react的生命周期
Posted ranyihang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react的生命周期相关的知识,希望对你有一定的参考价值。
之前在vue中花了很大的篇幅去讲了什么是生命周期,vue中分为
1)创建期间的生命周期函数
i. beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好data和methods属性
ii. created:实例已经在内存中创建好,此时data和methods已经创建好,此时还没有开始编译模板
iii. mounted:此时,已经将编译好的模板,挂在到了页面指定的容器中显示
2)运行期间的生命周期函数
i. beforeUpdate:状态更新之前执行此函数,此时data中的状态值是最新的,但是界面上显示的数据还是旧的,因为此时还没有开始重新渲染DOM节点
ii. Updated:实例更新完毕之后调用此函数,此时data中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
3)销毁期间的生命周期函数
i. beforeDestory:实例销毁之前调用,在这一步,实例仍然完全可用;
ii. destoryed:Vue实例销毁后调用,调用后,vue实例指令的所有东西都会解绑完,所有的事件监听器会被移除,所有的子实例也会被销毁
React 生命周期
组件生命周期: 组件从创建到销毁的整个生命过程
React 组件的生命周期分 3 个阶段:
1, 挂载阶段(Mounting) ---- 2
2, 更新阶段(Update) ----- 3
3, 销毁阶段(移除阶段)(Unmounting) 从元素上移除就会触发 --- 1
虽然声明周期只有这三个阶段,但是每个阶段都对应的有不同的方法
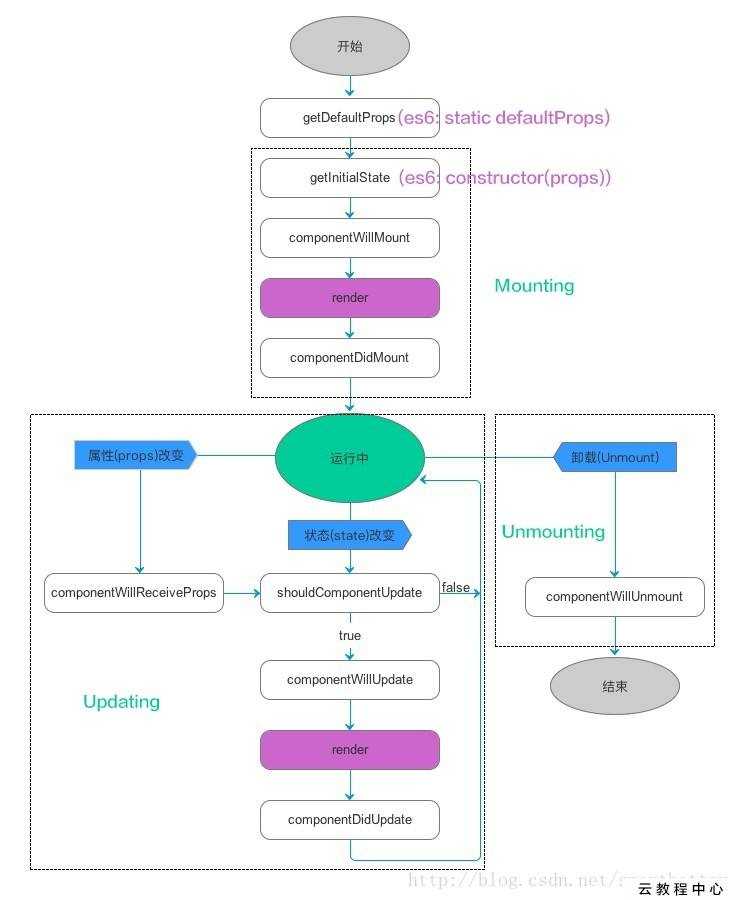
React的生命周期从广义上分为三个阶段:挂载、渲染、卸载;因此可以把React的生命周期分为两类:挂载卸载过程和更新过程。
如果按照正常的执行流程,顺序应该是:
1) componentWillMount 在渲染前调用,在客户端也在服务端。 2) componentDidMount : 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他javascript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异步操作阻塞UI)。 3) componentWillReceiveProps 在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用。 4) shouldComponentUpdate 返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。 5) 可以在你确认不需要更新组件时使用。 6) componentWillUpdate在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。 7) componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用。 8) componentWillUnmount在组件从 DOM 中移除之前立刻被调用。

最开始先初始化props(设置props的默认值)和state(设置state的初始值)
以上是关于react的生命周期的主要内容,如果未能解决你的问题,请参考以下文章