HTMLHTML 标签 ④ ( 文件路径 | 相对路径 | 绝对路径 | 同级目录 | 下一级目录 | 上一级目录 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLHTML 标签 ④ ( 文件路径 | 相对路径 | 绝对路径 | 同级目录 | 下一级目录 | 上一级目录 )相关的知识,希望对你有一定的参考价值。
文章目录
一、文件路径
一个前端项目 , 可能有几百上千个 html , css , javascript 文件 , 这些文件都需要通过不同的目录层级进行整理存放 ;
访问文件时 , 需要使用 文件路径 进行访问 , 文件路径 分为 相对路径 和 绝对路径 ;
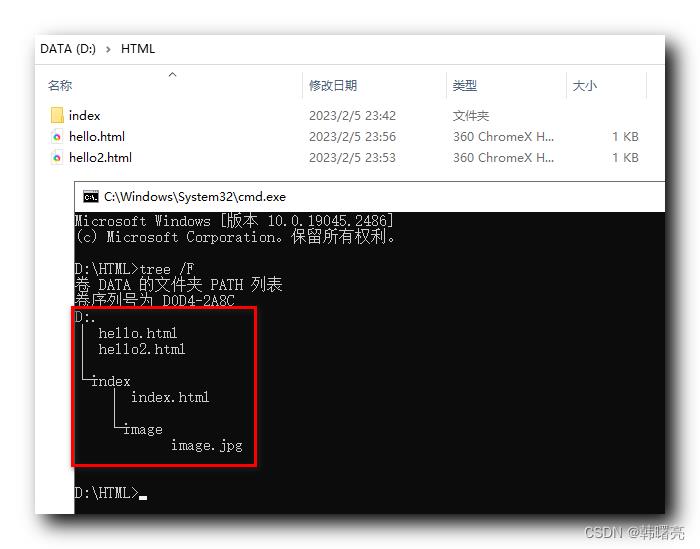
文件准备 : 以 D 盘下的 HTML 目录作为项目的根目录 , 执行
tree /F
命令 , 查看当前项目的目录结构 :
D:\\HTML>tree /F
卷 DATA 的文件夹 PATH 列表
卷序列号为 D0D4-2A8C
D:.
│ hello.html
│ hello2.html
│
└─index
│ index.html
│
└─image
image.jpg

1、绝对路径
绝对路径很容易理解 , 就是以当前网站部署的服务器为参考基础 ;
如果要访问 hello2.html 目录 , 直接使用其在 文件系统 中的 路径 D:\\HTML\\hello2.html 访问即可 ;
绝对路径访问代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<a href="D:\\HTML\\hello2.html">跳转到同级目录</a>
<br />
<a href="D:\\HTML\\index\\index.html">跳转到下级目录</a>
</body>
</html>
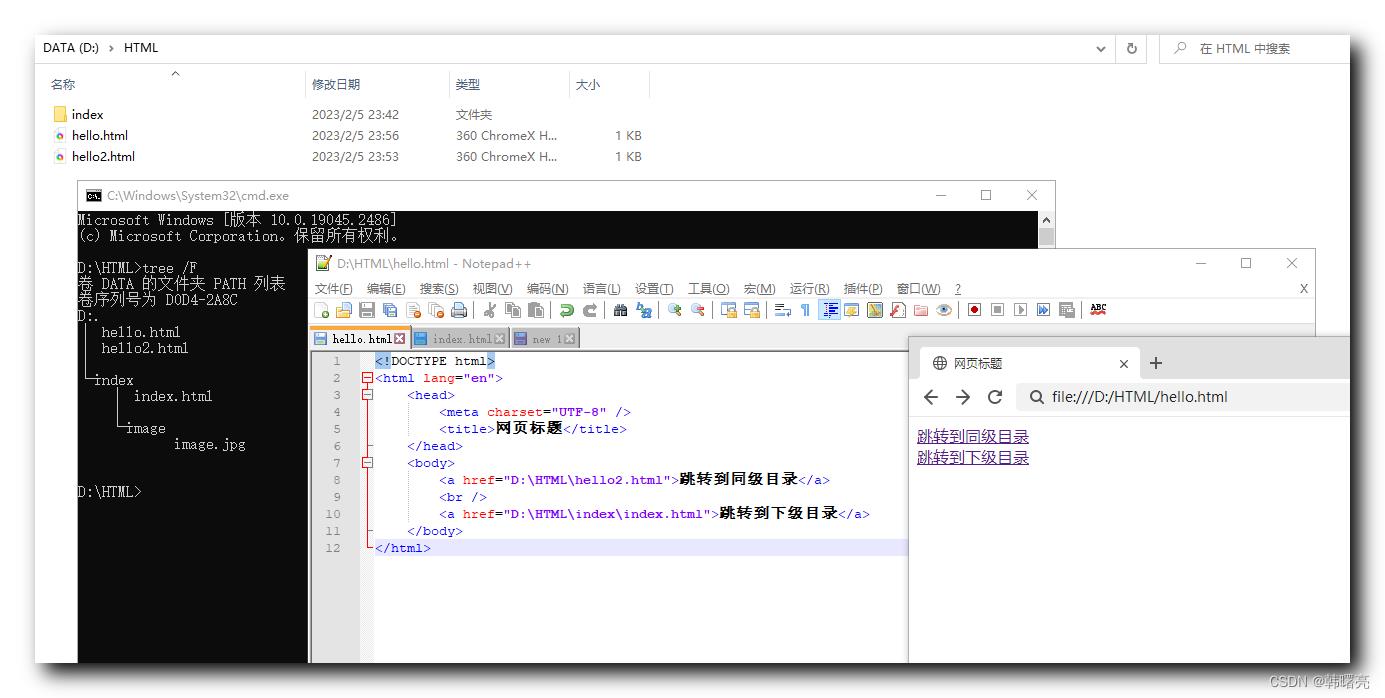
效果展示 :

2、相对路径 ( 同级目录访问 | 下级目录访问 | 上级目录访问 )
相对路径 是以 当前 的 网页为基准 , 分为 三种情况 :
- 访问同级目录 : 直接使用 文件名称 进行访问 ;
- 访问下级目录 : 直接使用 目录 + 文件名称 进行访问 ;
- 访问上级目录 : 使用
../上级文件进行访问 ; 如果使用上两级路径使用../../访问即可 ;
以下面的文件结构为例 :
D:\\HTML>tree /F
卷 DATA 的文件夹 PATH 列表
卷序列号为 D0D4-2A8C
D:.
│ hello.html
│ hello2.html
│
└─index
│ index.html
│
└─image
image.jpg
在 hello.html 中访问 hello2.html 文件 , 属于同级目录访问 , 直接使用 hello2.html 文件名访问 ;
<a href="D:\\HTML\\hello2.html">跳转到同级目录</a>
在 hello.html 中访问下级目录 index 目录中的 index.html 文件 , 属于下级目录访问 , 使用 目录名 + 文件名访问 ;
<a href="D:\\HTML\\index\\index.html">跳转到下级目录</a>
在 index.html 中访问上级目录中的 hello.html 文件 , 属于上级目录访问 , 使用 ../上级文件 进行访问 ;
<a href="../hello.html">跳转到上一级目录</a>
完整代码示例 :
- hello.html 代码示例 : 其中涉及 同级目录访问 , 下级目录访问 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
</head>
<body>
<a href="D:\\HTML\\hello2.html">跳转到同级目录</a>
<br />
<a href="D:\\HTML\\index\\index.html">跳转到下级目录</a>
</body>
</html>
- index.html 代码示例 : 涉及上级目录访问 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>首页</title>
</head>
<body>
<a href="../hello.html">跳转到上一级目录</a>
</body>
</html>
以上是关于HTMLHTML 标签 ④ ( 文件路径 | 相对路径 | 绝对路径 | 同级目录 | 下一级目录 | 上一级目录 )的主要内容,如果未能解决你的问题,请参考以下文章