在vue中的设置less全局变量
Posted stella1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue中的设置less全局变量相关的知识,希望对你有一定的参考价值。
1、先安装依赖包sass-resources-loader:
npm install sass-resources-loader --save-dev
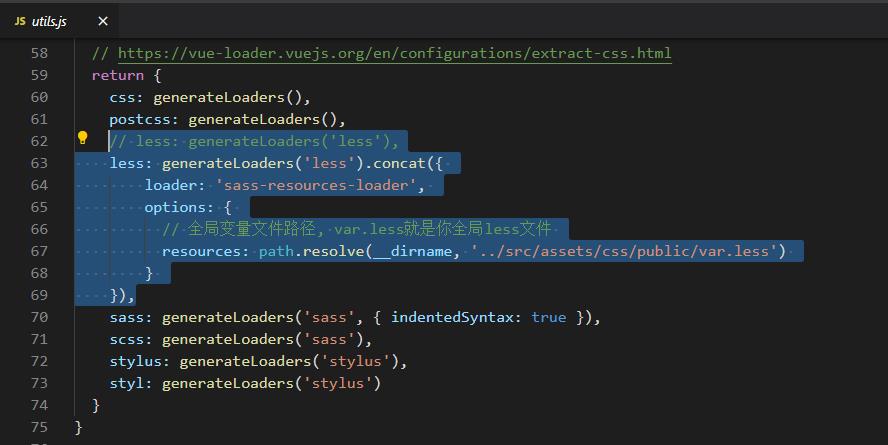
2、配置文件:build/util.js下
// less: generateLoaders(‘less‘), less: generateLoaders(‘less‘).concat({ loader: ‘sass-resources-loader‘, options: { resources: path.resolve(__dirname, ‘../src/assets/css/public/var.less‘) // var.less为新建的全局变量的文件 } }),
具体修改代码截图:

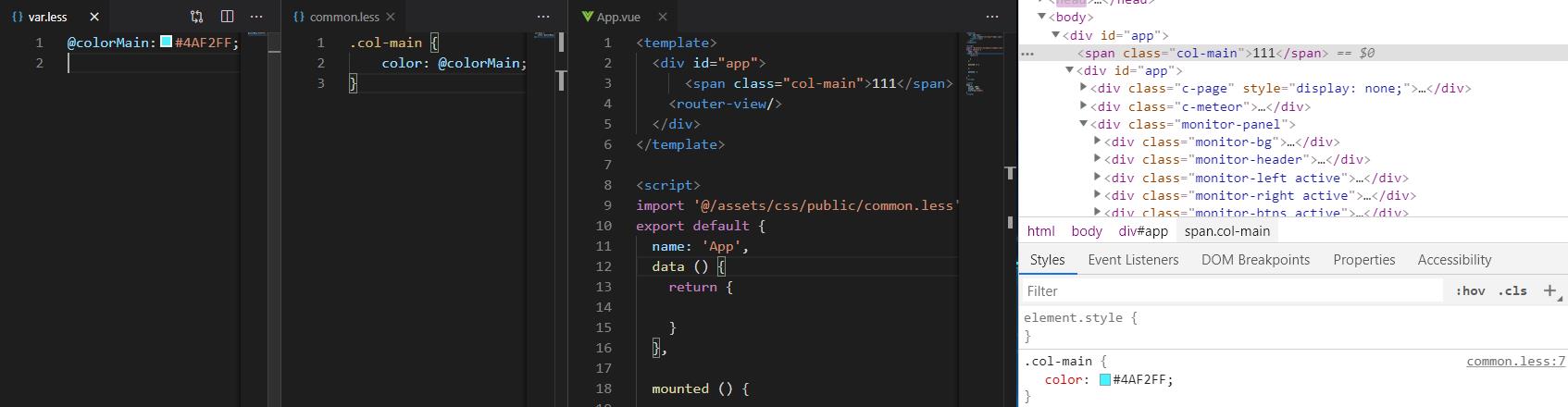
3、重启后测试是否成功:

以上是关于在vue中的设置less全局变量的主要内容,如果未能解决你的问题,请参考以下文章