使用vue-cil搭建项目
Posted shcrk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue-cil搭建项目相关的知识,希望对你有一定的参考价值。
原文:
简书原文:https://www.jianshu.com/p/1af9b72cf86e
大纲
1、安装NodeJs
2、安装vue-cli
3、创建项目
4、启动项目
5、打包项目
6、项目实例
1、安装NodeJs
NodeJs安装好之后会连带着安装一个npm,nodeJs的安装流程很简单,按着步骤一步一步下来即可。
安装完成之后在控制台上输入npm -v 以及 node -v若成功则会输出对应版本,并且已经将npm和node部署到了全局的环境变量。
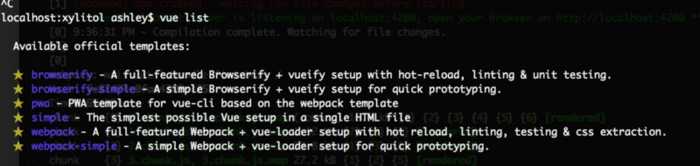
2、安装vue-cli
安装完成之后,可以通过vue list来查看可以使用哪些模板
npm install -g vue-cli

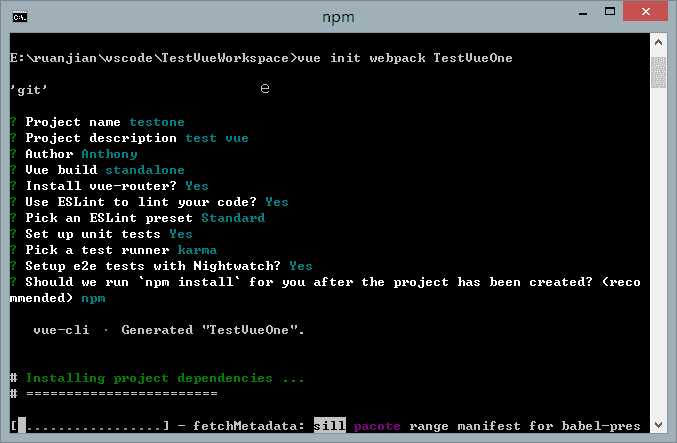
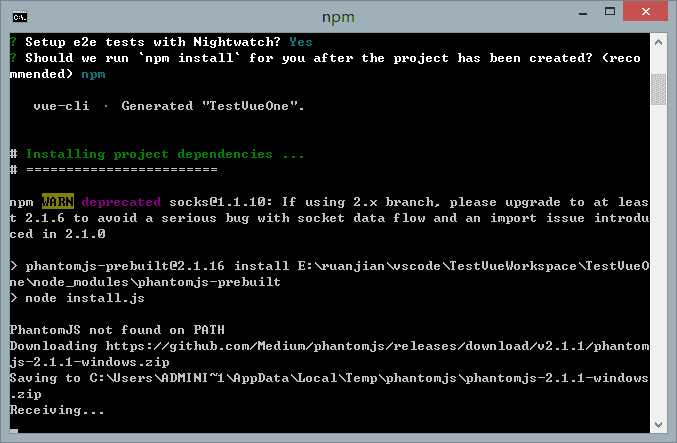
3、创建项目
完成项目的一系列配置
vue init webpack <your project>

4、启动项目
npm run dev
启动之后的提示端口8080中打开了应用

5、打包项目
npm run build
6、项目实例
vue项目实例中的vue-base中就是我自己搭建的vue的初始项目。
参考网址
https://segmentfault.com/a/1190000010659925
以上是关于使用vue-cil搭建项目的主要内容,如果未能解决你的问题,请参考以下文章