Vue CLI 学习
Posted chuncode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI 学习相关的知识,希望对你有一定的参考价值。
Vue CLI 相关
什么Vue CLI?
- 我们可以通过Vue CLI
快速搭建开发环境以及相对应的webpack配置,对项目结构、部署、热加载等事情都可以通过Vue CLI来快速搭建。 - CLI是什么意思?
Command-Line Interfac
命令行界面俗称脚手架,是一个官方发布的Vue.js项目脚手架
使用Vue CLI的前提
- 需要安装
Node,要求环境8.9以上版本 - 需要使用
webpack - 装
Vue CLI
npm install -g @vue/cli
Vue CLI的使用
- 安装Vue脚手架-- ↑ 的命令
- Vue CLI 初始化项目
vue create my-project
Runtime-Compiler 和 Runtime-Only 的区别
-
为什么会出现这个问题呢?
- 在脚手架
初始化项目的过程中有一个选项,会让你选择这两个选项
- 在脚手架
-
Vue CLI脚手架给出的解释是:

Runtime + Compiler:推荐给大多数用户使用
Runtime-only:大约会小6kb,但是Vue html模板只能用.Vue文件代替 -
而我们可以看到这两者真正能看出来的区别在
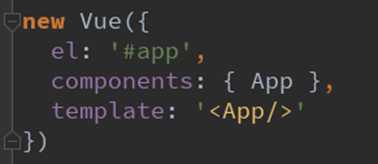
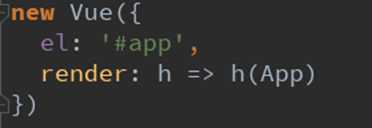
main.js中体现


- 可以看出两个对
template的注册方式不一样,如果要讲清这个,我们就需要了解Vue程序运行的过程,看下图??
- 可以看出两个对
-
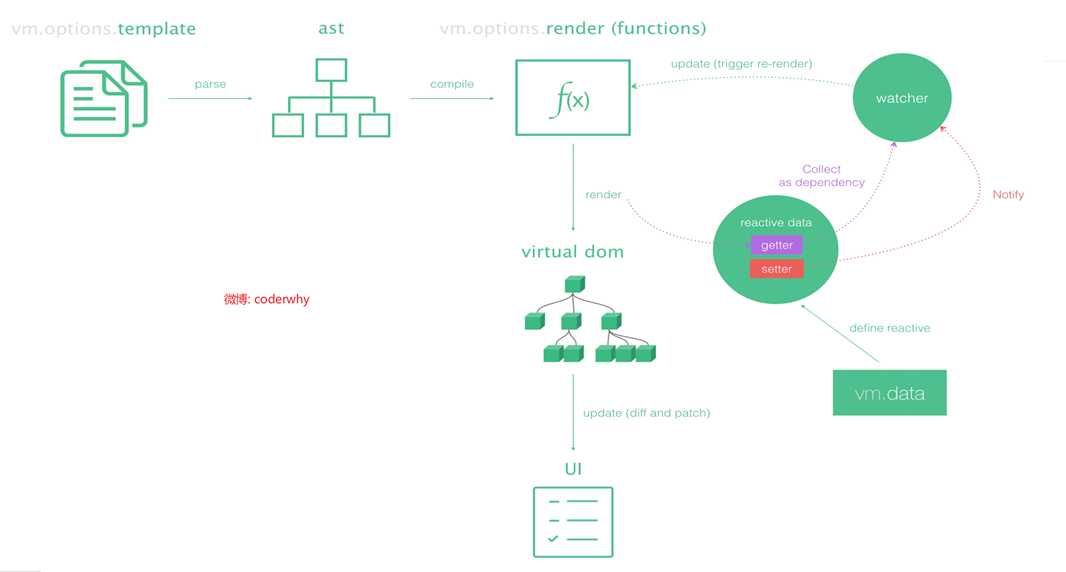
Vue程序运行过程

- 我们可以看到通常来说template转译成网页上的UI需要这几个步骤
template--> ast(抽象语法树)-->render()-->virtual dom-->UI
- 而我们发现在
Runtime-only中,我们直接用了render函数,而不是像Runtime-compiler中要经历转换成ast的一个过程,所以相较之下,Runtime-only性能会更好,所需编译代码量也会少。
VueCLI3 的学习
-
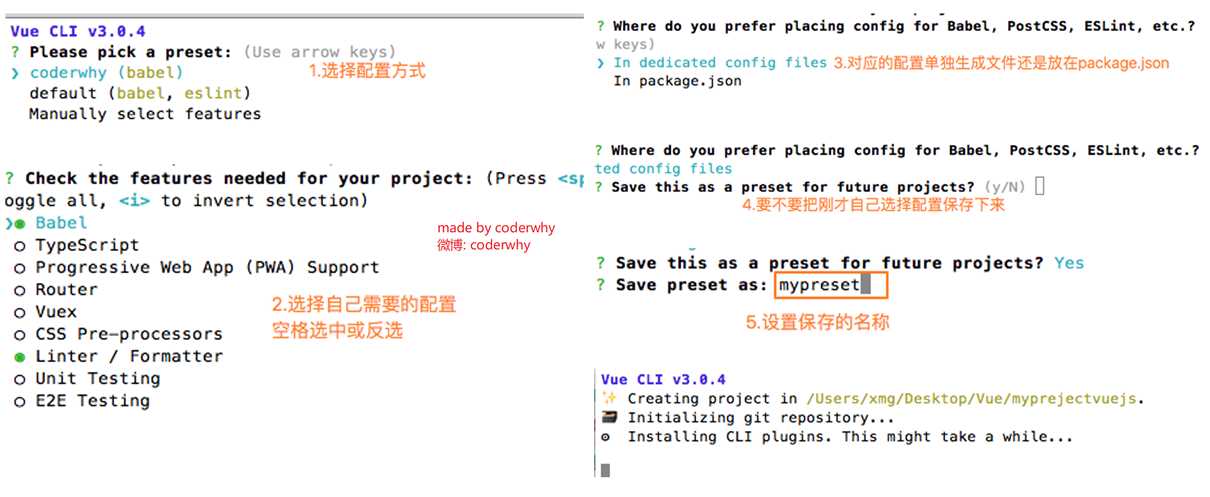
安装Vue CLI3的过程解释

-
Vue CLI3 初始化目录解析

-
如果有看过
Vue CLI2生成的目录结构,CLI3生成的目录会简单很多,这得益于Vue CLI3设计之初就是为了简化配置。通过Vue CLI server来隐式的配置文件 -
那我们如果要
自定义配置该如何定义呢?- 我们可以通过
图形化界面来更改配置
在命令行中运行下列命令 vue ui- 我们还可以像以前一样通过
手动配置。我们需要在根目录下创建vue.config.js这样进行手动配置,这样配置完会自动和vue cli serve中的配置相合并。
- 我们可以通过
内容大多来源于coderwhy老师的讲课,感谢conderwhy老师。
以上是关于Vue CLI 学习的主要内容,如果未能解决你的问题,请参考以下文章