openlayers 4快速渲染管网模型数据
Posted sjfsjf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了openlayers 4快速渲染管网模型数据相关的知识,希望对你有一定的参考价值。
1、背景
项目需要将管网模型运行的结果数据在矢量地图上以不同颜色加以区分。结果数据中和图层数据中唯一能对应的只有一个标识。
2、实现思路
利用定时器+图层统一渲染。在style上找到突破口,而不是用常规的循环
3、代码如下
1 WdemandModel: function(){ 2 var flag = 0; 3 var time = 0; 4 stoptime = setInterval(function(){ 5 6 if (flag<9999999) { 7 //执行定时器 8 9 nodeModeldatas = getModeData(true,time); 10 11 mapclass.map.removeLayer(mapclass.nodeLyer); 12 13 mapclass.map.render(); 14 15 mapclass.nodeLyer = new ol.layer.Vector({ 16 source: new ol.source.Vector({ 17 features: (new ol.format.GeoJSON()).readFeatures(JSON.stringify(nodedata)) 18 }), 19 style:function(feature){ 20 21 var Whead = ""; 22 keyfromfeature = feature.get("BM"); 23 if (nodeModeldatas.result[keyfromfeature]!=null) { 24 25 Whead = nodeModeldatas.result[keyfromfeature][1]; 26 } 27 28 if (Whead!="") { 29 30 if (Whead>0 && Whead<90) { 31 feature.setStyle(stelList[‘style1‘]); 32 } 33 else if (Whead>90 && Whead<100) { 34 feature.setStyle(stelList[‘style2‘]); 35 } 36 else if (Whead>100 && Whead<110) { 37 feature.setStyle(stelList[‘style3‘]); 38 } 39 40 } 41 } 42 }); 43 44 mapclass.map.addLayer(mapclass.nodeLyer); 45 46 mapclass.map.render(); 47 48 } 49 else{ 50 //停止定时器 51 clearInterval(stoptime); 52 } 53 54 flag++; 55 if (time == 24) { 56 time = 0; 57 } 58 time++; 59 },1000); 60 },
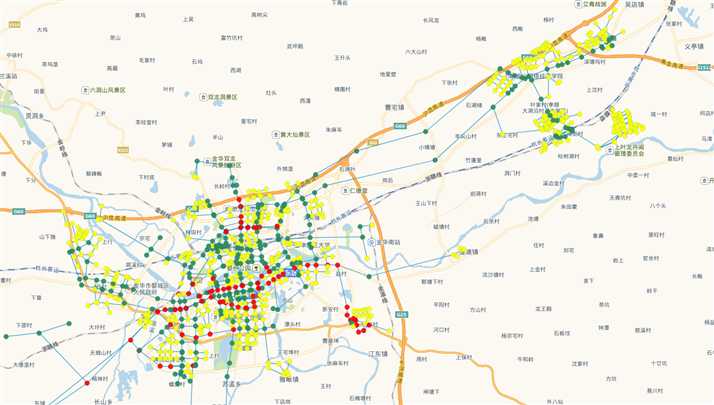
效果如下:
以上是关于openlayers 4快速渲染管网模型数据的主要内容,如果未能解决你的问题,请参考以下文章