ehcarts之toolbox,工具栏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ehcarts之toolbox,工具栏相关的知识,希望对你有一定的参考价值。
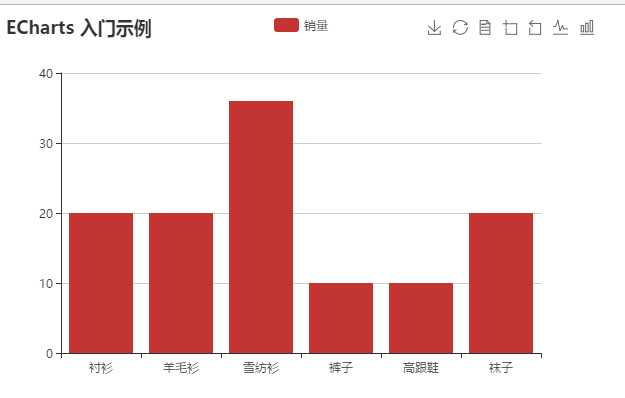
toolbox
工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
feature各工具配置项。具体显示功能
1、saveAsImage 保存为图片。
2、restore 还原
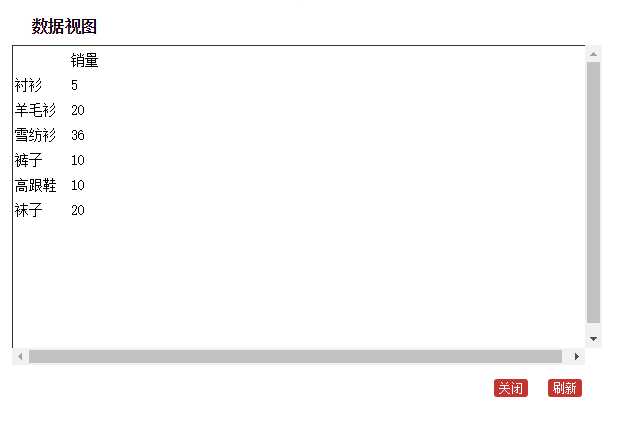
3、dataView 数据视图
4、dataZoom 缩放视图
5、magicType 动态类型切换
代码如下:
toolbox:{
feature:{
saveAsImage:{
show:true
},
restore:{
show:true
},
dataView:{
show:true
},
dataZoom:{
show:true
},
magicType:{
type:[‘line‘,‘bar‘]
}
}
},
1、dataView
数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新
如将衬衫改为20,点击右下角刷新,可看到改变的数据,但这不会改变本质数据,数据库数据还是原先设置的,通过还原,和刷新都会回到最初数据。


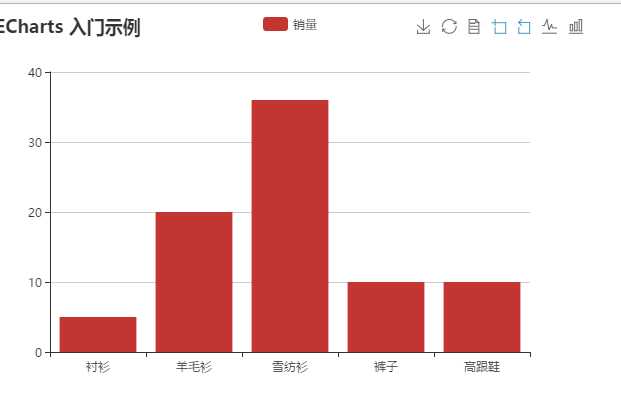
2、dataZoom
数据区域缩放。目前只支持直角坐标系的缩放。
可以具体放大某个区域,只需要在区域内画个框,如不满足观看,可继续画框放大。可通过区域缩放还原和restore都可回的最初的设置,
如放大“羊毛衫、雪纺衫、裤子、高跟鞋”


3、restore
配置项还原。
如上面的dataView、dataZoom设置的内容,点击这个还原,就回到最初的设置。
以上是关于ehcarts之toolbox,工具栏的主要内容,如果未能解决你的问题,请参考以下文章