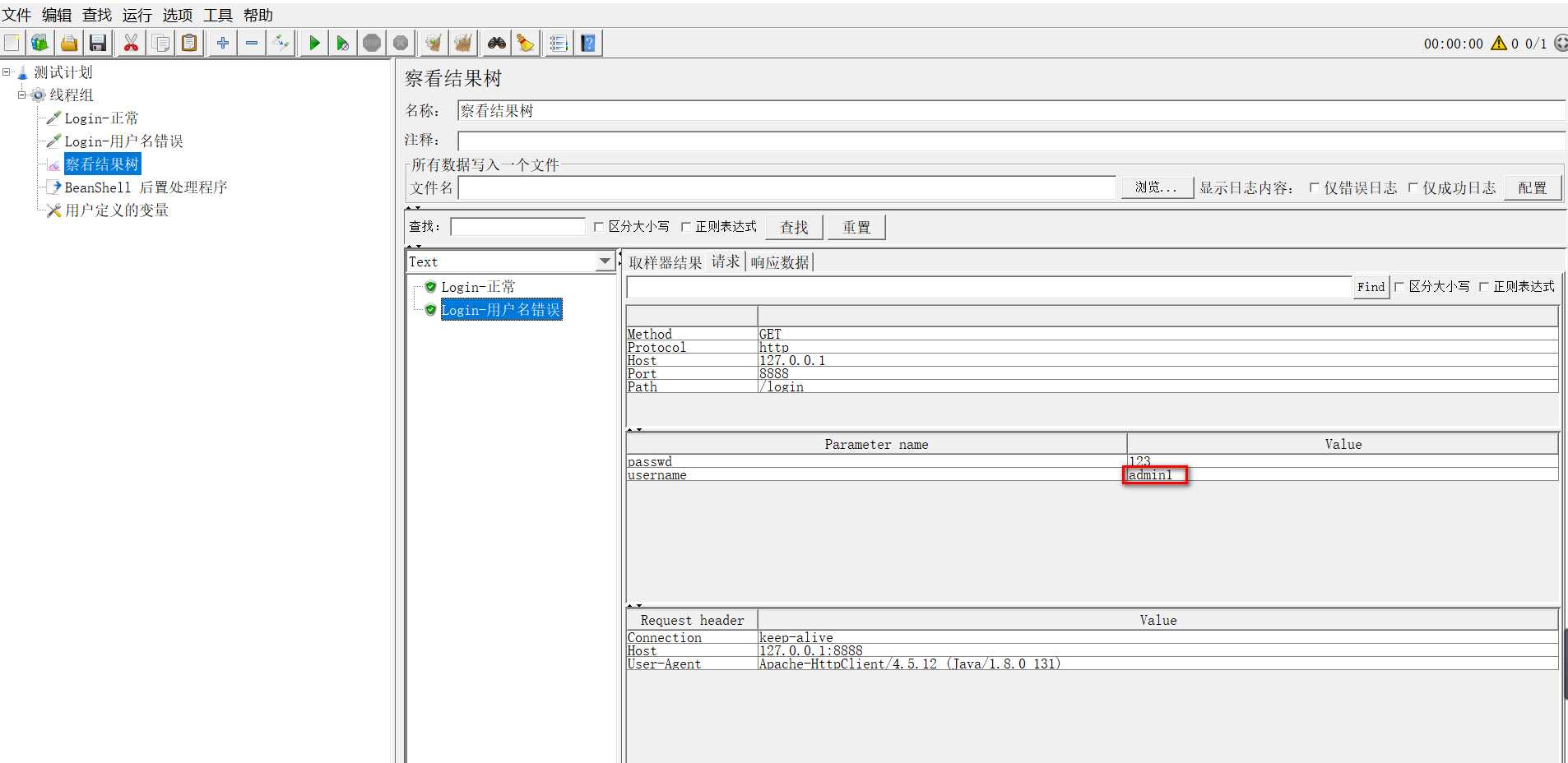
查看运行结果:


以上是关于Jmeter请求元件之用户自定义变量的主要内容,如果未能解决你的问题,请参考以下文章