swiper 安装及使用
Posted jy13638593346
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swiper 安装及使用相关的知识,希望对你有一定的参考价值。
1. 安装

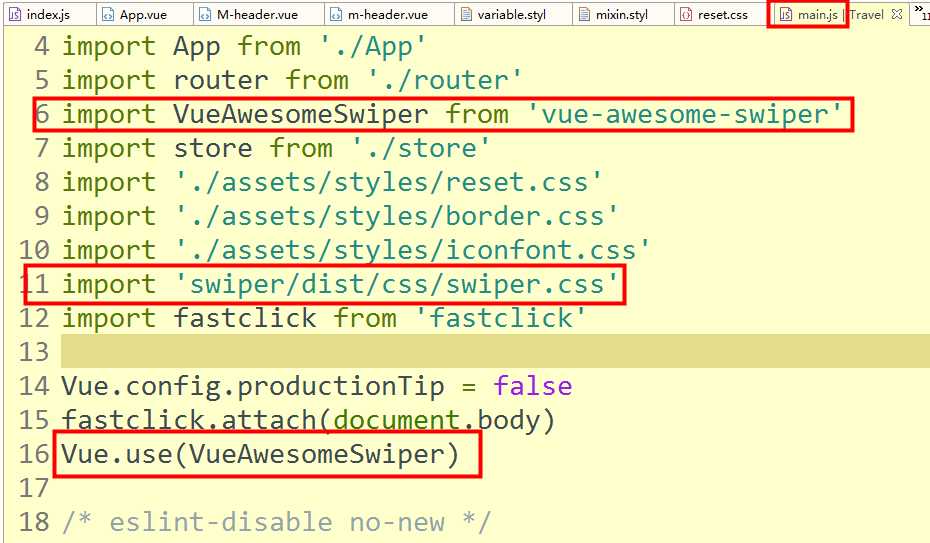
2. 使用

<template> <div class="wrapper"> <swiper :options="swiperOption" v-if="showSwiper"> <!-- slides --> <swiper-slide v-for="item of list"> <img class="swiper-img" :src="item.imgUrl"/> </swiper-slide> <!-- Optional controls --> <div class="swiper-pagination" slot="pagination"></div> </swiper> </div> </template>
<script> export default { name: ‘HomeSwiper‘, data () { return { swiperOption: { pagination: ‘.swiper-pagination‘, loop:true //连续滚动 } } } </script>
以上是关于swiper 安装及使用的主要内容,如果未能解决你的问题,请参考以下文章