vue搭建开发环境
Posted this-xiaoming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue搭建开发环境相关的知识,希望对你有一定的参考价值。
一、 首先确保安装了node.js,安装了node.js就安装了npm
在将要开始项目文件夹的文件夹中,对于路径study/project,如果项目文件夹是project,就在study下git bash
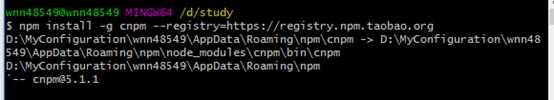
二、如果网速快不用安装淘宝镜像,如果网速不支持npm,就安装cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org

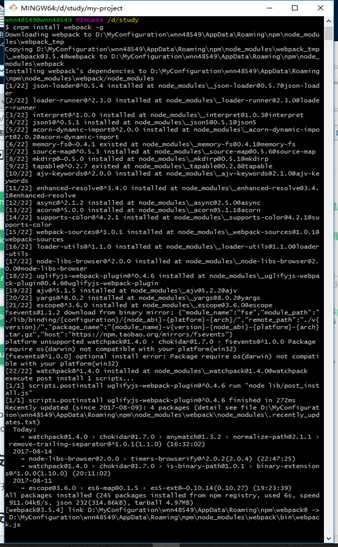
三、安装webpack
Web pack用来将vue组件中的.vue文件打包成.js文件,从而使得用户端的各种浏览器可以解析。
指令: $ cnpm install webpack -g

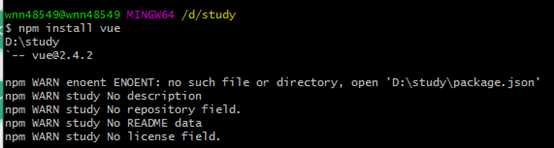
四、安装vue
指令: $ npm install vue

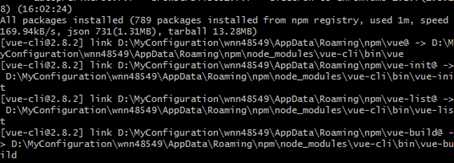
五、安装vue脚手架 vue-cli
Vue脚手架用来生成模板的Vue工程,相当于就是按照Vue设计的模板设计图来盖房子。
指令:$ cnpm install vue-cli –g


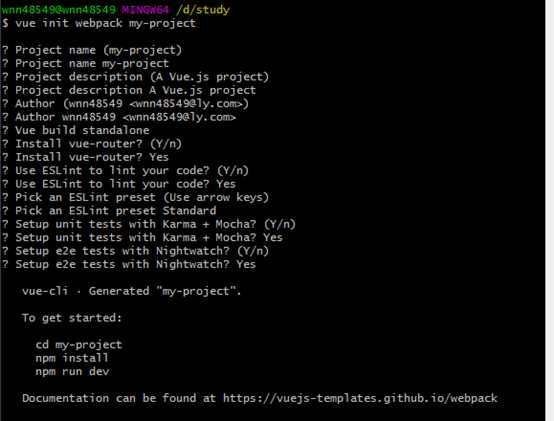
六、 使用webpack创建本地项目文件库my-project
指令: $vue init webpack my-project
一路yes就可以

这个ESLint 好像是校验代码风格的,编辑器中容易出现代码规范提醒,如果不喜欢,可以no
七,进入并配置并运行
$ cd my-project
$ cnpm install(推荐用npm install 但是我的npm太慢了,就用的cnpm,也可以用。)
$npm install vue-router vue-resource –save(安装路由和网络)
$ npm run dev
以上是关于vue搭建开发环境的主要内容,如果未能解决你的问题,请参考以下文章