前端面试题整理
Posted lovebean
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试题整理相关的知识,希望对你有一定的参考价值。
一、几种常用的布局方式?
1、固定布局
宽度,高度固定,页面被一个固定网页包裹,容器不能移动,页面的宽高不随页面的变化而变化,固定页面是目前布局的主流方式,这样布局设计简单,更容易定义,但是由于屏幕尺寸的不同,特别是移动端各个设备的不同,这种布局在灵活性方式可用度不高。
2、流式布局
流式布局以百分比为主要形式,让屏幕自适应,这种布局方式灵活,能够根据屏幕的情况变化,但是这种方式的设计效果不太容易控制。一般移动端结合rem用的比较多,pc端用的不多。
3、弹性布局
弹性布局布局方便灵活,但是兼容性不是很好ie9以下均不支持,一般移动端用的较多。
4、浮动布局
浮动布局关键字float,可以设置left或者right,它使元素脱离文档流进而达到布局的目的,也是目前比较主流的布局方式之一。但是使用浮动布局结束后,别忘记清除浮动哦。
5、定位布局
定位布局也是目前比较常用的一种布局方式,关键词: position: fixed;固定布局,将元素固定在一个位置,不随页面移动而移动,position: relative;相对定位,相对于元素自身定位,不脱离文档流,相当于定义一个参照物,一般和绝对定位结合使用,position: absolute;绝对定位,脱离文档流,一般和相对定位结合使用,如果不定义相对定义,将会相对于整个浏览器定位,所以定位布局,一般情况下都是相对定位和绝对定位结合着来,相当定位相当于划定一个势力范围,制定一个封闭的容器块,然后绝对定位就行对于相对定位来定位,从而达到有效的布局。
6、margin和padding
margin是外边距,padding内边距,外边距是盒子与盒子之间的距离,内边距是盒子的边和盒子内部元素的距离,因此在使用的时候应该有选择的使用。
总结:其实布局的方式不是唯一的,根据不同的需求,选择不同的布局方式,无非就是怎么漂亮怎么来,怎么方便怎么来,怎么实用怎么来。??
二、对闭包的理解?
一个函数能够访问其函数外部作用域中的变量。
闭包的三大特点:1.函数嵌套函数 2.内部函数可以访问外部函数的变量 3.参数和变量不会收回
闭包的作用:可以设计私有变量及方法。
总结:
1、闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量。闭包的缺点就是常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。
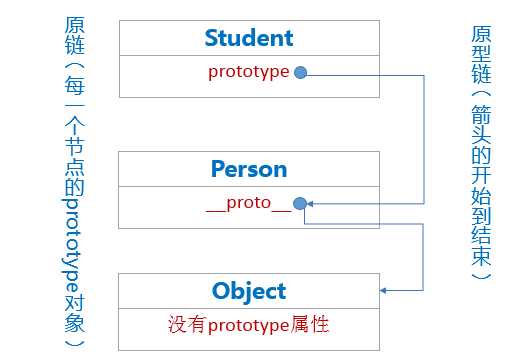
对象之间的继承关系,在JavaScript中是通过prototype对象指向父类对象,直到指向Object对象为止,这样就形成了一个原型指向的链条,专业术语称之为原型链。
例如: Student → Person → Object ,学生继承人类,人类继承对象类

四、关于跨域?
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
浏览器是从两个方面做同源策略的,一是针对接口的请求,二是针对dom的查询。
同源策略下接口请求:
1、JSONP(jsonp只能发get请求)
2、空iframe加form
3、跨域资源共享
4、代理
同源策略限制下Dom查询
1、postMessage()
windows.postMessage()是html5的一个接口,专注实现不同窗口不同页面的跨域通讯。
2、document.domain()这种方式只适合主域名相同,但子域名不同的iframe跨域。
3、canvas操作图片的跨域问题
以上是关于前端面试题整理的主要内容,如果未能解决你的问题,请参考以下文章