根据url路径获取图片并显示到ListView中
Posted zuoluwo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了根据url路径获取图片并显示到ListView中相关的知识,希望对你有一定的参考价值。
项目开发中我们需要从网络获取图片显示到控件中,很多开源框架如Picasso可以实现图片下载和缓存功能。这里介绍的是一种简易的网络图片获取方式并把它显示到ListView中。
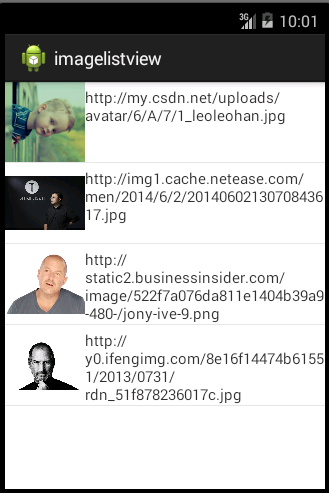
本案例实现的效果如下:
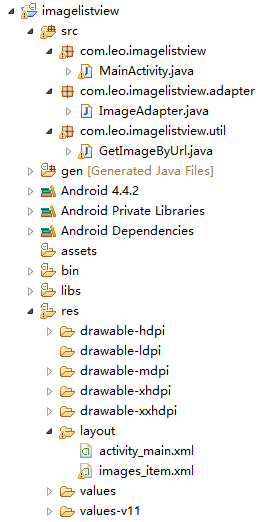
项目结构:
根据部分开源代码,我修改并封装了一个网络图片加载的工具类GetImageByUrl,通过调用其中的setImage方法,传入待显示图片的ImageView控件和该图片的url路径这两个参数即可实现获取网络图片的功能。
GetImageByUrl.java
package com.leo.imagelistview.util;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
/**
* 根据图片url路径获取图片
*
* @author LeoLeoHan
*
*/
public class GetImageByUrl {
private PicHandler pic_hdl;
private ImageView imgView;
private String url;
/**
* 通过图片url路径获取图片并显示到对应控件上
*
* @param imgView
* @param url
*/
public void setImage(ImageView imgView, String url) {
this.url = url;
this.imgView = imgView;
pic_hdl = new PicHandler();
Thread t = new LoadPicThread();
t.start();
}
class LoadPicThread extends Thread {
@Override
public void run() {
Bitmap img = getUrlImage(url);
System.out.println(img + "---");
Message msg = pic_hdl.obtainMessage();
msg.what = 0;
msg.obj = img;
pic_hdl.sendMessage(msg);
}
}
class PicHandler extends Handler {
@Override
public void handleMessage(Message msg) {
Bitmap myimg = (Bitmap) msg.obj;
imgView.setImageBitmap(myimg);
}
}
public Bitmap getUrlImage(String url) {
Bitmap img = null;
try {
URL picurl = new URL(url);
HttpURLConnection conn = (HttpURLConnection) picurl
.openConnection();
conn.setConnectTimeout(6000);
conn.setDoInput(true);
conn.setUseCaches(false);
conn.connect();
InputStream is = conn.getInputStream();
img = BitmapFactory.decodeStream(is);
is.close();
} catch (Exception e) {
e.printStackTrace();
}
return img;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
下面的代码就是实现ListView显示网络图片。
首先创建一个自定义的布局文件images_item.xml和自定义的ImageAdapter。
images_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv_image"
android:layout_width="80dp"
android:layout_height="80dp" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_url"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
ImageAdapter.java
package com.leo.imagelistview.adapter;
import java.util.List;
import java.util.Map;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.leo.imagelistview.R;
import com.leo.imagelistview.util.GetImageByUrl;
/**
*
* @author LeoLeoHan
*
*/
public class ImageAdapter extends BaseAdapter {
// 要显示的数据的集合
private List<Map<String, Object>> data;
// 接受上下文
private Context context;
// 声明内部类对象
private ViewHolder viewHolder;
/**
* 构造函数
*
* @param context
* @param data
*/
public ImageAdapter(Context context, List<Map<String, Object>> data) {
this.context = context;
this.data = data;
}
// 返回的总个数
@Override
public int getCount() {
// TODO Auto-generated method stub
return data.size();
}
// 返回每个条目对应的数据
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return data.get(position);
}
// 返回的id
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
// 返回这个条目对应的控件对象
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 判断当前条目是否为null
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = View.inflate(context, R.layout.images_item, null);
viewHolder.iv_image = (ImageView) convertView
.findViewById(R.id.iv_image);
viewHolder.tv_url = (TextView) convertView
.findViewById(R.id.tv_url);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
// 获取List集合中的map对象
Map<String, Object> map = data.get(position);
// 获取图片的url路径
String url = map.get("url").toString();
// 这里调用了图片加载工具类的setImage方法将图片直接显示到控件上
GetImageByUrl getImageByUrl = new GetImageByUrl();
getImageByUrl.setImage(viewHolder.iv_image, url);
viewHolder.tv_url.setText(url);
return convertView;
}
/**
* 内部类 记录单个条目中所有属性
*
* @author LeoLeoHan
*
*/
class ViewHolder {
public ImageView iv_image;
public TextView tv_url;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
MainActivity.java
package com.leo.imagelistview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.leo.imagelistview.adapter.ImageAdapter;
import android.app.Activity;
import android.os.Bundle;
import android.widget.BaseAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
private List<Map<String, Object>> data = new ArrayList<Map<String, Object>>();
//声明控件
private ListView lv_images;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取ListView对象
lv_images = (ListView) findViewById(R.id.lv_images);
//获取数据
getData();
BaseAdapter adapter = new ImageAdapter(this, data);
//设置适配器
lv_images.setAdapter(adapter);
}
/**
* 简单添加一些网络图片的url路径
* 实际开发中url路径是从服务器中解析json数据
*/
public void getData() {
String url1 = "http://my.csdn.net/uploads/avatar/6/A/7/1_leoleohan.jpg";
String url2 = "http://img1.cache.netease.com/men/2014/6/2/2014060213070843617.jpg";
String url3 = "http://static2.businessinsider.com/image/522f7a076da811e1404b39a9-480-/jony-ive-9.png";
String url4 = "http://y0.ifengimg.com/8e16f14474b61551/2013/0731/rdn_51f878236017c.jpg";
Map<String, Object> map1 = new HashMap<String, Object>();
map1.put("url", url1);
Map<String, Object> map2 = new HashMap<String, Object>();
map2.put("url", url2);
Map<String, Object> map3 = new HashMap<String, Object>();
map3.put("url", url3);
Map<String, Object> map4 = new HashMap<String, Object>();
map4.put("url", url4);
data.add(map1);
data.add(map2);
data.add(map3);
data.add(map4);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<ListView
android:id="@+id/lv_images"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
转载来源:https://blog.csdn.net/LeoLeoHan/article/details/46553317
以上是关于根据url路径获取图片并显示到ListView中的主要内容,如果未能解决你的问题,请参考以下文章