ionic 3 build后图片无法显示
Posted hanshuai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic 3 build后图片无法显示相关的知识,希望对你有一定的参考价值。
运行命令
ionic cordova build android
生成了android-debug.apk.
/home/han/project/zero_app/platforms/android/build/outputs/apk/debug/android-debug.apk
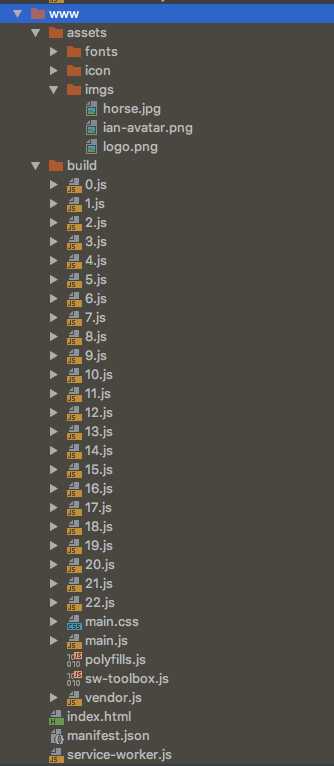
在真机上安装完之后,打开发现登录的背景图片没有正常显示出来(之前ionic serve和ionic cordova run android -lc命令都是正常显示的),一番查资料后发现跟cordova打包机制有关系,打开项目根目录下的www文件夹,如下图

最后我们得出结论:
- 图片路径在.html文件中设置,应为
<img src="assets/imgs/logo.png">
- 图片路径在.scss文件中设置,应为
background-image: url(../assets/imgs/logo.png);
以上是关于ionic 3 build后图片无法显示的主要内容,如果未能解决你的问题,请参考以下文章