Object.defineProperty()
Posted vickylinj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Object.defineProperty()相关的知识,希望对你有一定的参考价值。
转自:https://www.jianshu.com/p/8fe1382ba135
大纲:

1.对象的定义与赋值
经常使用的定义与赋值方法obj.prop =value或者obj[‘prop‘]=value

2.Object.defineProperty()语法说明
Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性
Object.defineProperty(obj, prop, desc)
- obj 需要定义属性的当前对象
- prop 当前需要定义的属性名
- desc 属性描述符
一般通过为对象的属性赋值的情况下,对象的属性可以修改也可以删除,但是通过Object.defineProperty()定义属性,通过描述符的设置可以进行更精准的控制对象属性。
3.属性的特性以及内部属性
javacript 有三种类型的属性:
- 命名数据属性:拥有一个确定的值的属性。这也是最常见的属性
- 命名访问器属性:通过
getter和setter进行读取和赋值的属性 - 内部属性:由javascript引擎内部使用的属性,不能通过JavaScript代码直接访问到,不过可以通过一些方法间接的读取和设置。比如,每个对象都有一个内部属性
[[Prototype]],你不能直接访问这个属性,但可以通过Object.getPrototypeOf()方法间接的读取到它的值。虽然内部属性通常用一个双吕括号包围的名称来表示,但实际上这并不是它们的名字,它们是一种抽象操作,是不可见的,根本没有上面两种属性有的那种字符串类型的属性。
4.属性描述符
通过Object.defineProperty()为对象定义属性,有两种形式,且不能混合使用,分别为数据描述符,存取描述符,下面分别描述下两者的区别:
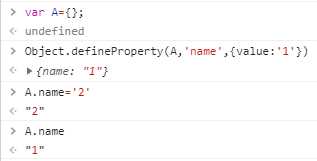
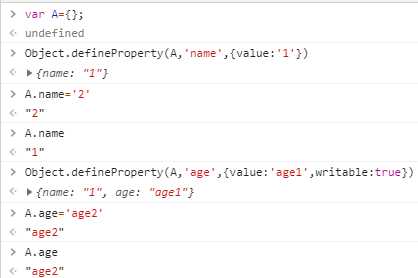
4.1数据描述符 --特有的两个属性(value,writable)

writable默认为false,A.name=‘2‘的方式为name重新赋值失败;

writable设置为true,A.age=‘age2‘的方式为age重新赋值成功;
注意,如果描述符中的某些属性被省略,会使用以下默认规则:

4.2存取描述符 --是由一对 getter、setter 函数功能来描述的属性
get:一个给属性提供getter的方法,如果没有getter则为undefined。该方法返回值被用作属性值。默认为undefined。set:一个给属性提供setter的方法,如果没有setter则为undefined。该方法将接受唯一参数,并将该参数的新值分配给该属性。默认值为undefined。4.3数据描述符和存取描述均具有configrable,enumerable描述符
configrable 描述属性是否配置,以及可否删除
enumerable 描述属性是否会出现在for in 或者 Object.keys()的遍历中
4.3.1configrable :
4.3.1.1configurable:true能删除属性:


4.3.1.2configurable:true能够定义属性



writable为true,可以通过直接赋值的方式修改属性值,为false时,不可以通过直接赋值的方式修改属性值。
configurable与writable任意为true时,都可以通过定义属性的方式修改属性值:


4.3.1.3总结:
- configurable: false 时,不能删除当前属性,且不能重新配置当前属性的描述符(有一个小小的意外:可以把writable的状态由true改为false,但是无法由false改为true),但是在writable: true的情况下,可以改变value的值
- configurable: true时,可以删除当前属性,可以配置当前属性所有描述符。
4.3.2enumerable 代码片段分析


以上是关于Object.defineProperty()的主要内容,如果未能解决你的问题,请参考以下文章