ReplacementShader 测试
Posted hichy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReplacementShader 测试相关的知识,希望对你有一定的参考价值。
简介
参考网页
SetReplacementShader(Shader shader, string replacementTag);
- 参数中的replacementTag,是Shader中Tags中键值对的Key值,即 "RenderType"="Transparent" 的 RenderType
- 替换规则是,按照键值对的值,从替换用的Shader中找到对应TagValue的SubShader,没有找到对应的不显示
- 简单说明示例 shader1, shader2 为原始的Shader,将会被替换为 Replace 的SubShader1, 和 不显示
//Shader1
Shader "Shader1" {
SubShader {
Tags { "ReplaceTest"="Test1" }
... ...
}
}
//Shader2
Shader "Shader2" {
SubShader {
Tags { "ReplaceTest"="Test2" }
... ...
}
}
//替换用的Shader
Shader "ReplaceShader" {
SubShader {
Tags { "ReplaceTest"="Test1" }
Pass {
...
}
}
//Test2 没有对应的 SubShader 不会显示
SubShader {
Tags { "ReplaceTest"="Test3" }
Pass {
...
}
}
...
}替换的C#脚本
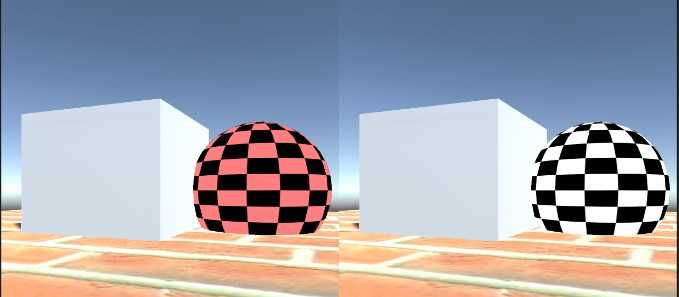
cam.SetReplacementShader(ReplaceShader, "ReplaceTest");测试效果
测试工程 ReplacementShader
将球的Shader替换掉,别的保持不变
由于替换不成功会不显示,需要用一个摄像机单独绘制需要替换的层

测试中遇到的问题:
用双摄像机方便对比,但是右侧相机的渲染顺序和左侧基础相机顺序一致时,会对左边相机渲染效果产生影响
将右边相机最先绘制,就没有问题,即 最右 -2,左边基础-1,左边只绘制球层级 0
以上是关于ReplacementShader 测试的主要内容,如果未能解决你的问题,请参考以下文章