第二章 渲染流水线 (下)
Posted nicela
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二章 渲染流水线 (下)相关的知识,希望对你有一定的参考价值。
GPU流水线
上次已经说到GPU从CPU那里得到渲染命令,GPU渲染的过程就是GPU流水线。
虽然我们无法完全控制这两个?个阶段的实现细节,但GPU向开发者开放了很多控制权。
一.整体认识
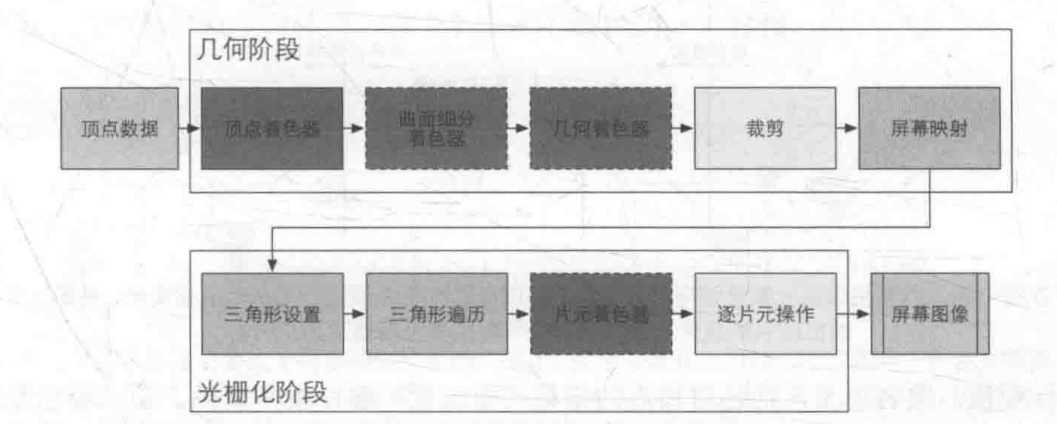
这两个阶段可以分成若干个小的流水线

二.几何阶段(输出的信息是屏幕坐标系下的顶点位置以?及和它们相关的额外信息,如深度值(Z坐标)、法线方向、视角方向等。)
顶点着色器:
对象:输入进来的每一个顶点都要调用一次此着色器
权限:完全可编程,该shader必须由开发者编程完成
限制:无法创造和删除任何顶点,无法得到顶点之间的关系。
优点:速度快
作用:顶点空间变化(模拟水面和布料等,把顶点坐标从模型空间转换到齐次裁剪空间)顶点着色,逐顶点光照,
曲面细分着色器:
权限:可选着色器
作用:细分图元
几何着色器:
权限:可选着色器
作用:执行逐图元的着色操作,或产生更多的图元
裁剪:
权限:可配置
作用:剪掉不在摄影机视野范围内的顶点,可自定义裁剪平面配置裁剪区域(比如裁正面还是反面)
三种情况:
一个图元和摄像机视野的关系有3种:完全在视野内、部分在视野内、完全在视野外。完全
在视野内的图元就继续传递给下一个流水线阶段,完全在视野外的图元不会继续向下传递,因为
它们不需要被渲染。而那些部分在视野内的图元需要进行一个处理,这就是裁剪。例如,一条线
段的一个顶点在视野内,而另一个顶点不在视野内,那么在视野外部的顶点应该使用一个新的顶
点来代替,这个新的顶点位于这条线段和视野边界的交点处。
屏幕映射:
来源:三维坐标系的坐标
输出:屏幕坐标系
权限:不可配置和编程
作用:图元坐标转换成屏幕坐标
三.光栅化阶段(目的:计算每个图元覆盖了哪些像素,以及为这些像素计算它们的颜色。)
三角形设置:固定函数
解释:一个计算三角网格表示数据的过程
可以理解为将上个阶段的顶点,得到边界信息(变成三角形网格),方便以后判断像素是否被覆盖
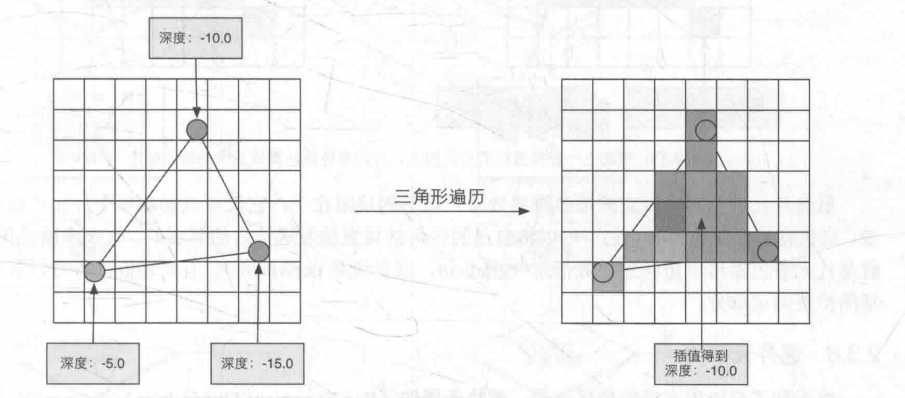
三角形遍历:固定函数、
理解:扫描看哪些像素被覆盖

这一步的输出就是得到一个片元序列。需要注意的是,一个片元并不是真正意义上的像素,?而是包含了很多状态的集合,这些状态用于计算每个像素的最终颜色。这些状态包括了(但不限?于)它的屏幕坐标、深度信息,以及其他从几何阶段输出的顶点信息,例如法线、纹理坐标等。
片元着色器:
输入:上一个阶段对顶点信息插值得到的结果。
输出:一个或者多个颜色值
渲染技术:纹理釆样(其中最重要),
这一阶段可以完成很多重要的渲染技术,其中最重要的技术之一就是纹理釆样。为了在片元
着色器中进行纹理采样,我们通常会在顶点着色器阶段输出每个顶点对应的纹理坐标,然后经过
光栅化阶段对三角网格的3个顶点对应的纹理坐标进行插值后,就可以得到其覆盖的片元的纹理
权限:完全可编程
作用:逐片元着色。
逐片元操作:
任务:
(1) 决定每个片元的可见性。这涉及了很多测试工作,例如深度测试、模板测试等。
(2) 如果一个片元通过了所有的测试,就需要把这个片元的颜色值和已经存储在颜色缓冲区
中的颜色进行合并,或者说是混合。
权限:不可编程,但有很高的可配置性
作用:例如修改颜色,深度缓冲,进行混合等
以上是关于第二章 渲染流水线 (下)的主要内容,如果未能解决你的问题,请参考以下文章