webpack+vue-cli项目打包技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack+vue-cli项目打包技巧相关的知识,希望对你有一定的参考价值。
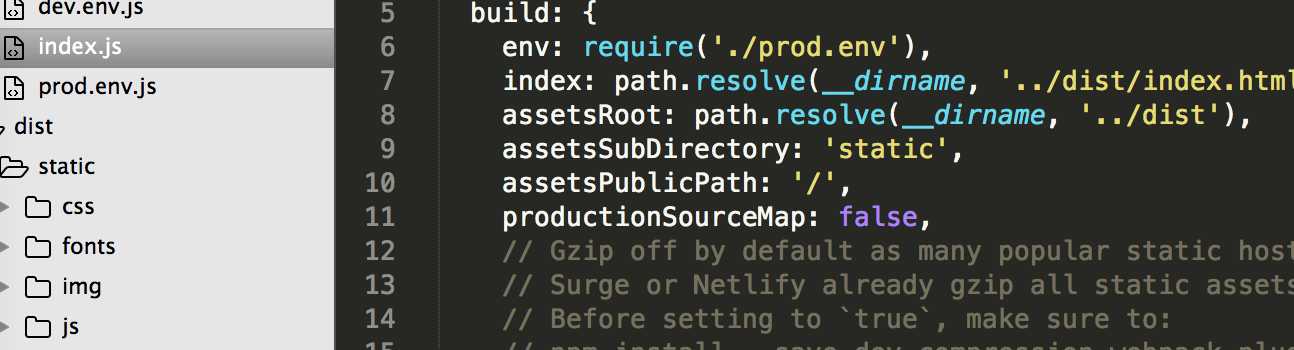
1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!!

2.如何实现打包文件中js、css等的版本控制?
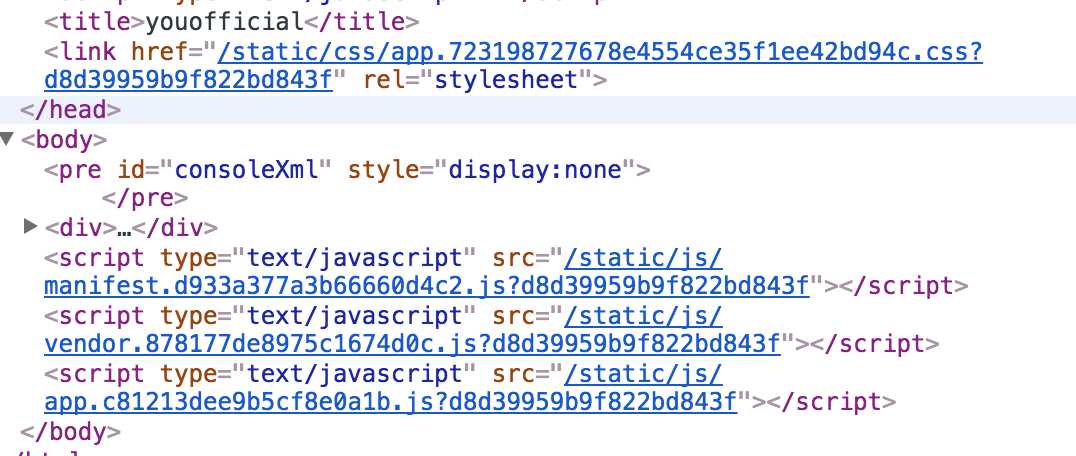
设置build文件夹下的webpack.prod.conf.js中htmlWebpackPlugin插件配置参数添加hash: true,即会使打包生成的index.html中的js和css路径带有?+随机字符串

以上是关于webpack+vue-cli项目打包技巧的主要内容,如果未能解决你的问题,请参考以下文章
一次vue-cli 2.x项目打包优化经历(优化xlsx插件)