iOS UI调试工具 -- UIDebuggingInformationOverlay
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS UI调试工具 -- UIDebuggingInformationOverlay相关的知识,希望对你有一定的参考价值。
英文原文:
http://ryanipete.com/blog/ios/swift/objective-c/uidebugginginformationoverlay/
无意中看到ios自带调试工具
1、只要在AppDelegate 中加入如下代码
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { ····· #if DEBUG id overlayClass = NSClassFromString(@"UIDebuggingInformationOverlay"); [overlayClass performSelector:NSSelectorFromString(@"prepareDebuggingOverlay")]; #endif ······· }
2、运行
运行后,用两个手指头在状态栏上同时点击下就可以显示出这个调试的悬浮层。
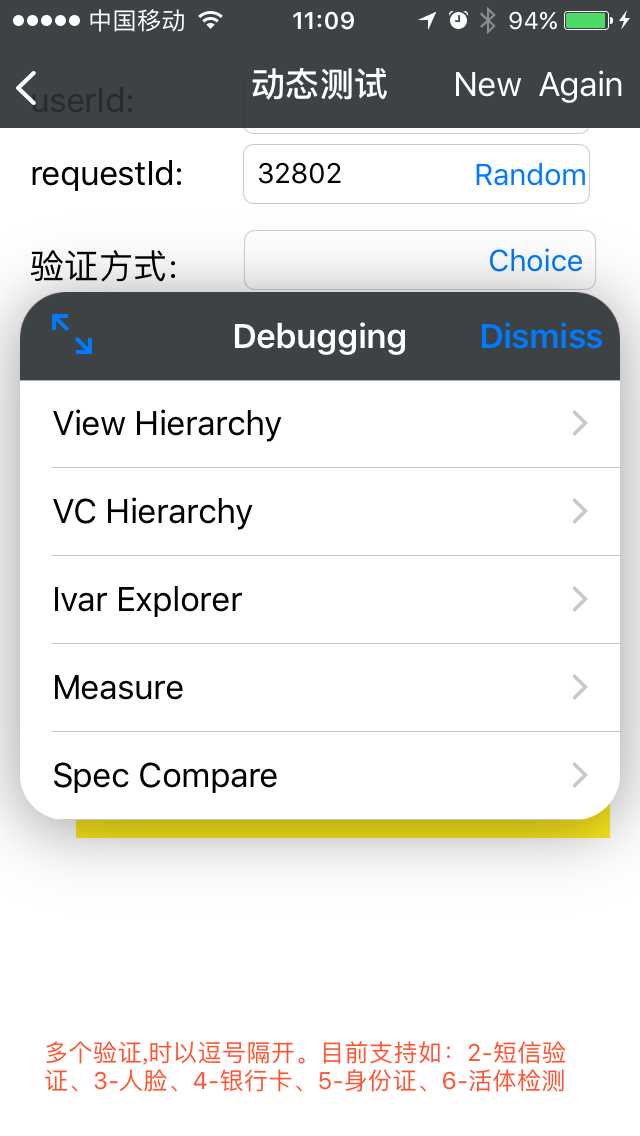
3、效果

4、功能介绍
- View Hierarchy (查看View 层级关系)
- VC Hirarchy (查看ViewController 层级关系)
- Ivar Explor (查看变量)
- Spec Compare (添加设计图 和 目前效果对比)
- System Color Audit (未知)
5、实用性总结
对于开发来说,由于Xcode太过强大,以至于这个功能估计是鸡肋,所以并没有太多开发在意这个功能。
对于UI而言,他们也不会对每个元素查看问题。
因此这里只当纯属娱乐吧。。。。
以上是关于iOS UI调试工具 -- UIDebuggingInformationOverlay的主要内容,如果未能解决你的问题,请参考以下文章