解决跨域session 同步问题
Posted superfeeling
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决跨域session 同步问题相关的知识,希望对你有一定的参考价值。
跨域来源:(前端站点和后端API布署到不同的站点)

解决方案
一.服务端设置
1.配置允许跨域请求
public class BaseAction { /** * 支持跨域请求 * @author fxd * @param response * @since JDK 1.6 */ protected void crossComain(HttpServletRequest request,HttpServletResponse response){ String[] allowDomains = {"http://www域名1","http://www域名2"}; Set allowOrigins = new HashSet(Arrays.asList(allowDomains)); String originHeads = request.getHeader("Origin"); if(allowOrigins.contains(originHeads)){ //配置跨域访问的最简单的方式是用通配符 * ,(就是不安全,所有的请求都能跨域) response.setHeader("Access-Control-Allow-Origin", originHeads); response.setHeader("Access-Control-Allow-Methods", "POST,GET,OPTIONS,DELETE,HEAD,PUT,PATCH"); response.setHeader("Access-Control-Max-Age", "36000"); response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept,Authorization,authorization"); response.setHeader("Access-Control-Allow-Credentials","true");//保持跨域 Ajax 时的 Cookie } } }
2.接口调用跨域方法
/** * 测试 */ @Controller public class Test extends BaseAction{ @RequestMapping("Test") public void test(HttpServletRequest request,HttpServletResponse response){ //调用允许跨域方法,此接口支持跨域请求 crossComain(request, response); System.out.println("支持跨域请求"); } }
以上两步就完成接口跨域请求了
二. 客户端配置
1.因为在默认情况下,跨源请求不提供凭据(cookie、HTTP认证及客户端SSL证明等)。通过将withCredentials属性设置为true,可以指定某个请求应该发送凭据。如果服务器接收带凭据的请求,会用下面的HTTP头部来响应。

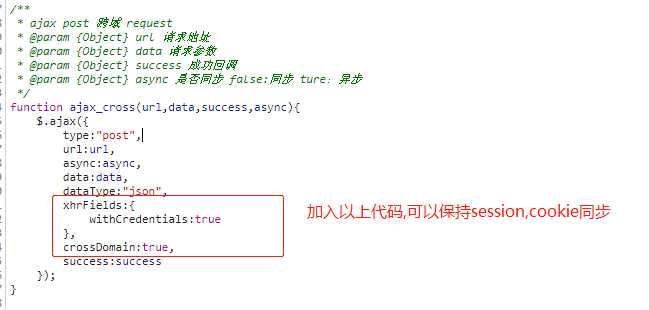
/** * ajax post 跨域 request * @param {Object} url 请求地址 * @param {Object} data 请求参数 * @param {Object} success 成功回调 * @param {Object} async 是否同步 false:同步 ture:异步 */ function ajax_cross(url,data,success,async){ $.ajax({ type:"post", url:url, async:async, data:data, dataType:"json", xhrFields:{ withCredentials:true }, crossDomain:true, success:success }); }
2.调用分装好的ajax方法:如图
$(function(){ Test(); }); //测试 function Test(){ //跨域请求 ajax_cross("/Test",{},function success(result){ console.log(result); },false); }
以上是关于解决跨域session 同步问题的主要内容,如果未能解决你的问题,请参考以下文章
Redis实战和核心原理详解使用Spring Session和Redis解决分布式Session跨域共享问题