Django简单搭建编辑页面
Posted caoyu080202201
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django简单搭建编辑页面相关的知识,希望对你有一定的参考价值。



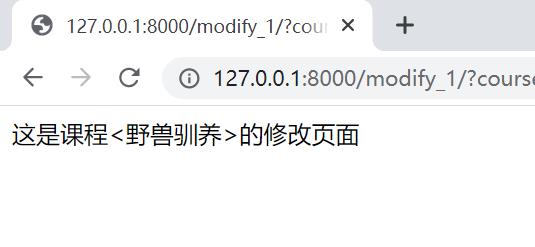
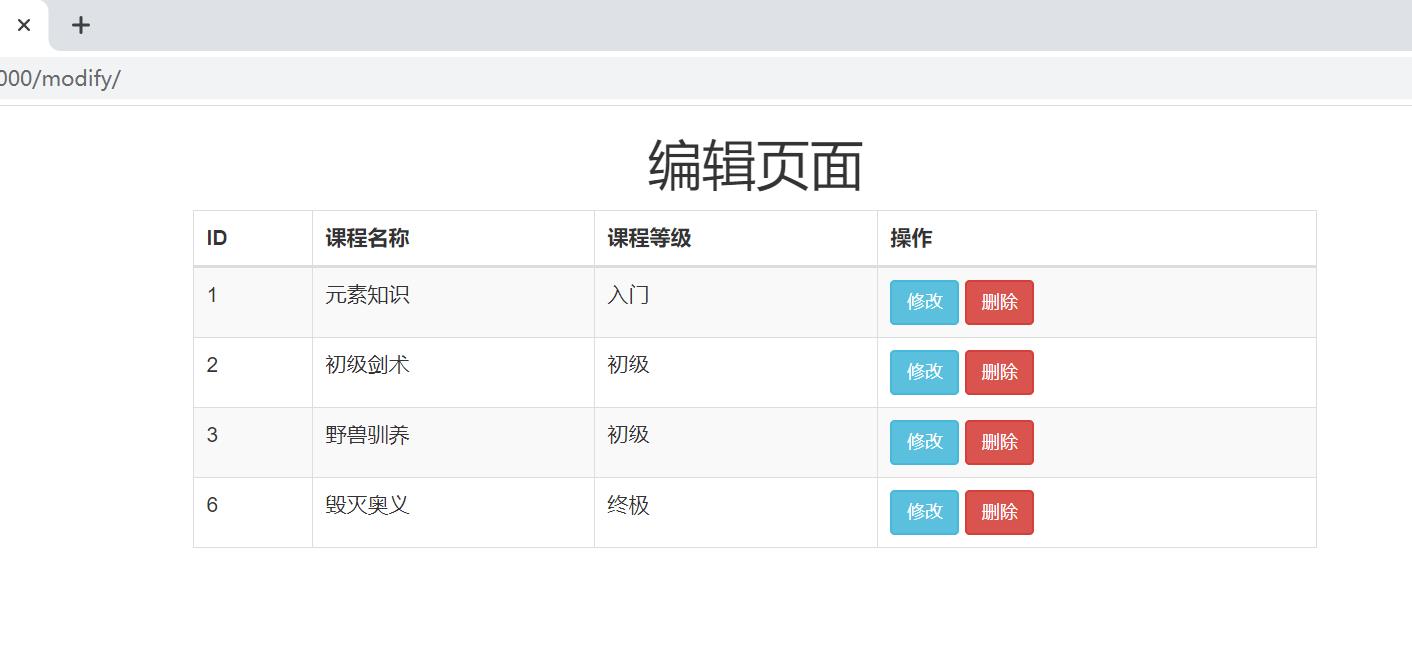
from django.shortcuts import render, reverse, HttpResponse, redirect from app01 import models # Create your views here. def modify(request): all_course_obj_list = models.Course.objects.all() return render(request, ‘modify_page.html‘, locals()) def modify_1(request): course_obj = models.Course.objects.filter(id=request.GET.get(‘course_id‘)).first() msg = ‘这是课程<{}>的修改页面‘.format(course_obj.course_name) return HttpResponse(msg) def modify_2(request): course_obj = models.Course.objects.filter(id=request.GET.get(‘course_id‘)).first() course_obj.delete() return redirect(‘/modify/‘)
from django.conf.urls import url from django.contrib import admin from app01 import views as app01_views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^modify/‘, app01_views.modify), url(r‘^modify_1/‘, app01_views.modify_1), url(r‘^modify_2/‘, app01_views.modify_2) ]
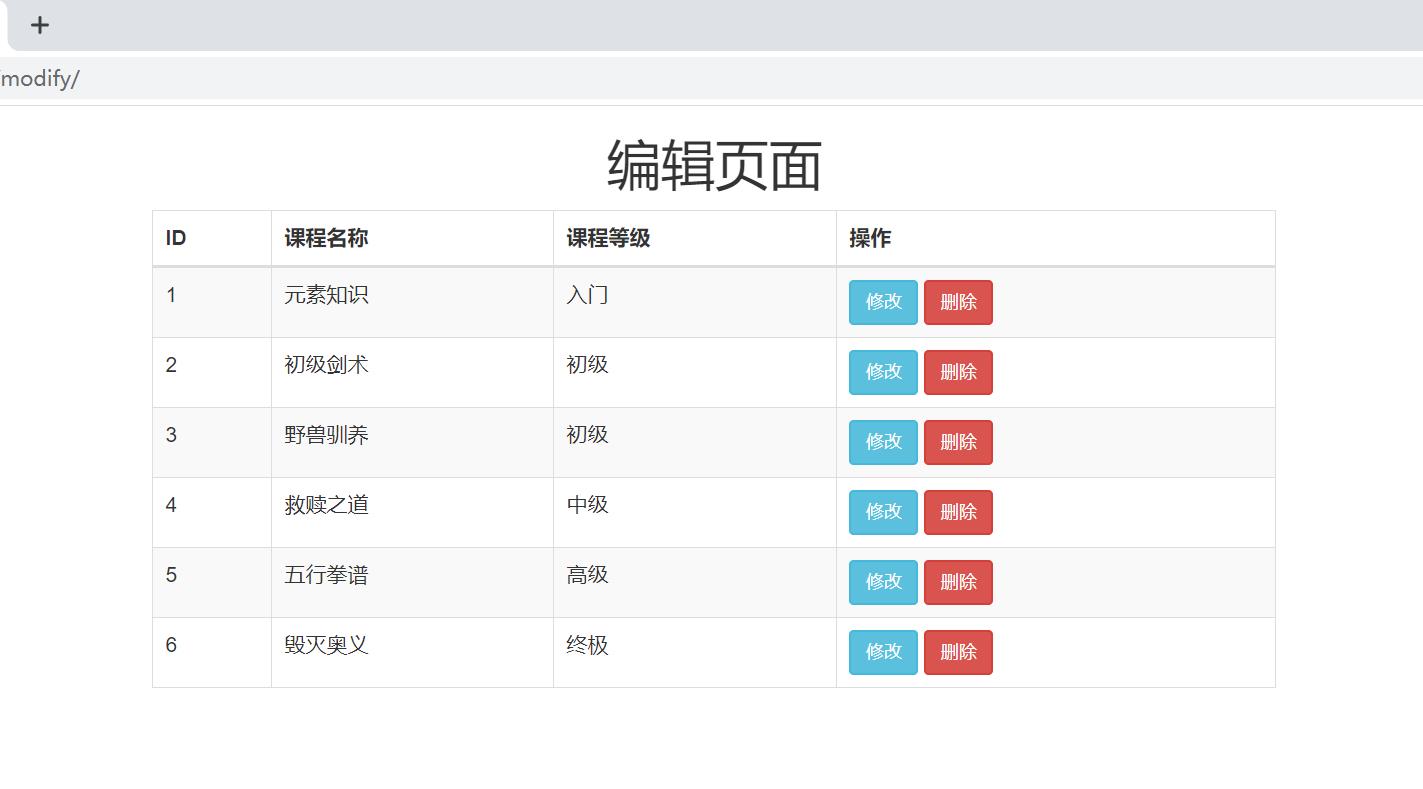
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>编辑页面</title> {% load static %} <link rel="stylesheet" href="{% static ‘Bootstrap337/css/bootstrap.min.css‘ %}"> <script src="{% static ‘Bootstrap337/js/bootstrap.min.js‘ %}"></script> </head> <body> <h1 class="text-center">编辑页面</h1> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table class="table table-bordered table-hover table-striped"> <thead> <tr> <th>ID</th> <th>课程名称</th> <th>课程等级</th> <th>操作</th> </tr> </thead> <tbody> {% for course_obj in all_course_obj_list %} <tr> <td>{{ course_obj.id }}</td> <td>{{ course_obj.course_name }}</td> <td>{{ course_obj.course_level }}</td> <td> <a href="/modify_1/?course_id={{ course_obj.id }}" class="btn btn-info btn-sm">修改</a> <a href="/modify_2/?course_id={{ course_obj.id }}" class="btn btn-danger btn-sm">删除</a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html>
以上是关于Django简单搭建编辑页面的主要内容,如果未能解决你的问题,请参考以下文章