box-shadow 用法总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了box-shadow 用法总结相关的知识,希望对你有一定的参考价值。
一、基础知识
box-shadow 属性向框添加一个或多个阴影。
语法
box-shadow: offset-x offset-y blur spread color inset;
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展] [阴影颜色] [投影方式];
单词解释:blur:模糊 spread:伸展 inset:内凹
参数解释:
offset-x:必需,取值正负都可。offset-x水平阴影的位置。
offset-y:必需,取值正负都可。offset-y垂直阴影的位置。
blur:可选,只能取正值。blur-radius阴影模糊半径,0即无模糊效果,值越大阴影边缘越模糊。
spread:可选,取值正负都可。spread代表阴影的周长向四周扩展的尺寸,正值,阴影扩大,负值阴影缩小。
color:可选。阴影的颜色。如果不设置,浏览器会取默认颜色,通常是黑色,但各浏览器默认颜色有差异,建议不要省略。可以是rgb(250,0,0),也可以是有透明值的rgba(250,0,0,0.5)。
inset:可选。关键字,将外部投影(默认outset)改为内部投影。inset 内阴影,
Note:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
浏览器支持
IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。
为了兼容各主流浏览器并支持这些主浏览器的较低版本,基于主流浏览器上使用box-shadow属性时,我们需要将属性的名称写成
-webkit-box-shadow:
Firefox浏览器则需要写成-moz-box-shadow的形式
欧朋浏览器 -o-box-shadow
IE>9 -ms-box-shadow
注:此属性使用于盒模型 如(div,p,h1,h2,h3,h4,h5,h6等) 不是用来设置文字阴影 如果设置文字阴影请参考知识点:text-shadow(同理)。
二、使用
1、水平垂直偏移为0也可以有阴影
如果offset-x或offset-y值为0,则阴影在元素背后,此时给blur-radius值或spread值可以产生阴影效果。
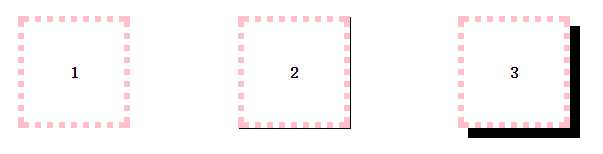
例子:
第一个div通过设置blur-radius产生阴影效果。
第二个div通过设置spread正值产生阴影效果。
第三个div通过设置spread负值产生阴影效果。
但是有一点要注意:扩展阴影必须和阴影模糊半径配合使用。
我个人觉得应该是没有配合使用这一说,但不可能只设置扩展阴影,因为扩展阴影和阴影模糊的取值都可以为正。如果只有扩展阴影的话,会被浏览器当做模糊阴影来解析,所以也可以简单理解为“扩展阴影必须和阴影模糊半径配合使用”,如果只用扩展阴影,可以写成:box-shadow:0 0 0 1px;。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div{ width: 100px; height: 100px; margin:50px; border: 6px dotted pink; display: inline-block; font-weight: bold; text-align: center; line-height: 100px; } .blur{ box-shadow: 0 0 20px ; /*box-shadow: 0 0 20px green;*/ /*也可以自定义颜色*/ } .spread-positive{ box-shadow: 0 0 20px 5px ; /* box-shadow: 0 0 20px 5px green;*/ /*也可以自定义颜色*/ } .spread-negative{ box-shadow: 0 0 20px -5px ; /* box-shadow: 0 0 20px -5px green;*/ /*也可以自定义颜色*/ } </style> </head> <body> <div class="blur">1</div> <div class="spread-positive">2</div> <div class="spread-negative">3</div> </body> </html>

2、设置水平垂直偏移得到阴影效果
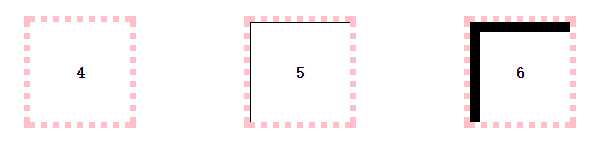
outset情况:水平垂直偏移为0,但是不设置blur和spread,看不到阴影,因为此时box-shadow的周长和border-box一样,所以可以通过设置偏移让阴影显示出来。
inset情况:水平垂直偏移为0,不设置blur和spread,同样看不到阴影,因为此时box-shadow的周长和padding-box一样,同样可通过设置偏移让阴影显示出来。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div{ width: 100px; height: 100px; margin:50px; border: 6px dotted pink; display: inline-block; font-weight: bold; text-align: center; line-height: 100px; } .shadow0{box-shadow: 0 0;} .shadow1{box-shadow: 1px 1px;} .shadow10{box-shadow: 10px 10px;} .inset-shadow0{box-shadow: 0 0 inset;} .inset-shadow1{box-shadow: 1px 1px inset;} .inset-shadow10{box-shadow: 10px 10px inset;} </style> </head> <body> <div class="shadow0">1</div> <div class="shadow1">2</div> <div class="shadow10">3</div> <div class="inset-shadow0">4</div> <div class="inset-shadow1">5</div> <div class="inset-shadow10">6</div> </body> </html>


3、投影方式
投影方式默认是outset,即外部投影,可设置inset让向内投影。
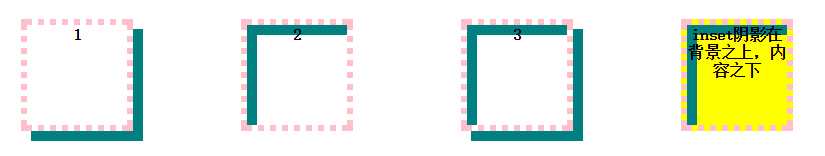
例子:第一个div默认outset,第二个设置inset,第三个同时设置两个阴影可以更好的看到outset和inset的关系,第四个div可以看出inset阴影在背景之上,内容之下。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div{ width: 100px; height: 100px; margin:50px; border: 6px dotted pink; display: inline-block; vertical-align: top; font-weight: bold; text-align: center; } .outset{ box-shadow: 10px 10px teal; } .inset{ box-shadow: 10px 10px teal inset; } .double{ box-shadow: 10px 10px teal inset,10px 10px teal; } .bg{ background-color: yellow; } </style> </head> <body> <div class="outset">1</div> <div class="inset">2</div> <div class="double">3</div> <div class="inset bg">inset阴影在背景之上,内容之下</div> </body> </html>

4、如果元素同时指定border-radius属性,则阴影呈现相同的圆角。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div{ width: 100px; height: 100px; margin:50px; border: 6px dotted pink; display: inline-block; border-radius: 50px; vertical-align: top; font-weight: bold; text-align: center; } .shadow{ box-shadow: 0 0 10px 10px green; } </style> </head> <body> <div class="shadow"></div> </body> </html>

5、经典例子
w3c中的一个例子。http://www.w3.org/TR/css3-background/#the-box-shadow
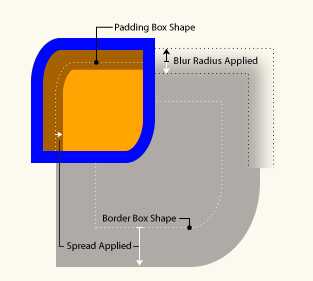
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .shadow{ width: 100px; height: 100px; border: 12px solid blue; background-color: orange; border-top-left-radius: 50px 40px; border-bottom-right-radius: 50px 40px; box-shadow: 64px 64px 12px 40px rgba(0,0,0,0.4), 12px 12px 0px 8px rgba(0,0,0,0.4) inset; } </style> </head> <body> <div class="shadow"></div> </body> </html>

可见:
- border-radius会以相同的作用影响阴影外形
- border-image,padding不会影响阴影的任何外形
- 阴影box和box模型一样
- 外阴影在对象背景之下,内阴影在背景之上。
- 层次:内容>内阴影>背景图片>背景颜色>外阴影
6、多重阴影
这个效果在上面就看到了,现在再补充一些内容。
语法:可以设置任意多个阴影,用逗号隔开。
一个box有多重阴影时,需要注意顺序:多个阴影从上往下分布,第一个阴影在最顶层。
举例:单边阴影效果
先解释一下:可单独设置左边框的阴影,右边框的阴影,上边框的阴影,下边框的阴影,其实这样说也对,因为效果看起来就是这样,但根本原因是阴影在盒子后面,只是让阴影的位置发生了变化,其他3 个边的阴影还是存在的,只是被覆盖住了而已,所以,设置某个边的阴影是个很虚的东东了,哎,网上这种说法初看还让我略感困惑,所以我这里说是单边阴影效果,告诉大家只是一种效果,本质还是个box。
例子解释:给第一个div的上右下左border分别设置红橙黄绿,四种颜色,则red-shadow在最顶层,green-shadow在最底层,如下图左。
给其加上blur模糊半径,效果更明显,如下图中,可见red-shadow的模糊半径不受干扰,因为在最顶层;接下来orange-shadow次之,被red-shadow的radius干扰;yellow-shadow被orange-shadow和red-shadow的radius干扰;同理green-shadow被它上面的所有shadow的radius干扰。
如果还是不太理解,那给red-shadow设置一个很大的radius,比如50,就可以看到非常明显的效果了,见下图右。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div{ width: 100px; height: 100px; margin:50px; border: 6px dotted pink; display: inline-block; vertical-align: top; font-weight: bold; text-align: center; } .shadow{ box-shadow: 0 -5px red, 5px 0 orange, 0 5px yellow, -5px 0 green; } .blur-shadow{ box-shadow: 0 -5px 5px red, 5px 0 5px orange, 0 5px 5px yellow, -5px 0 5px green; } .big-redShadow{ box-shadow: 0 -5px 50px red, 5px 0 5px orange, 0 5px 5px yellow, -5px 0 5px green; } .big-dc{ width: 100px; height: 100px; border:2px solid red; box-shadow: 0 0 0 2px orange, 0 0 0 4px yellow, 0 0 0 6px green, 0 0 0 8px #66CCCC, 0 0 0 10px blue, 0 0 0 12px #996699; } </style> </head> <body> <div class="shadow">1</div> <div class="blur-shadow">2</div> <div class="big-redShadow">3</div> <div class="big-dc">4</div> </body> </html>

7、阴影和布局
阴影不影响布局, 但是可能会覆盖其他box或者其他box的阴影。
阴影不触发滚动条,也不增加滚动区域的大小。
所以布局时可忽略阴影。
8、spread妙用
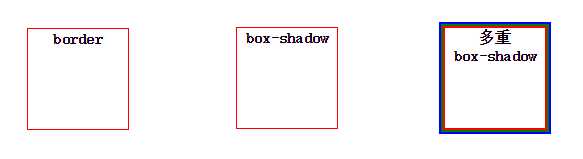
用spread模拟实现border
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div{ width: 100px; height: 100px; margin:50px; /* border: 6px dotted pink;*/ display: inline-block; vertical-align: top; font-weight: bold; text-align: center; vertical-align: top; } .border{ border:1px solid red; } .spread{ box-shadow: 0 0 0 1px red; } .muli-border{ box-shadow: 0 0 0 2px red,0 0 0 4px green,0 0 0 6px blue; } </style> </head> <body> <div class="border">border</div> <div class="spread">box-shadow</div> <div class="muli-border">多重<br/>box-shadow</div> </body> </html>

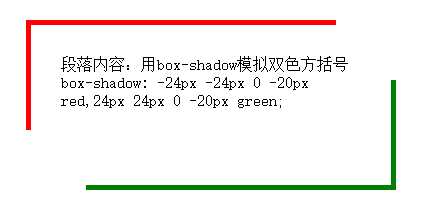
用spread实现双色方括号:
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .decorator { width: 300px; height: 100px; padding: 30px; box-shadow: -30px -30px 0 -25px red,30px 30px 0 -25px green; } </style> </head> <body> <div class="decorator">段落内容:用box-shadow模拟双色方括号box-shadow: -24px -24px 0 -20px red,24px 24px 0 -20px green; </div> </body> </html>

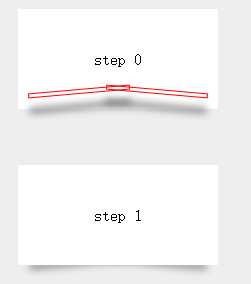
9、不均匀的阴影效果
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> body { background: #eee; } .box { width:200px; height:100px; background:#FFF; margin:10px; line-height:100px; text-align:center; position: relative; /*为下面absolute定位做准备*/ } .one::before, .one::after { content: ""; border:1px solid red; width: 50%; position: absolute; left: 10px; top: 80%; bottom: 15px; transform: rotate(-5deg); /*旋转*/ box-shadow: 0 15px 10px #777; /*阴影*/ } .one::after { transform: rotate(5deg); /*旋转*/ right: 10px; left: auto; } /* 最终效果 */ .effect::before, .effect::after { content: ""; width: 50%; position: absolute; left: 10px; top: 80%; bottom: 15px; transform: rotate(-5deg); box-shadow: 0 15px 10px #777; z-index: -1; } .effect::after { transform: rotate(5deg); right: 10px; left: auto; } </style> </head> <body> <div class="box one">step 0</div> <br /><br /> <div class="box effect">step 1</div> </body> </html>

10、带透明效果
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .embossed-heavy { width: 60px; height: 60px; background: red; border: 6px solid rgba(0,0,0,0.1); margin: 20px; box-shadow: inset 0 2px 3px rgba(255,255,255,0.3), inset 0 -2px 3px rgba(0,0,0,0.3), 0 1px 1px rgba(255,255,255,0.9); } .box { height: 34px; width: 80px; margin: 20px; text-align:center; /*background: #034a76; */ border-radius: 40px; background: #034a76; box-shadow: 0 0 1px #fff, 0 0 3px #000, 0 0 3px #000, inset 0 1px #fff, inset 0 12px rgba(255,255,255,0.15), inset 0 4px 10px #cef, inset 0 22px 5px #0773b4, inset 0 -5px 10px #0df; } </style> </head> <body> <div class="embossed-heavy"></div> <div class="box ">按钮</div> </body> </html>

还有实现可以使用box-shadow实现一些类似渐变等效果。
三、资源链接
box-shadow效果
http://elektronotdienst-nuernberg.de/bugs/box-shadow_inset.html
以上是关于box-shadow 用法总结的主要内容,如果未能解决你的问题,请参考以下文章