分享Winform datagridview 动态生成中文HeaderText
Posted datacool
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享Winform datagridview 动态生成中文HeaderText相关的知识,希望对你有一定的参考价值。
缘起
很久以前给datagridview绑定列的时候都是手动的,记得以前用Display自定义属性来动态给datagridview绑定列。后来发现不行,于是还在博问发了问题:

后来热心网友帮我回答了这个问题,一试还真可以。再次记录一下。
测试流程:
1) View Entity:
/// <summary>
/// IPC完工成品情况查询实体
/// </summary>
public class GdvSourceProductRpt
{
[DisplayName("客户名称")]
public string custerName { get; set; }
[DisplayName("成品订单号")]
public string orderNo { get; set; }
[DisplayName("产品名称")]
public string InvName { get; set; }
[DisplayName("制令")]
public string mo_code { get; set; }
[DisplayName("物料号")]
public string goods_code { get; set; }
[DisplayName("订单量")]
public int order_count { get; set; }
[DisplayName("制令数")]
public int mo_count { get; set; }
[DisplayName("成品产量")]
public int scanNum { get; set; }
[ProgressBarCell(Style = 1)]
[DisplayName("完成度")]
public double rate { get; set; }
}
2)DataGridView的DataSource设置为窗体里的 BindingSource,DataGridView自动完成中文列名的显示
这个是手工操作按下不表
3)实现动态绑定列,实现多个数据源在一个DataGridView里显示
/// <summary>
/// 动态绑定DataGridView的列
/// </summary>
/// <param name="t"></param>
/// <param name="dgv"></param>
protected virtual void BingGridColumn(Type t,DataGridView dgv)
{
dgv.Columns.Clear();
var props = t.GetProperties().Where(prop => prop.GetCustomAttributes(typeof(DisplayNameAttribute), false).Any());
int col_width = dgv.Width / props.Count() - 8;
foreach (var prop in props)
{
DisplayNameAttribute attrib = (DisplayNameAttribute)prop.GetCustomAttributes(typeof(DisplayNameAttribute), false).FirstOrDefault();
if (prop.GetCustomAttributes(typeof(ProgressBarCellAttribute), false).Any())
{
DataGridViewProgressBarColumn dc = new DataGridViewProgressBarColumn();
dc.Name = "col" + prop.Name;
dc.HeaderText = attrib.DisplayName;
dc.DataPropertyName = prop.Name;
dc.Width = col_width;
dgv.Columns.Add(dc);
}
else
{
DataGridViewTextBoxColumn dc = new DataGridViewTextBoxColumn();
dc.Name = "col" + prop.Name;
dc.HeaderText = attrib.DisplayName;
dc.DataPropertyName = prop.Name;
dc.Width = col_width;
dgv.Columns.Add(dc);
}
}
}
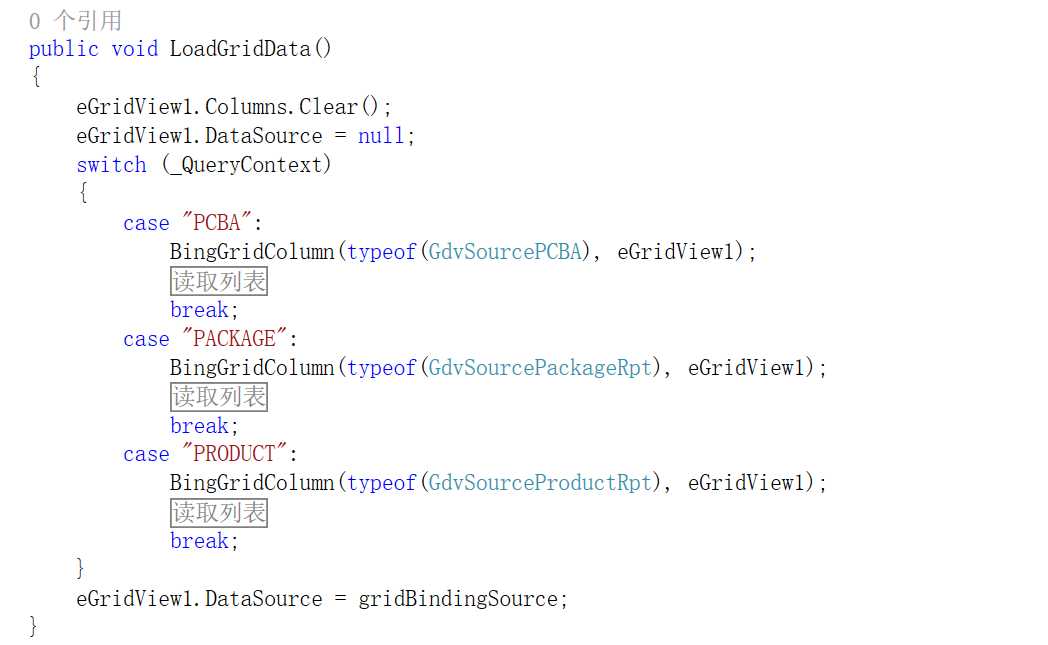
使用:

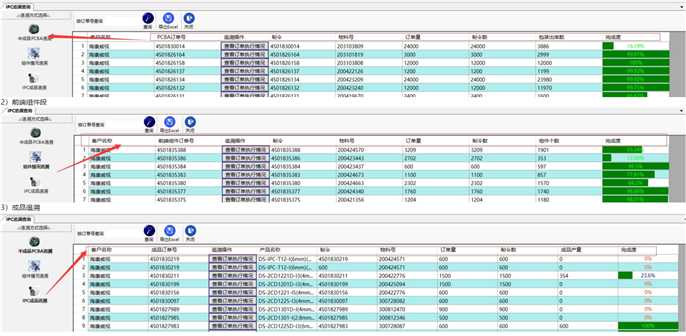
效果:

顺便贴一下代码,如何实现DataGridView进度条列。
public class DataGridViewProgressBarCell : DataGridViewCell
{
public DataGridViewProgressBarCell()
{
this.ValueType = typeof(decimal);
}
//设置进度条的背景色;
public DataGridViewProgressBarCell(Color progressBarColor)
: base()
{
ProgressBarColor = progressBarColor;
}
protected Color ProgressBarColor = Color.Green; //进度条的默认背景颜色,绿色;
protected override void Paint(Graphics graphics, Rectangle clipBounds, Rectangle cellBounds, int rowIndex, DataGridViewElementStates cellState, object value, object formattedValue, string errorText, DataGridViewCellStyle cellStyle, DataGridViewAdvancedBorderStyle advancedBorderStyle, DataGridViewPaintParts paintParts)
{
using (SolidBrush backBrush = new SolidBrush(cellStyle.BackColor))
{
graphics.FillRectangle(backBrush, cellBounds);
}
base.PaintBorder(graphics, clipBounds, cellBounds, cellStyle, advancedBorderStyle);
using (SolidBrush brush = new SolidBrush(ProgressBarColor))
{
if (value == null)
value = 0;
decimal num = System.Convert.ToDecimal(value);
float percent = (float)(num / System.Convert.ToDecimal(100));
graphics.FillRectangle(brush, cellBounds.X, cellBounds.Y + 1, cellBounds.Width * percent, cellBounds.Height - 3);
string text = string.Format("{0}%", num);
SizeF rf = graphics.MeasureString(text, cellStyle.Font);
float x = cellBounds.X + (cellBounds.Width - rf.Width) / 2f;
float y = cellBounds.Y + (cellBounds.Height - rf.Height) / 2f;
Color txtColor = Color.Lime;
if (System.Convert.ToDecimal(value) < 10)
txtColor = Color.OrangeRed;
if (System.Convert.ToDecimal(value) < 50 && System.Convert.ToDecimal(value) > 20)
txtColor = Color.DarkBlue;
graphics.DrawString(text, cellStyle.Font, new SolidBrush(txtColor), x, y);
}
}
}
public class DataGridViewProgressBarColumn : DataGridViewColumn
{
public DataGridViewProgressBarColumn()
: base(new DataGridViewProgressBarCell())
{
CellTemplate = new DataGridViewProgressBarCell();
}
}
以上是关于分享Winform datagridview 动态生成中文HeaderText的主要内容,如果未能解决你的问题,请参考以下文章